
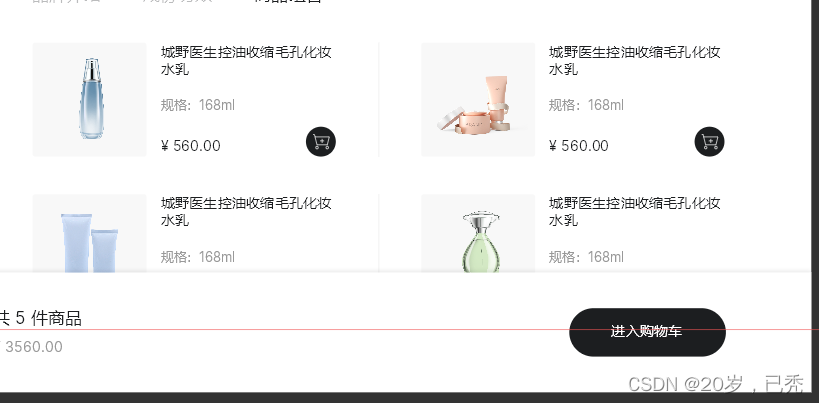
我们可以得到这个ui分两块区域
应该用flex隔开
要是商品溢出了怎么办? 那就不展示了。
只能放八件商品。
那就确定 长度,确定高度,这样子就能溢出隐藏了,一个div确定高度宽度就自己可以隐藏

这个思路怎么写
重新改布局吧。

我靠这样子直接占据0.65啊

这个五角星变成了黑色
<div class="">
<n-icon style="margin-right: 10px" size="24" :color="i <= 4 ? '#1c1e20' : '#1c1e2022'" v-for="i of 5" :key="i">
<Star></Star>
</n-icon>
</div> 
input 居中

/deep/ .n-input {
max-width: 40% !important;
background-color: rgb(248, 248, 248);
text-align: center;
} 
这个我熟悉啊 之前就写过
<div class="tab">
<n-tabs
:bar-width="0"
type="line"
class="custom-tabs"
tab-style="--n-tab-text-color: rgb(153,153,153);--n-tab-text-color-active: #000000;--n-tab-text-color-hover: rgb(153,153,153);--n-tab-padding: 2vw 0;
--n-tab-gap: 5vw;"
>
<n-tab-pane name="oasis" tab="品牌介绍">
<n-scrollbar x-scrollable trigger="none">
<div style="width: 100%; height: 1vw; margin-left: 2vw"></div>
<div>
这款SK-lI嫩肤清莹露,是洁面之后使用的爽肤水,其中含有招牌的Pitera天然活肤酵母精华,AHA以及水杨酸成分,能够帮助皮肤的新陈代谢,调节角质层,起到再次清洁的作用,
这款SK-Li嫩肤清莹露,是洁面之后使用的爽肤水,其中含有招牌的Pitera天然活肤酵母精华,AHA以及水杨酸成分,能够帮助皮肤的新陈代谢,调节角质层,起到再次清洁的作用
</div>
<div style="width: 100%; height: 2vw; margin-left: 2vw"></div>
</n-scrollbar>
</n-tab-pane>
<n-tab-pane name="the beatles" tab="成分功效"> </n-tab-pane>
<n-tab-pane name="the beatle" tab="商品组合"> </n-tab-pane>
</n-tabs>
</div>
/deep/ .n-tabs .n-tabs-tab {
font-size: 1.1vw !important;
}
/deep/ .n-tabs .n-tabs-nav.n-tabs-nav--line-type .n-tabs-nav-scroll-content {
border-bottom: 0px solid var(--n-tab-border-color);
}
/deep/ .n-tabs-bar {
width: 0vw;
}
这个成分要对齐

这个有数据啊。

你就说这个怎么写吧这个有边框的话是有阴影的 那就是渲染呗
这样子吧 你设置index index为奇数的话是这个样式 不是奇数是另一个样式
这个头像你就说怎么写吧 你去限制img的大小吧 img只能用px 不对 你可以加px啊白痴
果然用文字的话就感觉思路一下子打开了
我个睿智 设置高度不就行了





















 736
736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








