一、transition 过渡属性
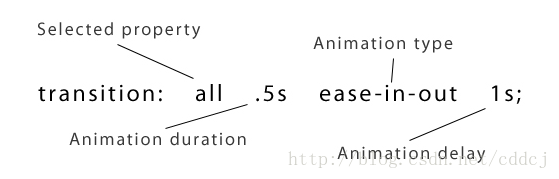
transition:css属性名称 总时间 运动曲线 何时开始;

这种效果可以在鼠标单击、点击、获得焦点、或对元素任何改变中触发,并以动画效果改变CSS属性值。
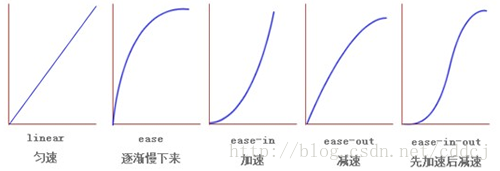
运动曲线属性:

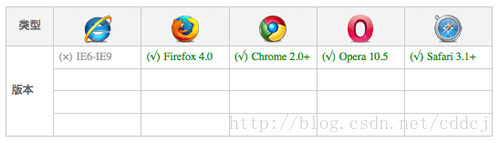
兼容性:

二、animation
@keyframes规则,用于创建动画,@keyframes规定某项CSS样式,创建由当前样式逐渐改为新样式的动画。
注意事项:创建时需绑定选择器,否则无效果。
三、区别
transition: 强调过渡;
需要触发一个事件,比如鼠标移上去、焦点、点击。
animation:多个关键帧,实现自由动画;
不需要触发任何事件也可随时间变化达到一种动画效果;
与transition不同是animation可以通过@keyframe控制当前帧属性,更灵活。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








