微信头部导航栏可能通过json配置:
(文档:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html)

但是有时候我们项目需求可能需要自定义头部导航栏,如下图所示:




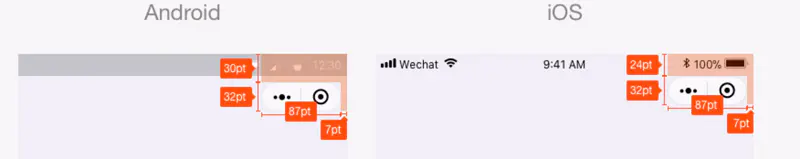
分析上图,我得到如下信息:
Android 跟 iOS 有差异,表现在顶部到胶囊按钮之间的距离差了 6pt
胶囊按钮高度为 32pt, iOS 和 Android 一致
如何计算
导航栏分为状态栏和标题栏,只要能算出每台手机的导航栏高度问题就迎刃而解
导航栏高度 =








 微信头部导航栏可能通过json配置:(文档:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html)但是有时候我们项目需求可能需要自定义头部导航栏,如下图所示:分析上图,我得到如下信息:Android 跟 iOS 有差异,表现在顶部到胶囊按钮之间的距离差了 6pt胶囊按钮高度为 32pt, iOS 和 Android 一致如何计算导航栏分为状态栏和标题栏,只要能算出每台手机的
微信头部导航栏可能通过json配置:(文档:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html)但是有时候我们项目需求可能需要自定义头部导航栏,如下图所示:分析上图,我得到如下信息:Android 跟 iOS 有差异,表现在顶部到胶囊按钮之间的距离差了 6pt胶囊按钮高度为 32pt, iOS 和 Android 一致如何计算导航栏分为状态栏和标题栏,只要能算出每台手机的
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








