一个中国的用户,在他的浏览器中看到的是中文,英国的用户看到的是英文,这种是如何做到的呢?了解一下内容协商
内容协商
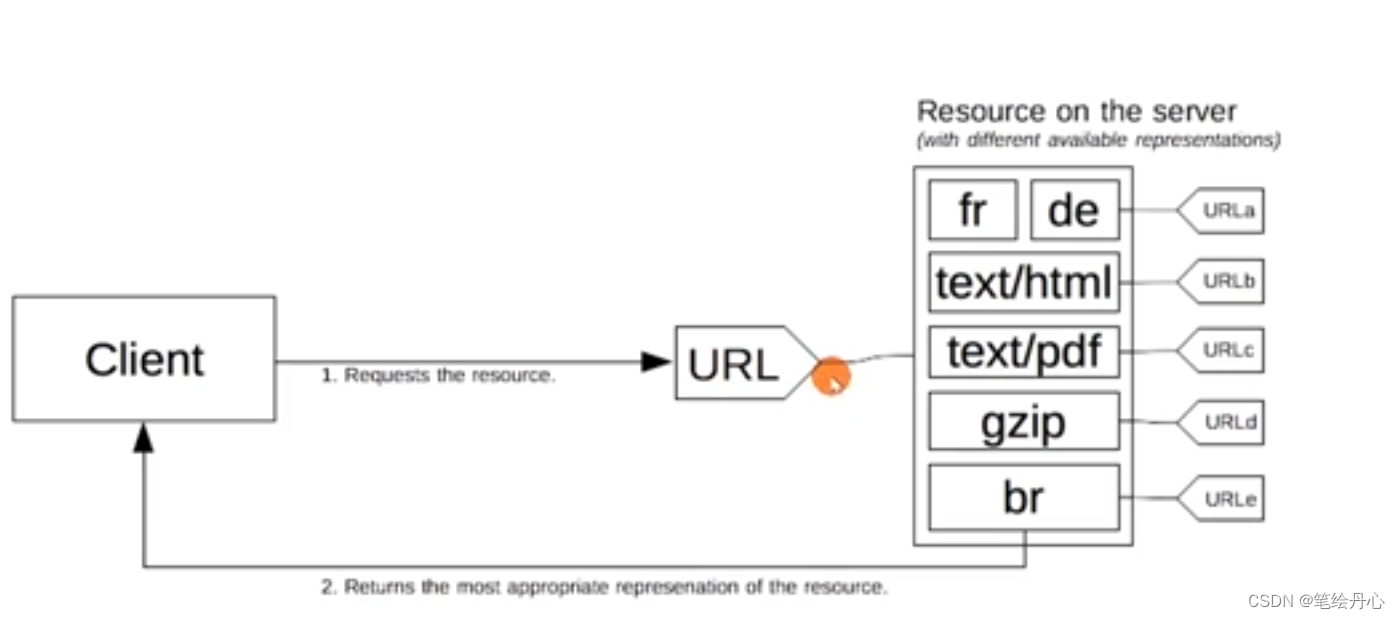
每个URI 指向的资源可以是任何事物,可以有多种表达。例如一份文档可以有不同语言的翻译,不同的媒体格式,可以针对不同浏览器提供不同的压缩编码等

##内容协商的两种方式
-
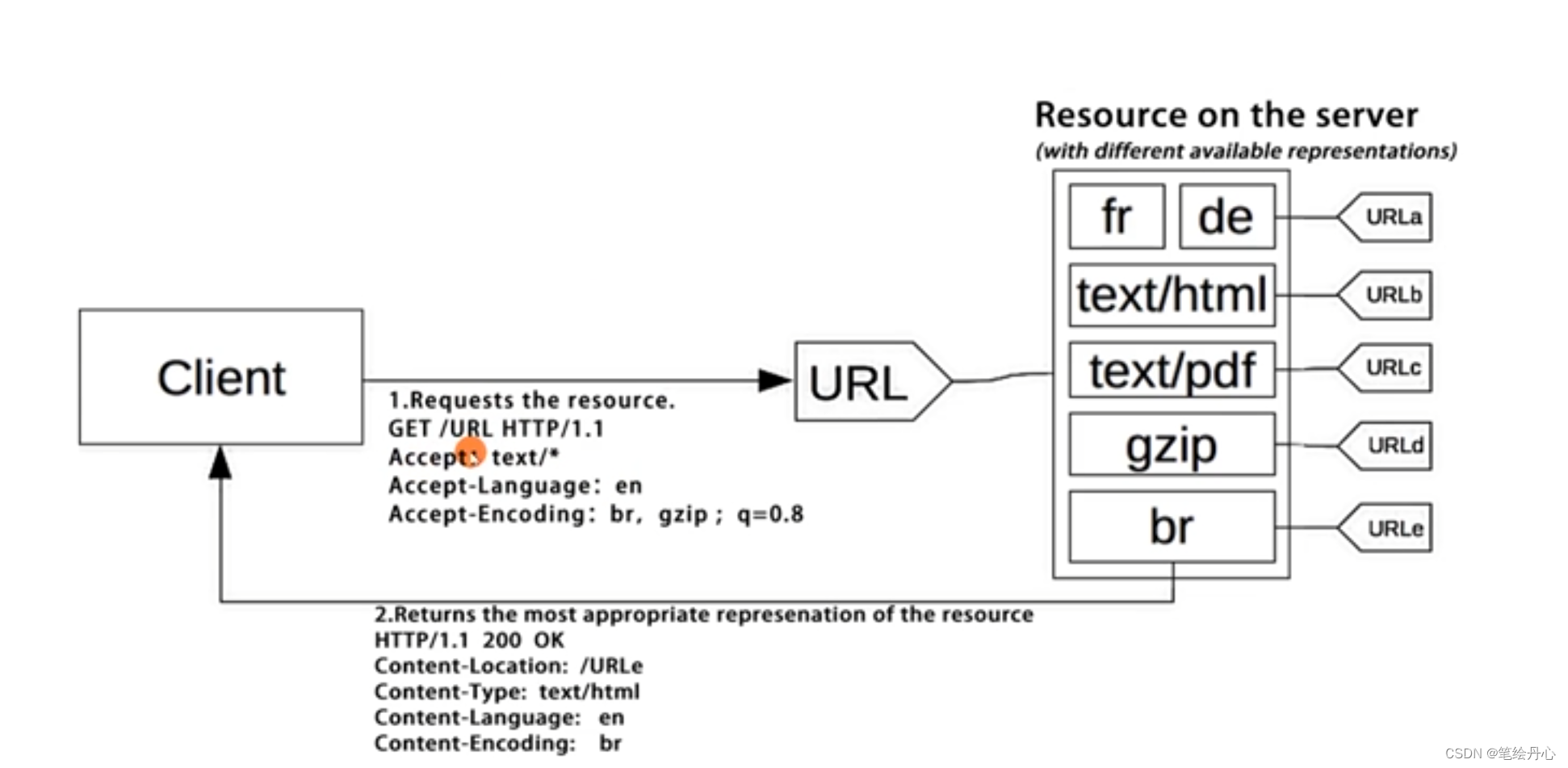
proactive 主动式内容协商,客户端先在请求头部提出表述形式,而服务器根据这些头部提供特定的表述。缺点:服务端会相对武断,因为服务端拿不到相应的信息

-
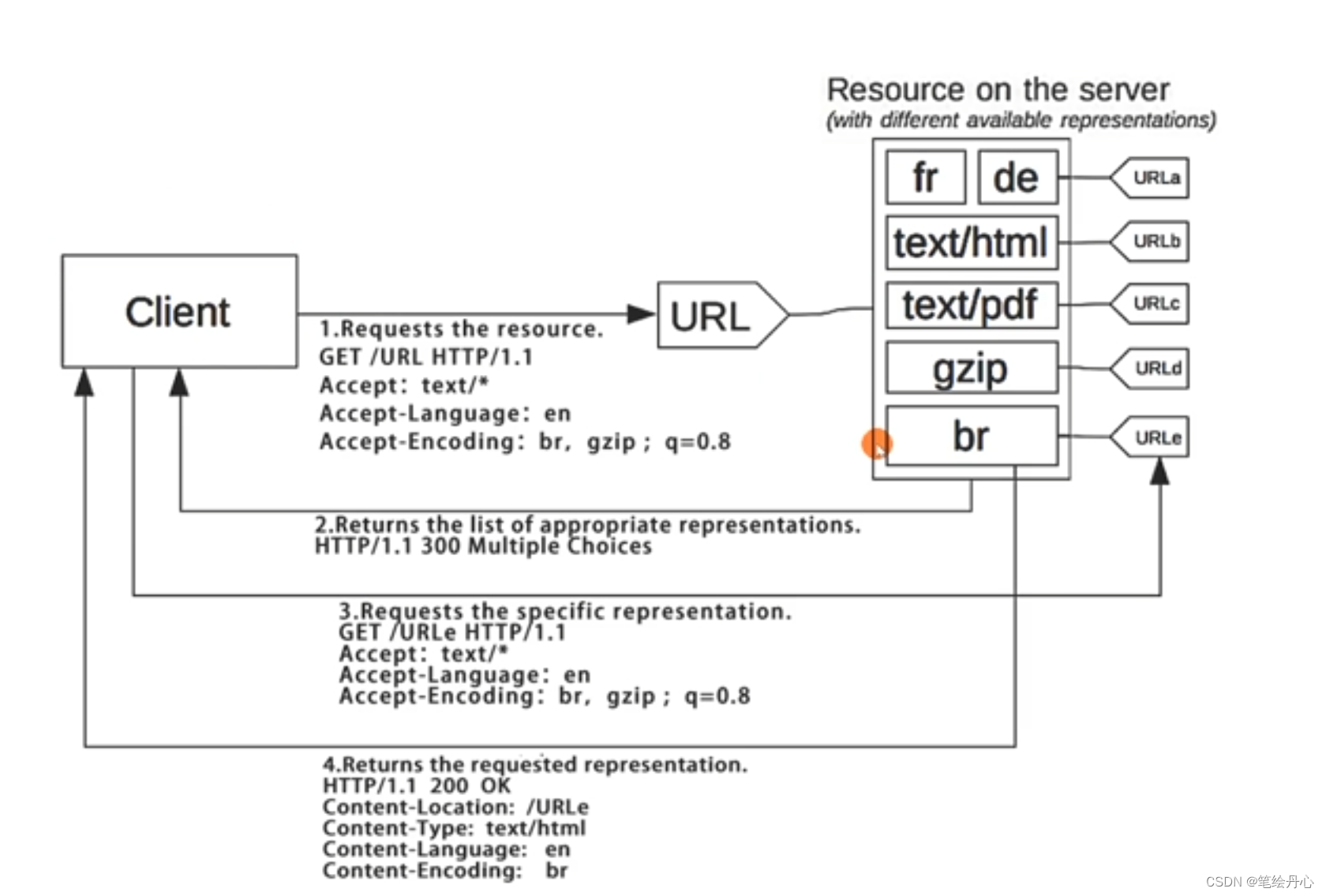
reactive 响应式内容协商 :服务器把能够支持的多种表述方式返回给客户端,客户端选择其中一种表述URI使用(客户端缺少规范,很少使用)
-

常见的协商要素
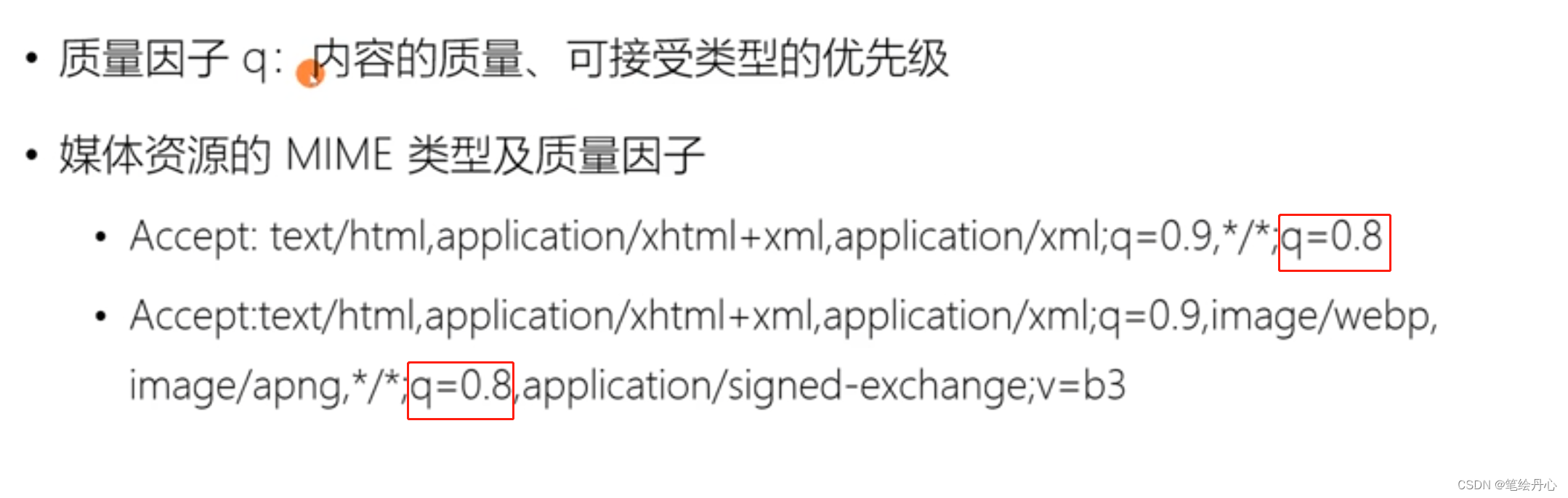
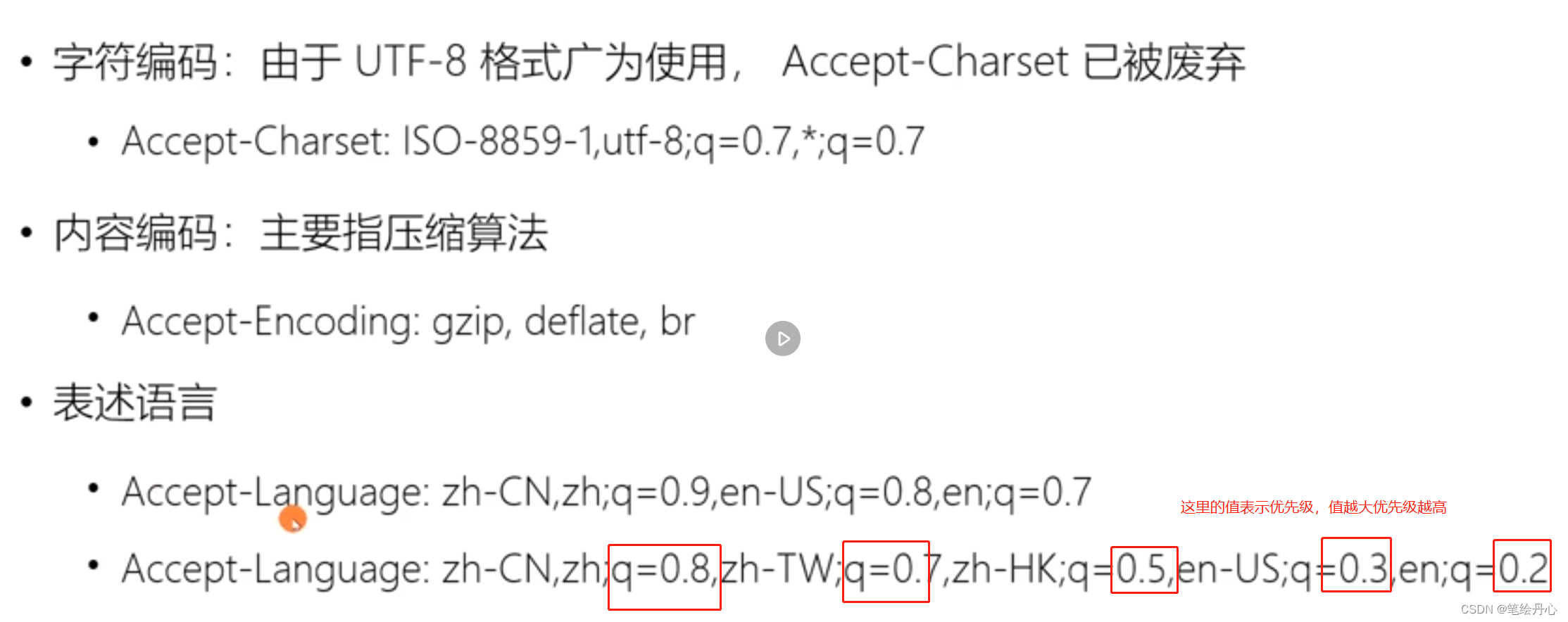
质量因子q
表示内容的质量和可接受类型的优先级

字符编码


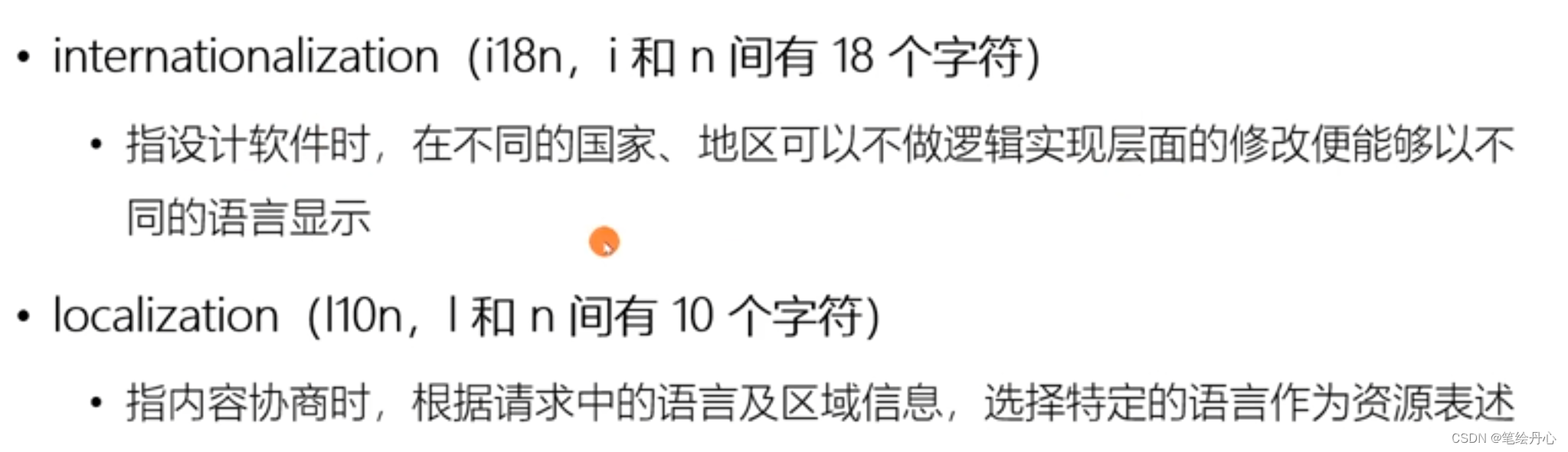
国际化与本地化

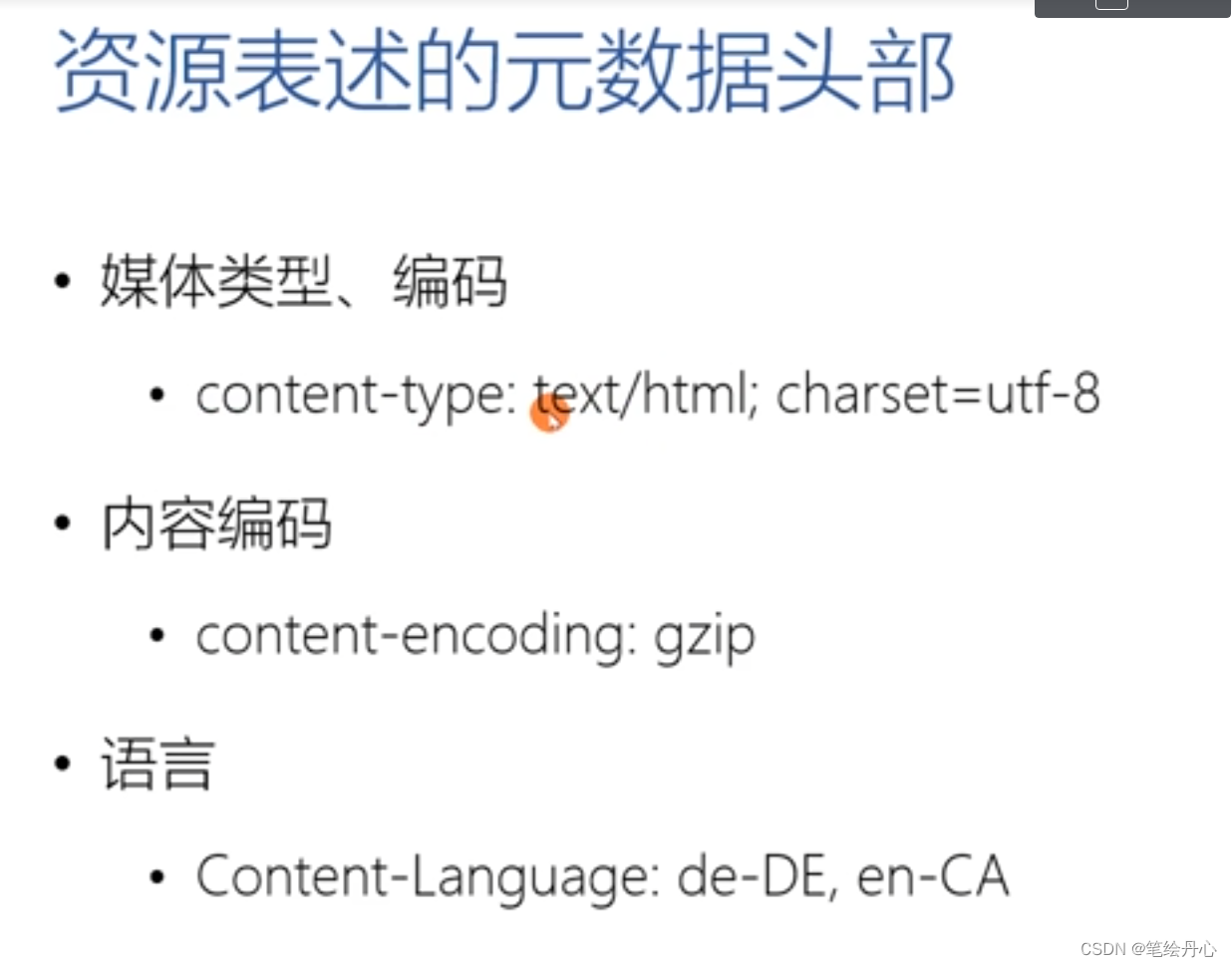
资源表述的元数据头部


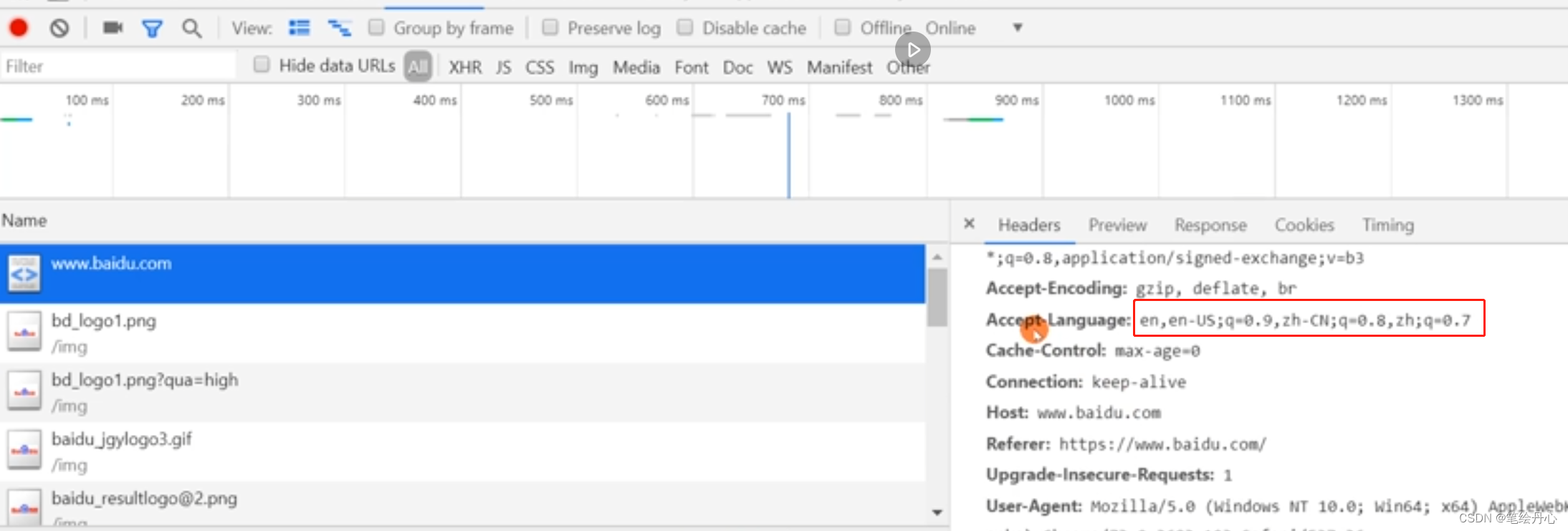
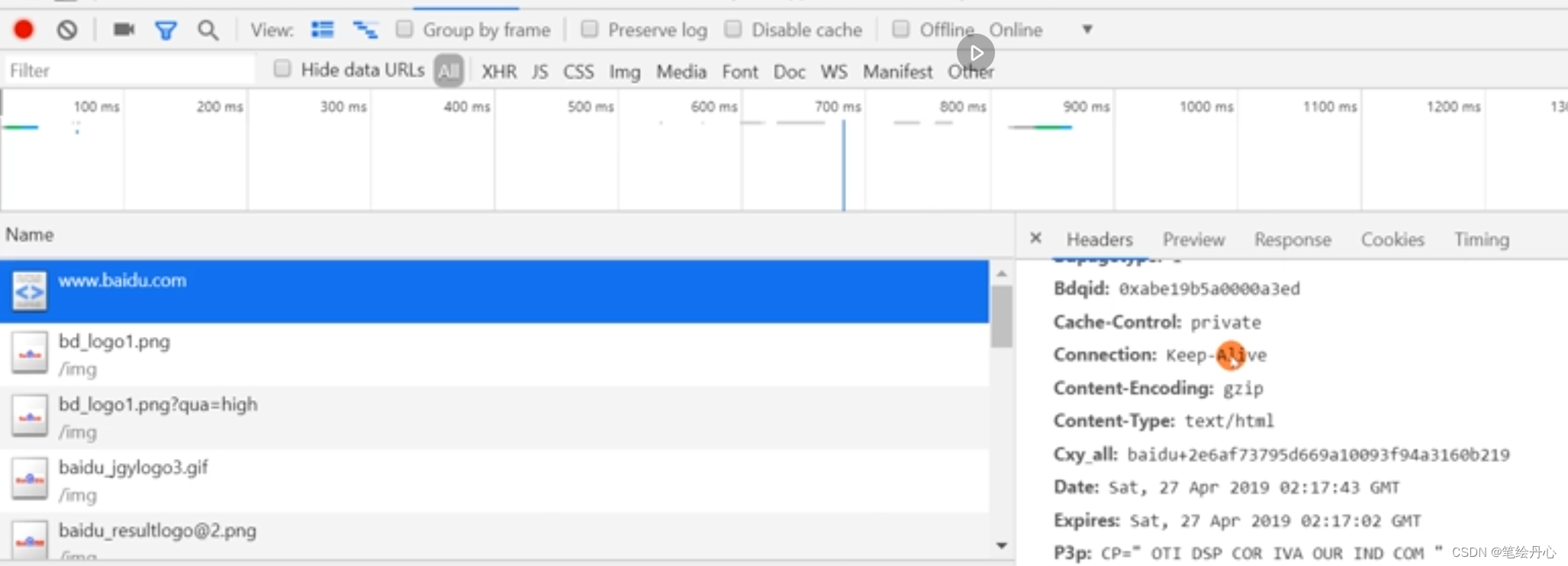
可以通过选择www.baidu.com右击选择 copy cURL的方式,在mac中粘贴回车查看为压缩的内容,把结尾的compressed 去掉就变成了压缩过的二进制






















 862
862











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








