开发中遇到,在apk内部子级界面操作,遇到奔溃,应用回到主页,初始状态栏都是与整个应用的主题色一样的,奔溃后,主页状态栏沉浸式消失,显示系统的黑色
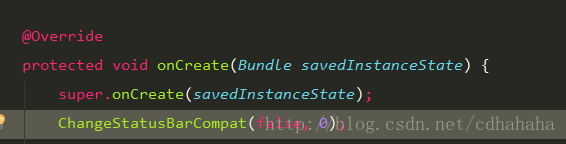
思考:修改状态栏的方法我是在BaseActivity中的onCreate方法中调用的
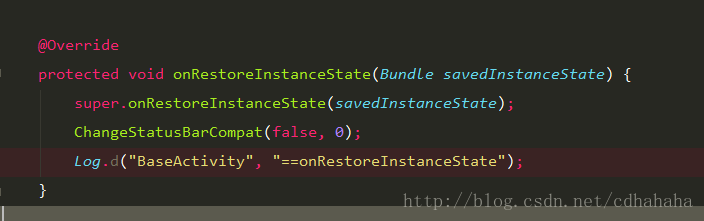
众所周知,onCreate方法是在界面初始化时调用所以奔溃时,必然没有调用这个方法,根据以往经验,可以看这篇文章《Android学习之Activity深入》可知,在奔溃时,Activity会回调onRestoreInstanceState方法,所以在BaseActivity之中重写了该方法,在方法中调用修改状态栏的方法
ok,问题解决。
附上状态栏方法代码
protected void ChangeStatusBarCompat(boolean isDark, int bgColor) {
if (Constants.barHeight > 0 && Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT /*&& Build.VERSION.SDK_INT <Build.VERSION_CODES.M*/) {
switch (getBrand()) {
case 1:
BrandCustomizationUtils.setMIUIStatusBarColor(this, isDark);
StatusBarCompat.compat(this, ContextCompat.getColor(this, R.color.color_trans_white));
break;
case 2:
BrandCustomizationUtils.setFlyMeStatusBarColor(this, isDark);
StatusBarCompat.compat(this, ContextCompat.getColor(this, R.color.color_trans_white));
break;
default:
if (bgColor != -1)
StatusBarCompat.compat(this, bgColor);
else
StatusBarCompat.compat(this, ContextCompat.getColor(this, R.color.c_efeff0));








 在Android应用开发中,当子界面奔溃返回主页时,发现状态栏的沉浸式效果消失,变为黑色。分析原因是因为奔溃时未调用BaseActivity中的onCreate方法来设置状态栏颜色。通过重写Activity的onDestroy方法并在其中调用修改状态栏的方法,成功解决了这个问题。
在Android应用开发中,当子界面奔溃返回主页时,发现状态栏的沉浸式效果消失,变为黑色。分析原因是因为奔溃时未调用BaseActivity中的onCreate方法来设置状态栏颜色。通过重写Activity的onDestroy方法并在其中调用修改状态栏的方法,成功解决了这个问题。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 684
684

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








