目录结构

上图是我建立的的微信小程序的目录结构
主体学习
逻辑层(App Service)
小程序开发框架的逻辑层由 JavaScript 编写。
逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
在JavaScript 的基础上,我们做了一些修改,以方便地开发小程序。
¤ 增加App和Page方法,进行程序和页面的注册。
¤ 增加getApp和getCurrentPages方法,分别用来获取 App 实例和当前页面栈。
¤ 提供丰富的API,如微信用户数据,扫一扫,支付等微信特有能力。
¤ 每个页面有独立的作用域,并提供模块化能力。
¤ 由于框架并非运行在浏览器中,所以JavaScript 在 web 中一些能力都无法使用,如document,window等。
¤ 开发者写的所有代码最终将会打包成一份JavaScript,并在小程序启动的时候运行,直到小程序销毁。类似 ServiceWorker,所以逻辑层也称之为 App Service。
app.js 提升
先表明下什么是高级食用,其实也没什么高级的,就是说,原本的食用是直接煮或者烤,体现不了我们中华饮食文化的厉害之处,所以其实这份更像是对前文的补充,一些扩展, 加点米油盐,更好吃点..把自己说饿了
好了言归正传
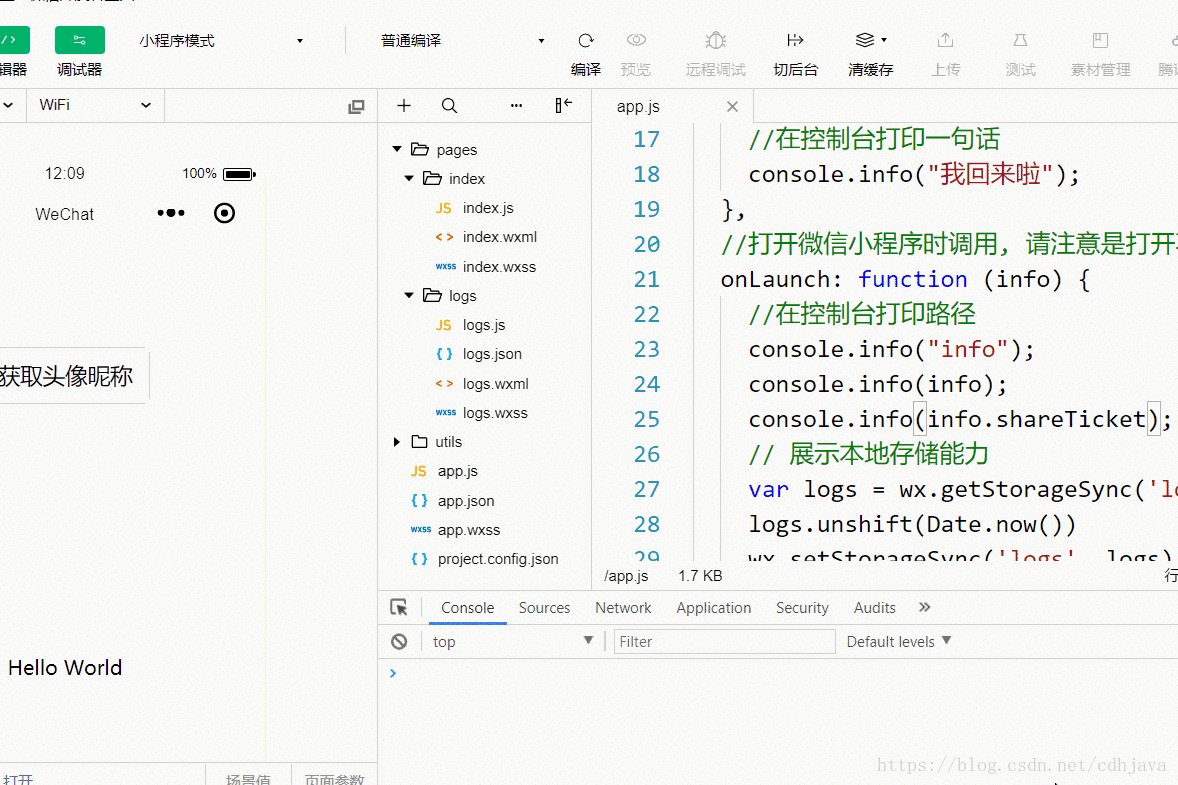
onLaunch()
可支持字段

上图就是官方的解释好的下来我要给出我的理解,
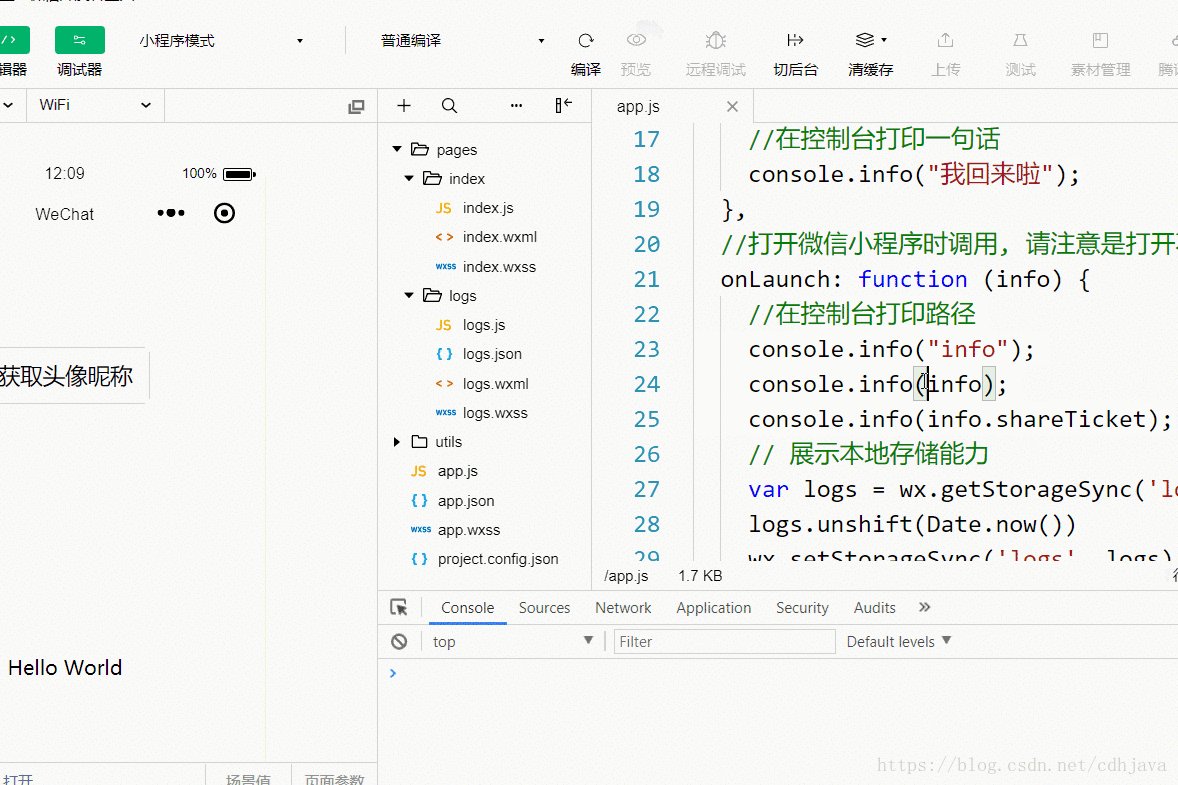
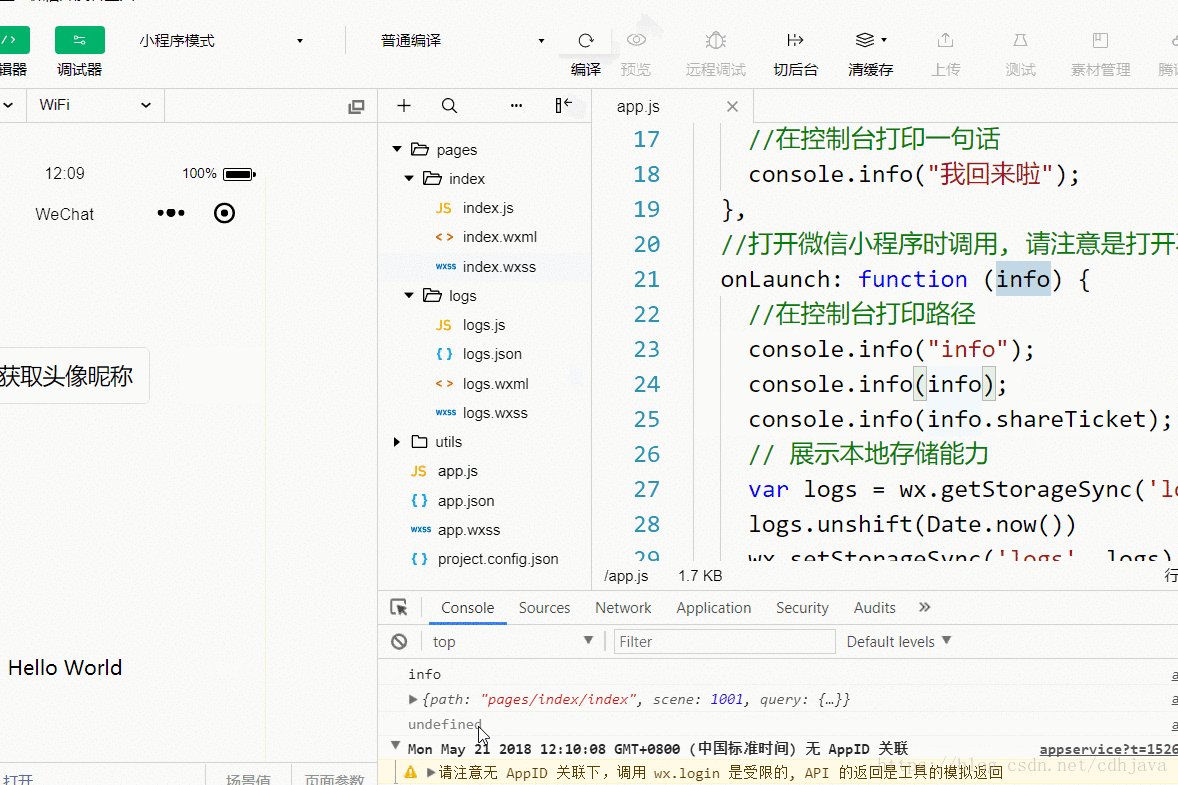
其实刚看到这个参数详表的时候我是懵逼的, 怎么可能啊, js的传参我不知道是要说优秀还是睿智(失了智),直接声明…如 function fun(a,b,c){},这个就OK了,我们会很懵逼我去这个什么玩意,更重要的对于外界来说传参也是一个问题, 所以js对api的需求我个人感觉比java强多啦,js是真的你没api就混不下去的,除非百度,要不看源码(666), 最重要的是java还有接口是吧,你js怎么办,微信你怎么去约束开发者,难道说必须要按顺序走…恐怖,而且他们那里代码的书写也是问题, 在我在控制台打印了信息后我明白了,他传来的是一个js对象,额文字是描述不明白的,我们上个图

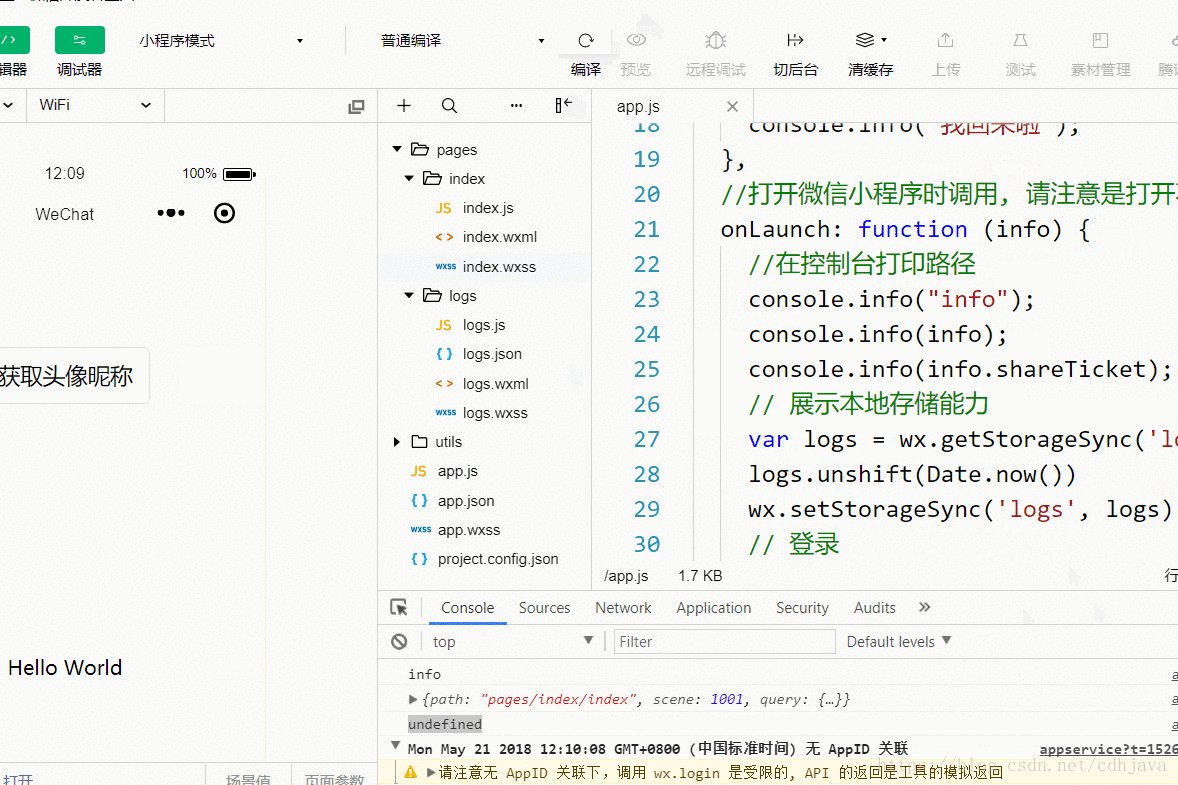
我本来是想测试下path的于是我在函数的参数中写了一个path, 之后我就在控制台打印了这个path, 结果 发生了我意想不到的事情他打印了一个对象, 这个就很有意思了, 在看了里面的对象后我就明白了, 当onLaunch()中含有参数时,这时相当于将一个对象传了过来, 说来也有趣, js的这个模拟对象我也是看着腾讯的LOL官网的js学会的, 虽然学的不怎样, 但现在受教了, 我们看到里面包含了path, query, scene ,现在我们大概明白了这三个字段的意思了,
path就是当前页面的路径,query即为当前页面的query(??)这个我也是不明白当前的意思,之后如果我有明白的话会补上的,scene的话就是场景值, 表明当前页面是什么,应该是这个样子,我也上网百度了, 但是没找到具体的解释,如果我明白的话会补上的,下面是场景值的解释

我们大概明白了这三个字段都是当前页面的属性
而shareTicket就是转发的信息
官方API的解释为
通常开发者希望转发出去的小程序被二次打开的时候能够获取到一些信息,例如群的标识。现在通过调用wx.showShareMenu并且设置
withShareTicket为true,当用户将小程序转发到任一群聊之后,此转发卡片在群聊中被其他用户打开时,可以在
App.onLaunch()或App.onShow获取到一个shareTicket。通过调用wx.getShareInfo()
接口传入此shareTicket可以获取到转发信息
目前我在打印的信息中并没有找到他估计是没有用转发吧,等以后有机会了让我测试下再补充
至于后面的三个我也不知道怎么获得,等我学到后面要用的时候再补下,
下图是在onShow()方法中的应用, 我同时也测试了referrerInfo 发现并没有用,估计到以后用其他小程序调的时候就可以了.

至于官方文档中onPageNotFound()我并没有找到用法以后再说
场景值
关于场景值我也没什么好说的, 给个官方的解释
| 场景值ID | 说明 |
|---|---|
| 1001 | 发现栏小程序主入口 |
| 1005 | 顶部搜索框的搜索结果页 |
| 1006 | 发现栏小程序主入口搜索框的搜索结果页 |
| 1007 | 单人聊天会话中的小程序消息卡片 |
| 1008 | 群聊会话中的小程序消息卡片 |
| 1011 | 扫描二维码 |
| 1012 | 长按图片识别二维码 |
| 1013 | 手机相册选取二维码 |
| 1014 | 小程序模版消息 |
| 1017 | 前往体验版的入口页 |
| 1019 | 微信钱包 |
| 1020 | 公众号 profile 页相关小程序列表 |
| 1022 | 聊天顶部置顶小程序入口 |
| 1023 | 安卓系统桌面图标 |
| 1024 | 小程序 profile 页 |
| 1025 | 扫描一维码 |
| 1026 | 附近小程序列表 |
| 1027 | 顶部搜索框搜索结果页“使用过的小程序”列表 |
| 1028 | 我的卡包 |
| 1029 | 卡券详情页 |
| 1030 | 自动化测试下打开小程序 |
| 1031 | 长按图片识别一维码 |
| 1032 | 手机相册选取一维码 |
| 1034 | 微信支付完成页 |
| 1035 | 公众号自定义菜单 |
| 1036 | App 分享消息卡片 |
| 1037 | 小程序打开小程序 |
| 1038 | 从另一个小程序返回 |
| 1039 | 摇电视 |
| 1042 | 添加好友搜索框的搜索结果页 |
| 1043 | 公众号模板消息 |
| 1044 | 带 shareTicket 的小程序消息卡片 |
| 1045 | 朋友圈广告 |
| 1047 | 扫描小程序码 |
| 1048 | 长按图片识别小程序码 |
| 1049 | 手机相册选取小程序码 |
| 1052 | 卡券的适用门店列表 |
| 1053 | 搜一搜的结果页 |
| 1054 | 顶部搜索框小程序快捷入口 |
| 1056 | 音乐播放器菜单 |
| 1057 | 钱包中的银行卡详情页 |
| 1058 | 公众号文章 |
| 1059 | 体验版小程序绑定邀请页 |
| 1064 | 微信连Wi-Fi状态栏 |
| 1067 | 公众号文章广告 |
| 1068 | 附近小程序列表广告 |
| 1069 | 移动应用 |
| 1071 | 钱包中的银行卡列表页 |
| 1072 | 二维码收款页面 |
| 1073 | 客服消息列表下发的小程序消息卡片 |
| 1074 | 公众号会话下发的小程序消息卡片 |
| 1077 | 摇周边 |
| 1078 | 连Wi-Fi成功页 |
| 1079 | 微信游戏中心 |
| 1081 | 客服消息下发的文字链 |
| 1082 | 公众号会话下发的文字链 |
| 1089 | 微信聊天主界面下拉 |
| 1090 | 长按小程序右上角菜单唤出最近使用历史 |
| 1091 | 公众号文章商品卡片 |
| 1092 | 城市服务入口 |
| 1095 | 小程序广告组件 |
| 1096 | 聊天记录 |
| 1097 | 微信支付签约页 |
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








