1.确定版心
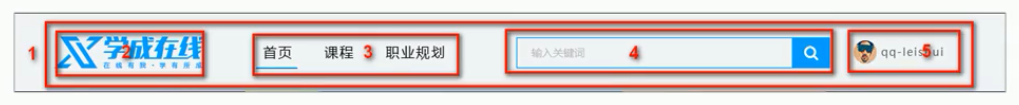
2.头部制作

- 1号是版心盒子header1200*42的盒子,水平居中对齐,上下给一个margin值;
- 版心盒子里面包含2号盒子logo;
- 版心盒子里面包含3号盒子nav导航栏;
- 实际开发中,不会直接用链接a,而是用li包含链接(li+a)的做法。
- li+a语义更清晰,一看就是有条理的列表型内容;
- 如果直接使用a,搜索引擎容易辨识为有堆砌关键字嫌疑(故意堆砌关键字,容易被搜索引擎有降权的风险),从而影响网站的排名。
- 版心盒子里面包含4号盒子search搜索框;
- 版心盒子里面包含5号盒子user个人信息;
- 注意:要求里面的4个盒子必须是浮动的!
2.1 logo区域设计
- 使用PS中的Cutterman工具对学成网首页.psd文件进行切图,提取出logo.png图片。
2.2 导航栏nav的设计
- 实际开发中,不会直接用链接a,而是用li包含链接(li+a)的做法。
- 让导航栏一行显示,给li加浮动,因为li是块级元素,需要一行显示。
- 这个nav导航栏可以不给宽度,将来可以继续添加其余文字;
- 因为导航栏中的文字不一样多,所以最好给链接a左右padding撑开盒子,而不是指定宽度。
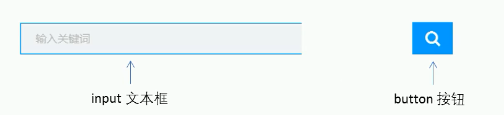
2.3 搜索search模块
- search搜索框:一个search大盒子,里面包含2个表单。

2.4 用户user模块
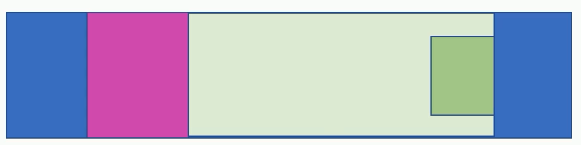
3.banner制作

- 1号盒子是通栏的大盒子banner,不给宽度,给高度,给一个蓝色背景;
- 2号盒子是版心,要水平居中对齐;
- 3号盒子版心内,左对齐subnav侧导航栏;
- 4号盒子版心内,右对齐course课程;
3.1 subnav侧导航栏
- 实际开发中,不会直接用链接a,而是用li包含链接(li+a)的做法。
- a里面再加入一个span标签,然后再输入>后右浮动;
3.2 course模块
- course模块是一个大盒子,里面再包含上下放置的两个小盒子。

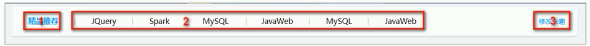
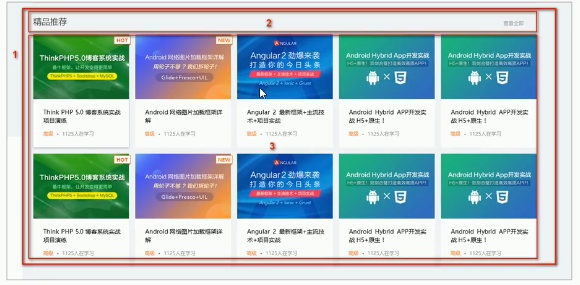
4.精品推荐模块

- 大盒子水平居中goods精品,注意此处有个盒子阴影;
- 1号盒子是标题h3左侧浮动;
- 2号盒子里面放链接左侧浮动,goods-item距离可以控制链接的左右外边距(注意行内元素只给左右内外边距);
- 3号盒子右浮动mod修改;
5.box核心内容模块

- 1号盒子为最大的盒子,box版心水平居中对齐;
- 2号盒子为上面部分box-hd,里面左侧标题h3左浮动,右侧链接a右浮动;
- 3号盒子为低下部分box-bd,里面是无序列表,有10个小li组成;
- 小li外边距的问题,这里有个小技巧是:给box-hd宽度为1215就可以一行装5个li。
6.footer底部模块

- 1号盒子是通栏大盒子,底部footer给高度,底色是白色;
- 2号盒子版心水平居中;
- 3号盒子版权copyright左对齐;
- 4号盒子链接组links右对齐;
7.资料下载
本节完整代码,欢迎star,follow,fork…






















 3031
3031











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








