最近看了android的9png,发现不是很明白,所以现在直接用代码来测试一下android是如何处理的。
测试之前你们可以看看这些:
什么是9png图片 原理是什么,9png工具又如何使用?
android系统GUI设计师必会资源图制作工具
好了,今天做实验的素材是这个:

抱歉,这幅图片估计太大了,在工具上面很难画,于是我缩小一些:

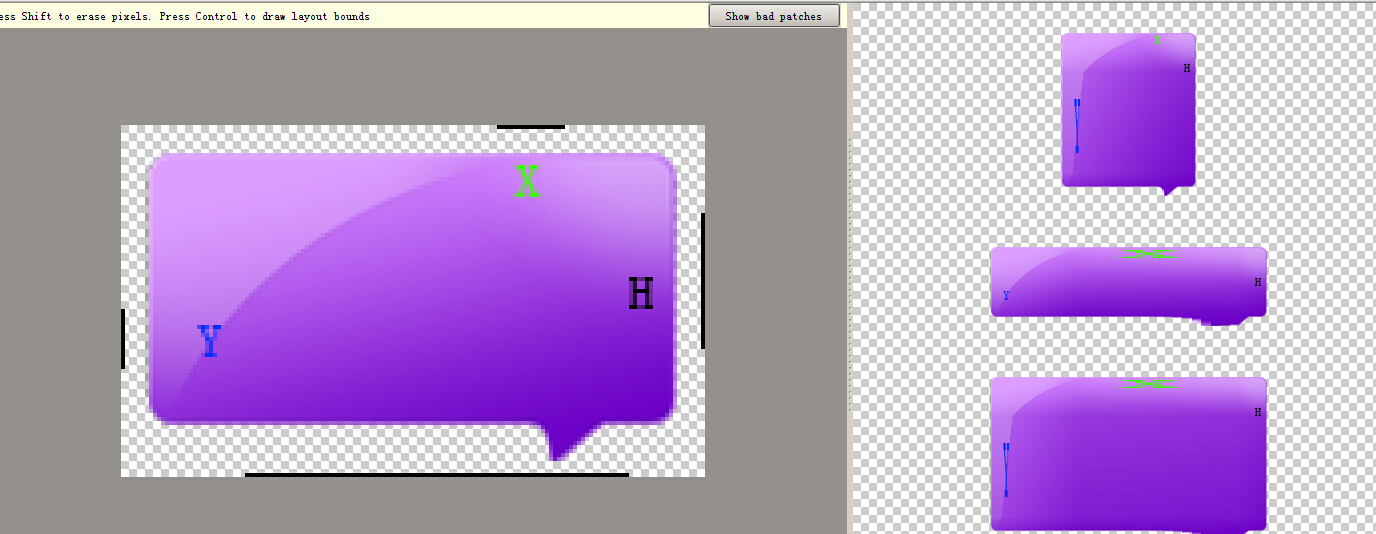
于是拿了android自带的工具画点(不管怎么样,先随便画一个看看,试试效果):
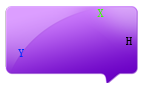
当然为了更好地理解,我顺便做了一张这种图片:
点这样做:

在编辑器上面的效果如下:

想必看到这里大家已经知道了吧。。。
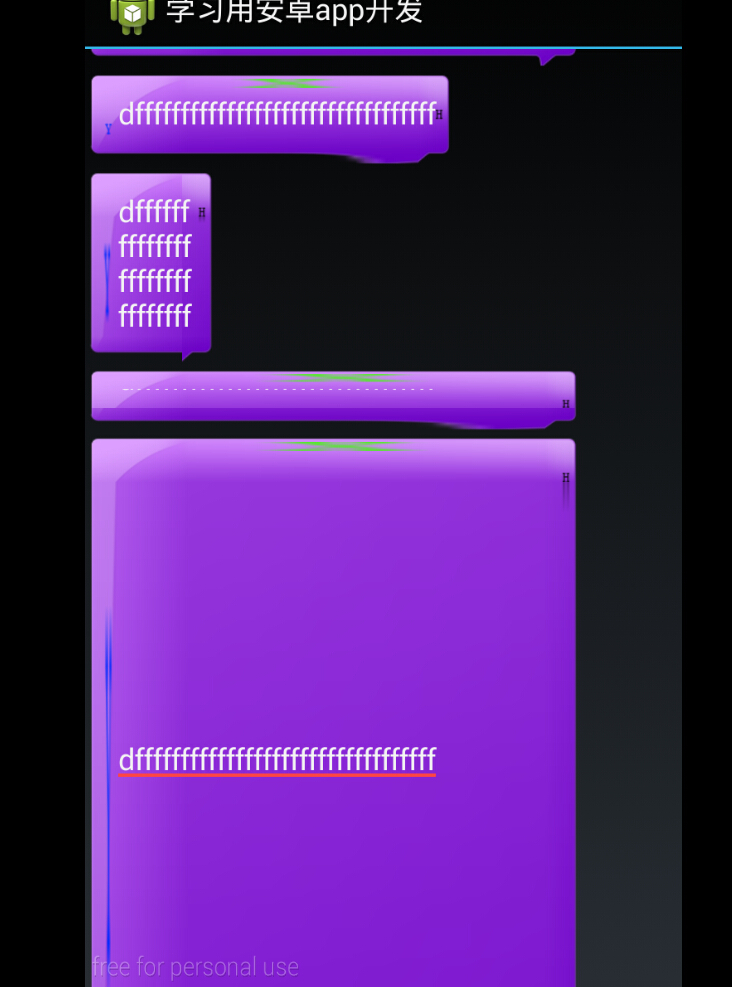
ok,编写代码,看看各种效果。

核心代码:
png9_demo.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ScrollView android:layout_width="fill_parent" android:layout_height="wrap_content">
<LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical">
<EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="dfffffffffffffffffffffffffffffffff" android:background="@drawable/_test_1"/>
<EditText android:layout_width="80dip" android:layout_height="120dip" android:text="dfffffffffffffffffffffffffffffffff" android:background="@drawable/_test_1"/>
<EditText android:layout_width="300dip" android:layout_height="40dip" android:text="dfffffffffffffffffffffffffffffffff" android:background="@drawable/_test_1"/>
<EditText android:layout_width="300dip" android:layout_height="400dip" android:text="dfffffffffffffffffffffffffffffffff" android:background="@drawable/_test_1"/>
<EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="dfffffffffffffffffffffffffffffffff" android:background="@drawable/_test_2"/>
<EditText android:layout_width="80dip" android:layout_height="120dip" android:text="dfffffffffffffffffffffffffffffffff" android:background="@drawable/_test_2"/>
<EditText android:layout_width="300dip" android:layout_height="40dip" android:text="dfffffffffffffffffffffffffffffffff" android:background="@drawable/_test_2"/>
<EditText android:layout_width="300dip" android:layout_height="400dip" android:text="dfffffffffffffffffffffffffffffffff" android:background="@drawable/_test_2"/>
<EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="dfffffffffffffffffffffffffffffffff" android:background="@drawable/_test_3"/>
<EditText android:layout_width="80dip" android:layout_height="120dip" android:text="dfffffffffffffffffffffffffffffffff" android:background="@drawable/_test_3"/>
<EditText android:layout_width="300dip" android:layout_height="40dip" android:text="dfffffffffffffffffffffffffffffffff" android:background="@drawable/_test_3"/>
<EditText android:layout_width="300dip" android:layout_height="400dip" android:text="dfffffffffffffffffffffffffffffffff" android:background="@drawable/_test_3"/>
</LinearLayout>
</ScrollView>
</LinearLayout>PNG9Demo.java
package com.example.MyStudyAndroid;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.text.Editable;
import android.util.Log;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.PopupWindow;
public class PNG9Demo extends Activity {
/**
* Called when the activity is first created.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.png9_demo);
System.out.print("ok??");
initUI();
initEvents();
}
private void initUI(){
}
private void initEvents(){
}
}于是我们可以看到,拉伸的时候永远拉的是上边及左边的点,而右边及下边的就是主要内容,于是我们可以得到实际需要的9png就是:
大家可以试一试。



























 5119
5119

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








