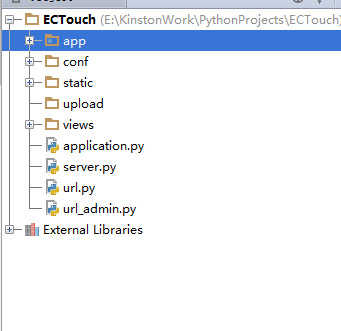
主要结构
下面进行解释。
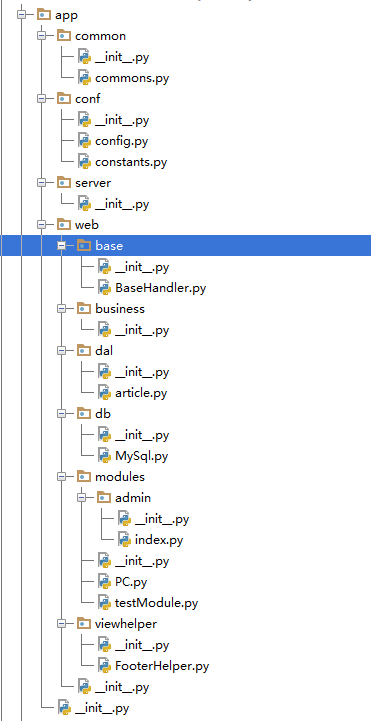
App目录职责
app用于存放程序需要运行的逻辑。
如下:

common里面是通用的函数及方法。
business用于存放业务逻辑
dal专门用于数据库读写
db是数据库操作辅助类
modules用于存放tornado的handler,即页面控制器。
viewhelper是用于页面的一些辅助方法,譬如,页面上面需要裁剪字符串,需要获取通用页脚的文章数据,需要获取页头的通用分类数据等等。
值得注意的是BaseHandler这个类,这个类可以自定义404错误,也可以自定义采用的模板,所有handler都继承这个BaseHandler。
代码如下:
#coding:utf-8
#这是一份默认的handler,用于替换掉默认的模板引擎为mako。
import tornado.web
import os.path
import tornado.ioloop
import mako.lookup
import tornado.httpserver
import mako.template
import app.common.commons
class BaseHandler(tornado.web.RequestHandler):
def initialize(self):
template_path = self.get_template_path()
self.lookup = mako.lookup.TemplateLookup(directories=[template_path], input_encoding='utf-8', output_encoding='utf-8')
#self._config = Config()
#self.lookup = mako.lookup.TemplateLookup(directories=[template_path])
#def get_conf(self,field,key):
# return self._config.get(field,key)
def render_string(self, template_path, **kwargs):
try:
_debug=self.get_argument("debug","false")
template = self.lookup.get_template(template_path)
namespace = self.get_template_namespace()
namespace.update(kwargs)
#siteConfig=WebConfig()
env_kwargs = dict(
handler = self,
request = self.request,
locale = self.locale,
_ = self.locale.translate,#国际化i18n的支持
static_url = self.static_url,
xsrf_form_html = self.xsrf_form_html,
reverse_url = self.application.reverse_url,
jsDebug=_debug,
#get_conf = self.get_conf,
#加一个我们的相关设定下去。
#conf=siteConfig
)
env_kwargs.update(kwargs)
return template.render(**env_kwargs)
except Exception as e:
print("服务端错误")
print(e)
pass
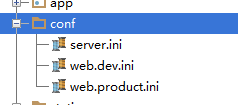
Conf目录职责
conf目录用于存放程序的相关配置文件及信息,例如:
其中一份配置如下:
# -*- coding: utf-8 -*-
#开发环境
#--总体设置
[global]
db_prefix=ecs_
[web]
template_path=views
static_path=static
#--数据库设置
[db]
#mysql ip
host = localhost
#mysql port
port = 3306
#db name
db = ectouch
user = root
password = root
#--mongo数据库配置
[mongo]
#host
host=127.0.0.1
#port
port=27017
#db
db=base_db
都差不多的。
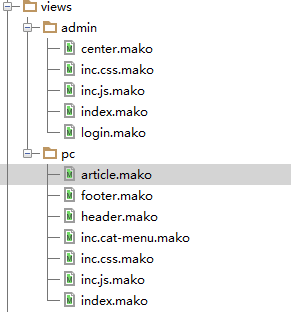
views职责
views是存放控制器需要渲染的模板的目录,例如:
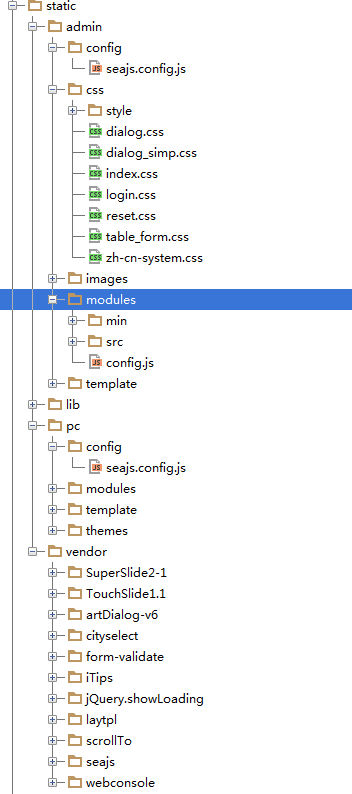
static职责
static是静态文件目录,包含了样式,脚本,页面的前端逻辑等东西,同时也有一些第三方插件在。例如:
upload职责
你还看到了upload这个文件夹,请注意,tornado除了static目录是默认可以在外面直接访问到以外,其余文件夹下面的文件都没办法直接通过http访问的,假如要添加这种http直接访问,那么需要进行设置,这里先说明一下。upload的职责是小型网站上传图片时候的存放。
application、server及url路径设置
这几个文件都是启动tornado服务,设定访问地址的核心文件。
url和url_admin分别是设定前台访问路径和后台访问路径的文件,分开两个是因为便于管理。
内容分别是:
#coding:utf-8
import sys
import tornado.web
import os
from app.web.modules.testModule import index as TestIndex
from app.web.modules.PC import *
url=[
#(r"/data/(.*)", tornado.web.StaticFileHandler,{"path":"data"})#这是data静态文件,用自定义静态文件的路由。
(r"/test",TestIndex)
#pc版页面,
,(r"/index\.html",pc_index)
]#coding:utf-8
import sys
import tornado.web
import os
##这是后台相关页面。
from app.web.modules.admin.index import *
url_admin=[
(r"/admin/login\.html",admin_login)
,(r"/admin/index\.html",admin_index)
,(r"/admin/center\.html",admin_center)
]application是设定tornado程序的核心文件,如下:
from url import *
import tornado.web
import os
from app.conf.config import *
from url_admin import *
setting = dict(
template_path=os.path.join(os.path.dirname(__file__), "views"),
static_path=os.path.join(os.path.dirname(__file__), "static"),
)
handlers=[]
##根据web.ini设定相关参数
def application_setting_handle():
_config=WebConfig()
setting["template_path"]=_config.cf.get("web","template_path")
setting["static_path"]=_config.cf.get("web","static_path")
#--这里要加入静态文件的直接访问。
handlers.append((r"/data/(.*)", tornado.web.StaticFileHandler,{"path":"data"}))#这是data静态文件,用自定义静态文件的路由。
handlers.append((r"/images/(.*)", tornado.web.StaticFileHandler,{"path":"images"}))#这是images静态文件,用自定义静态文件的路由。
handlers.append((r"/upload/(.*)", tornado.web.StaticFileHandler,{"path":"upload"}))#这是上传的静态文件,用自定义静态文件的路由。
handlers.extend(url)#pc端页面。
handlers.extend(url_admin)#后台相关页面,
application_setting_handle()
application = tornado.web.Application(
handlers=handlers,
**setting
)
server.py是启动服务器的入口,内容如下:
import os
import tornado.ioloop
import tornado.options
import tornado.httpserver
import sys
from app.conf.config import *
from application import application
from tornado.options import define,options
define("port",default=8123,help="run on th given port",type=int)
def main():
#读取server的配置文件。
conf_server=ServerConfig()
options.port=int(conf_server.getPort())
tornado.options.parse_command_line()
http_server = tornado.httpserver.HTTPServer(application)
http_server.listen(options.port)
print('Development server is running at http://127.0.0.1:%s/' % options.port)
print('Quit the server with Control-C')
tornado.ioloop.IOLoop.instance().start()
if __name__=="__main__" or 1==1:
main()
总结
一个项目的组织方式是多种多样的,这里只是说一说我自己的组织方式,请指正。





























 416
416

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








