前言
最近看回以前改的flash版头像裁剪,譬如,浮士德头像裁剪,发现了一些bug,还有一些不尽如意的地方,譬如,图片上传的方式没有遵守web的mutipart标准,整个组件没有组件化便于调用。当然,还有就是没有将源代码和可执行的文件放出来给大家用,这一点实在遗憾,
于是重新修改了一部分,然后打包源代码,接着做了一个小插件给大家方便使用。
介绍
该插件用于ie及旧版本的浏览器,用于兼容目的,假如大家要用在手机端或者ipad等,可以参考本人写的浮士德html5图片裁剪器,已经经过多个成熟项目的应用,基本不会有多大的问题。
页面例子
<%--
Created by IntelliJ IDEA.
User: Administrator
Date: 2016/6/12
Time: 15:59
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title></title>
<%
Date __nowDate=new Date();
boolean __js_debug=false;
if("true".equals(request.getParameter("debug"))){
__js_debug=true;
}
%>
<script type="text/javascript">
window.ContextPath="";
window.__js_debug=<%=__js_debug%>;
window.__js_debug=true;
</script>
<script type="text/javascript" src="/static/lib/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="/static/lib/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript" src="/static/lib/ejs_production.js"></script>
<script type="text/javascript" src="/static/lib/util.min.js"></script>
<script type="text/javascript" src="/static/lib/moment.min.js"></script>
<script type="text/javascript" src="/static/vendor/laytpl/laytpl.js"></script>
<script type="text/javascript" src="/static/vendor/seajs/sea.js"></script>
<!--iTips-->
<link rel="stylesheet" type="text/css" href="/static/vendor/iTips/css/ns-default.css" />
<link rel="stylesheet" type="text/css" href="/static/vendor/iTips/css/ns-style-growl.css" />
<script src="/static/vendor/iTips/js/modernizr.custom.js"></script>
<script src="/static/vendor/iTips/js/notificationFx.js"></script>
<!--art dialog-->
<script type="text/javascript" src="/static/vendor/art-dialog-v6/dist/dialog-min.js"></script>
<script type="text/javascript" src="/static/vendor/art-dialog-v6/dist/dialog-plus-min.js"></script>
<link href="/static/vendor/art-dialog-v6/css/ui-dialog.css" rel="stylesheet" media="screen" />
<!--批量图片上传控件。-->
<link href="/static/vendor/mutiImageUpload/style.css" rel="stylesheet" media="screen" />
<script type="text/javascript" src="/static/vendor/mutiImageUpload/main.js"></script>
<!--后台控件集-->
<link href="/static/ui/ui.css" rel="stylesheet" media="screen" />
<script type="text/javascript" src="/static/ui/UiUtil.js"></script>
<script type="text/javascript" src="/static/ui/WebUI.js"></script>
<script type="text/javascript" src="/static/lib/swfobject.js"></script>
<script type="text/javascript" src="/static/vendor/FaustAvatar/main.js"></script>
</head>
<body>
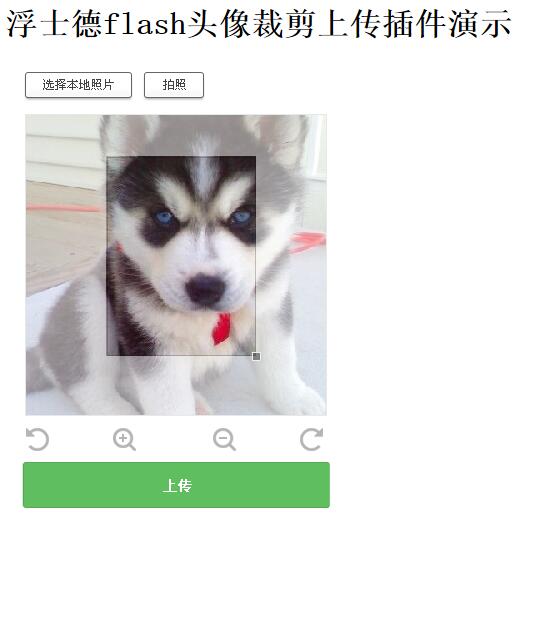
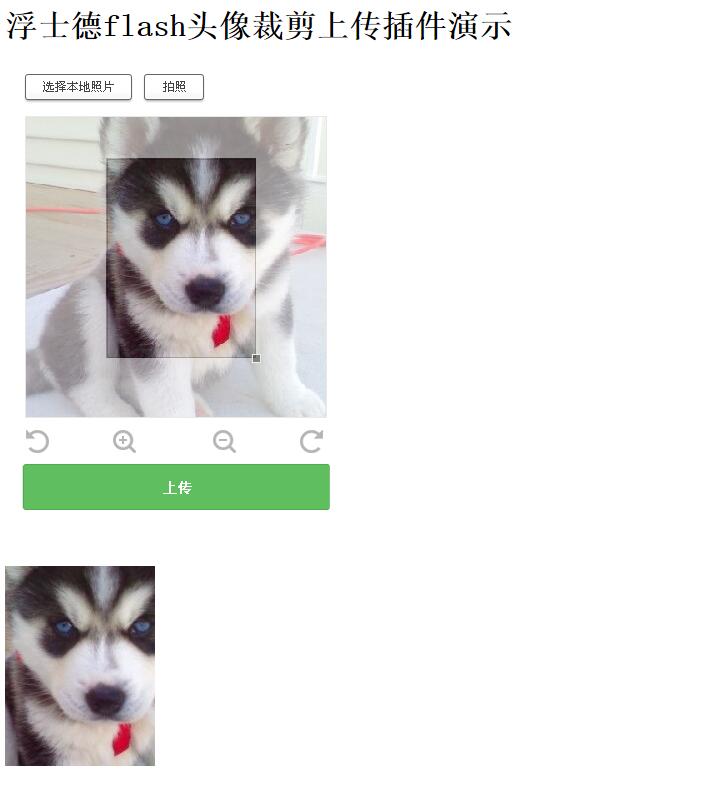
<h1>浮士德flash头像裁剪上传插件演示</h1>
<div id="cutter"></div>
<div id="">
<img src="" id="image_preview">
</div>
<script>
var opts={
containerId:"cutter", //div容器id。,
"imgUrl":"/static/origin-demos/images/s1.jpeg", //默认头像图片url。
"uploadSrc":true, //是否上传原始图片
"showBrow":true, //是否显示浏览文件按钮
"showCame":true, //是否显示拍照上传按钮
"uploadUrl":"/service/FaustAvatarHandler.jsp", //上传的url地址
"uploadCameraPhotoUrl":"" //上传摄像头的图片地址,假如为空,那么就跟uploadUrl一样。
,onUpload:function(serverdata){
console.log(serverdata);
if(serverdata.state==true){
$("#image_preview").attr("src",serverdata.url);
}
else{
alert("上传失败");
}
} //处理上传时候的状态。
};
$(function(){
FaustAvatar(opts);
});
</script>
</body>
</html>
后台接收demo程序
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="java.util.*,java.io.*" %>
<%@ page import="java.text.SimpleDateFormat" %>
<%@ page import="org.apache.commons.fileupload.*" %>
<%@ page import="org.apache.commons.fileupload.disk.*" %>
<%@ page import="org.apache.commons.fileupload.servlet.*" %>
<%@ page import="com.alibaba.fastjson.JSONObject" %>
<%
/**
* KindEditor JSP
*
* 本JSP程序是演示程序,建议不要直接在实际项目中使用。
* 如果您确定直接使用本程序,使用之前请仔细确认相关安全设置。
*
*/
//文件保存目录路径
String savePath = application.getRealPath("/") + "uploads/";
//文件保存目录URL
String saveUrl = request.getContextPath() + "/uploads/";
System.out.println(savePath);
//定义允许上传的文件扩展名
HashMap<String, String> extMap = new HashMap<String, String>();
extMap.put("image", "gif,jpg,jpeg,png,bmp");
extMap.put("flash", "swf,flv");
extMap.put("media", "swf,flv,mp3,wav,wma,wmv,mid,avi,mpg,asf,rm,rmvb");
extMap.put("file", "doc,docx,xls,xlsx,ppt,htm,html,txt,zip,rar,gz,bz2");
//最大文件大小
long maxSize = 1000000;
response.setContentType("text/html; charset=UTF-8");
if(!ServletFileUpload.isMultipartContent(request)){
out.println(getError("请选择文件。"));
return;
}
//检查目录
File uploadDir = new File(savePath);
if(!uploadDir.isDirectory()){
uploadDir.mkdirs();
}
if(!uploadDir.isDirectory()){
out.println(getError("上传目录不存在。"));
return;
}
//检查目录写权限
if(!uploadDir.canWrite()){
out.println(getError("上传目录没有写权限。"));
return;
}
String dirName = request.getParameter("dir");
if (dirName == null) {
dirName = "image";
}
if(!extMap.containsKey(dirName)){
out.println(getError("目录名不正确。"));
return;
}
//创建文件夹
savePath += dirName + "/";
saveUrl += dirName + "/";
File saveDirFile = new File(savePath);
if (!saveDirFile.exists()) {
saveDirFile.mkdirs();
}
SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMdd");
String ymd = sdf.format(new Date());
savePath += ymd + "/";
saveUrl += ymd + "/";
File dirFile = new File(savePath);
if (!dirFile.exists()) {
dirFile.mkdirs();
}
FileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
upload.setHeaderEncoding("UTF-8");
List items = upload.parseRequest(request);
boolean hasUploadFile=false;
Iterator itr = items.iterator();
while (itr.hasNext()) {
FileItem item = (FileItem) itr.next();
String fileName = item.getName();
long fileSize = item.getSize();
if (!item.isFormField()) {
//检查文件大小
if(item.getFieldName().equals("thumb")){
}
else{
continue;
}
if(item.getSize() > maxSize){
out.println(getError("上传文件大小超过限制。"));
return;
}
//检查扩展名
hasUploadFile=true;
String fileExt = fileName.substring(fileName.lastIndexOf(".") + 1).toLowerCase();
if(!Arrays.<String>asList(extMap.get(dirName).split(",")).contains(fileExt)){
out.println(getError("上传文件扩展名是不允许的扩展名。\n只允许" + extMap.get(dirName) + "格式。"));
return;
}
SimpleDateFormat df = new SimpleDateFormat("yyyyMMddHHmmss");
String newFileName = df.format(new Date()) + "_" + new Random().nextInt(1000) + "." + fileExt;
try{
File uploadedFile = new File(savePath, newFileName);
item.write(uploadedFile);
}catch(Exception e){
out.println(getError("上传文件失败。"));
return;
}
JSONObject obj = new JSONObject();
obj.put("error", 0);
obj.put("state", true);
obj.put("url", saveUrl + newFileName);
out.println(obj.toJSONString());
}
}
if(hasUploadFile==false){
out.println(getError("请求中不包含任何文件。"));
}
%>
<%!
private String getError(String message) {
JSONObject obj = new JSONObject();
obj.put("error", 1);
obj.put("state", false);
obj.put("message", message);
return obj.toJSONString();
}
%>历史文档
假如你希望知道这个项目的相关环境及搭建,运行方式,可以参考下列名称。
资源下
最后,将项目源代码和编写好的组件给大家,希望可以好好运行:
























 2090
2090

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








