【如何使用?】
package TestCase;
import CodeGen.customModel.Core.FormFactory;
import CodeGen.customModel.util.FormInfo;
public class testFormFactory {
public static void main(String[] args){
// FormInfo forminfo= FormFactory.model2formInfo(CodeGen.customModel.samples.jSampleForm.class);
String t="";
FormFactory.GenerateTemplates(CodeGen.customModel.samples.jSampleForm.class,"D:/autocode/custom_forms/");
}
}
【将你写的模型类的class赋值过去,然后指定生成的位置】
【运行以后得到】
【好了,打开他们看看是什么内容】
【myform.jsp】
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>
自定义表单: 默认表单;
</title>
<link href="/content/dtcms/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="/content/scripts/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="/content/scripts/jquery.cookie.js"></script>
<script type="text/javascript" src="/content/scripts/framework.js"></script>
<!--弹出窗口插件-->
<link rel="stylesheet" href="/content/UI/artDialog/skins/chrome.css" />
<script type="text/javascript" src="/content/UI/artDialog/artDialog.js"></script>
<script type="text/javascript" src="/content/UI/artDialog/index.js"></script>
<!--表单验证-->
<link rel="stylesheet" href="/content/UI/validation/index.css"/>
<script type="text/javascript" src="/content/UI/validation/validation.js"></script>
<script type="text/javascript" src="/content/UI/validation/index.js"></script>
<!--编辑器-->
<script charset="utf-8" src="/content/UI/editor/kindeditor/kindeditor-min.js"></script>
<script charset="utf-8" src="/content/UI/editor/kindeditor/lang/zh_CN.js"></script>
<script type="text/javascript" src="/content/UI/editor/index.js"></script>
<!--日期-->
<script language="javascript" type="text/javascript" src="/content/UI/dataPicker/WdatePicker.js"></script>
<!--邮箱自动提示-->
<script type="text/javascript" src="/content/UI/mailTip/jquery.mailtip.js"></script>
<link type="text/css" rel="stylesheet" href="/content/UI/mailTip/mailtip.css"/>
<!--颜色选择器-->
<script type="text/javascript" src="/content/UI/jsColor/jscolor.js"></script>
</head>
<body class="mainbody">
<script type="text/javascript">
//===========================系统管理JS函数开始================================
//Tab控制函数
function tabs(tabId, tabNum) {
//设置点击后的切换样式
jQuery(tabId + " .tab_nav li").removeClass("selected");
jQuery(tabId + " .tab_nav li").eq(tabNum).addClass("selected");
//根据参数决定显示内容
jQuery(tabId + " .tab_con").hide();
jQuery(tabId + " .tab_con").eq(tabNum).show();
}
</script>
<form id="form1">
<div class="navigation"><a href="javascript:history.go(-1);" class="back">后退</a> <a href="javascript:location.reload();" class="refresh">刷新</a>首页
> 【自定义表单】
> 【默认表单】</div>
<div id="contentTab">
<ul class="tab_nav">
<li class="selected"><a οnclick="tabs('#contentTab',0);" href="javascript:;">基本信息</a></li>
<li><a οnclick="tabs('#contentTab',1);" href="javascript:;">选填</a></li>
<!-- <li><a οnclick="tabs('#contentTab',2);" href="javascript:;">SEO选项</a></li>-->
</ul>
<div class="tab_con" style="display:block;">
<table class="form_table">
<col width="150px"><input type="hidden" name="" value="0"/><col>
<tbody>
<tr>
<th>主键:</th>
<td>
<input id="txt_id" type="hidden" class="txtInput normal" name="eform.id" value="" />
【该参数被隐藏】
</td>
</tr>
<tr>
<th>用户姓名:</th>
<td>
<input id="txt_userName" type="text" class="txtInput normal" name="eform.userName" value="" />
<span id="tips_userName"></span>
</td>
</tr>
<tr>
<th>年龄:</th>
<td>
<input id="txt_age" type="text" class="txtInput normal" name="eform.age" value="" />
<span id="tips_age"></span>
</td>
</tr>
<tr>
<th>是否男性:</th>
<td>
<input type="radio" name="eform.isMale" value="1"/>是
<input type="radio" name="eform.isMale" value="0"/>否
<span id="tips_isMale"></span>
</td>
</tr>
<tr>
<th>是否是学生:</th>
<td>
<input type="checkbox" name="eform.isStudent" id="txt_isStudent" value="1"/>
<span id="tips_isStudent"></span>
</td>
</tr>
<tr>
<th>余额:</th>
<td>
<input id="txt_balance" type="text" class="txtInput normal" name="eform.balance" value="" />
<span id="tips_balance"></span>
</td>
</tr>
<tr>
<th>生日:</th>
<td>
<input id="txt_birthday" type="text" class="txtInput normal" name="eform.birthday" value="" onClick="WdatePicker()" />
<span id="tips_birthday"></span>
</td>
</tr>
<tr>
<th>喜爱颜色:</th>
<td>
<input id="txt_favoriteColor" type="text" class="txtInput normal color" name="eform.favoriteColor" value="" />
<span id="tips_favoriteColor"></span>
</td>
</tr>
<tr>
<th>邮箱地址:</th>
<td>
<input id="txt_email" type="text" class="txtInput normal" name="eform.email" value="" />
<span id="tips_email"></span>
<script type="text/javascript">
jQuery(function (){
jQuery('#txt_email').mailtip({
afterselect: function (mail){
}
});
});
</script>
</td>
</tr>
<tr>
<th>手机号码:</th>
<td>
<input id="txt_mobile" type="text" class="txtInput normal" name="eform.mobile" value="" />
<span id="tips_mobile"></span>
</td>
</tr>
<tr>
<th>个人首页:</th>
<td>
<input id="txt_myHomePage" type="text" class="txtInput normal" name="eform.myHomePage" value="" />
<span id="tips_myHomePage"></span>
</td>
</tr>
<tr>
<th>我的附件:</th>
<td>
<input id="txt_attachFileURL" type="text" class="txtInput normal" >
<input type="button" class="btnSearch" id="btn_upload_attachFileURL" value="打开文件"/>
<span id="tips_attachFileURL"></span>
<script type="text/javascript">
KindEditor.ready(function(K) {
var editor_attachFileURL = K.editor({
uploadJson: '/tools/kindeditor/upload.jsp',
fileManagerJson: '/tools/kindeditor/filemanager.jsp',
allowFileManager : true
});
K('#btn_upload_attachFileURL').click(function() {
editor_attachFileURL.loadPlugin('insertfile', function() {
editor_attachFileURL.plugin.fileDialog({
fileUrl : K('#txt_attachFileURL').val(),
clickFn : function(url, title) {
K('#txt_attachFileURL').val(url);
editor_attachFileURL.hideDialog();
}
});
});
});
});
</script>
</td>
</tr>
<tr>
<th>我的头像:</th>
<td>
<input id="txt_headPhoto" type="text" class="txtInput normal" >
<input type="button" class="btnSearch" id="btn_upload_headPhoto" value="上传图片"/>
<span id="tips_headPhoto"></span>
<script type="text/javascript">
KindEditor.ready(function(K) {
var editor_headPhoto = K.editor({
uploadJson: '/tools/kindeditor/upload.jsp',
fileManagerJson: '/tools/kindeditor/filemanager.jsp',
allowFileManager : true
});
K('#btn_upload_headPhoto').click(function() {
editor_headPhoto.loadPlugin('image', function() {
editor_headPhoto.plugin.imageDialog({
imageUrl : K('#txt_headPhoto').val(),
clickFn : function(url, title, width, height, border, align) {
K('#txt_headPhoto').val(url);
editor_$litem1.getParameterName().hideDialog();
}
});
});
});
});
</script>
</td>
</tr>
<tr>
<th>个人简介:</th>
<td>
<textarea id="txt_description" name="eform.description" style="width:800px;height:400px;visibility:hidden;">请填写内容</textarea>
<span id="tips_description"></span>
<script type="text/javascript">
var editor_description=new Editor();
editor_description.createEditor("#txt_description");
</script>
</td>
</tr>
</tbody>
</table>
</div>
<div class="tab_con">
<table class="form_table">
<col width="150px"><col>
<tbody>
<!-- <tr>
<th>真实名称:</th>
<td>
<input id="txt_realName" type="text" class="txtInput normal" name="model.realName" value="" />
<span id="tips_realName">*</span>
</td>
</tr>
<tr>
<th>手机号码:</th>
<td>
<input id="txt_mobile" type="text" class="txtInput normal" name="model.mobile" value="" />
<span id="tips_mobile">*</span>
</td>
</tr> -->
</tbody>
</table>
</div>
<!-- <div class="tab_con">
<table class="form_table">
<col width="150px"><col>
<tbody>
</tbody>
</table>
</div>-->
<div class="foot_btn_box">
<input type="button" name="btnSubmit" value="提交保存" id="btnSubmit_form1" class="btnSubmit" />
<input name="重置" type="reset" class="btnSubmit" value="重 置" />
</div>
</div>
<div class="line10"></div>
</form>
<script type="text/javascript">
var myv=new Validation();
function checkparas() {
var isAllow = true;
//--所有数据的验证
/*id({主键})),类型:【InputHiddenField】,无须验证*/
var tips_id=jQuery("#tips_id");
SetSuccessTips(tips_id,"");
var str_userName=jQuery.trim(jQuery("#txt_userName").text());
var tips_userName=jQuery("#tips_userName");
SetSuccessTips(tips_userName,"");
if(myv.CustomRegex(str_userName,"[a-zA-Z0-9_]+")==false){
isAllow=false;
SetErrorTips(tips_userName,"用户名称只能包含英文数字及下划线!");
}
if(myv.isRequired(str_userName)==false){
isAllow=false;
SetErrorTips(tips_userName,"必须填写用户帐号");
}
if(myv.StringRange(str_userName,"6","15")==false){
isAllow=false;
SetErrorTips(tips_userName,"用户帐号长度为6到15位!");
}
var str_age=jQuery.trim(jQuery("#txt_age").text());
var tips_age=jQuery("#tips_age");
SetSuccessTips(tips_age,"");
if(myv.NumberRange(str_age,"16","99")==false){
isAllow=false;
SetErrorTips(tips_age,"年龄段必须大于16和小于99!");
}
/*isMale({是否男性})),类型:【Radio_Boolean】,无须验证*/
var tips_isMale=jQuery("#tips_isMale");
SetSuccessTips(tips_isMale,"");
/*isStudent({是否是学生})),类型:【Checkbox_Boolean】,无须验证*/
var tips_isStudent=jQuery("#tips_isStudent");
SetSuccessTips(tips_isStudent,"");
var str_balance=jQuery.trim(jQuery("#txt_balance").text());
var tips_balance=jQuery("#tips_balance");
SetSuccessTips(tips_balance,"");
var str_birthday=jQuery.trim(jQuery("#txt_birthday").text());
var tips_birthday=jQuery("#tips_birthday");
SetSuccessTips(tips_birthday,"");
if(myv.isDateTime(str_birthday)==false){
SetErrorTips(tips_birthday,"生日格式错误!");
isAllow=false;
}
var str_favoriteColor=jQuery.trim(jQuery("#txt_favoriteColor").text());
var tips_favoriteColor=jQuery("#tips_favoriteColor");
SetSuccessTips(tips_favoriteColor,"");
if(myv.isColor(str_favoriteColor)==false){
SetErrorTips(tips_favoriteColor,"喜爱颜色格式错误!");
isAllow=false;
}
if(myv.isRequired(str_favoriteColor)==false){
isAllow=false;
SetErrorTips(tips_favoriteColor,"必须填写喜爱的颜色!");
}
var str_email=jQuery.trim(jQuery("#txt_email").text());
var tips_email=jQuery("#tips_email");
SetSuccessTips(tips_email,"");
if(myv.isEmailAddr(str_email)==false){
SetErrorTips(tips_email,"邮箱地址格式错误!");
isAllow=false;
}
if(myv.isRequired(str_email)==false){
isAllow=false;
SetErrorTips(tips_email,"必须填写邮箱地址。");
}
var str_mobile=jQuery.trim(jQuery("#txt_mobile").text());
var tips_mobile=jQuery("#tips_mobile");
SetSuccessTips(tips_mobile,"");
if(myv.isPhoneNumber(str_mobile)==false){
isAllow=false;
SetErrorTips(tips_mobile,"手机号码格式错误!");
}
if(myv.isRequired(str_mobile)==false){
isAllow=false;
SetErrorTips(tips_mobile,"必须填写手机号码!");
}
var str_myHomePage=jQuery.trim(jQuery("#txt_myHomePage").text());
var tips_myHomePage=jQuery("#tips_myHomePage");
SetSuccessTips(tips_myHomePage,"");
if(myv.isRequired(str_myHomePage)==false){
isAllow=false;
SetErrorTips(tips_myHomePage,"必须填写个人首页地址");
}
if(myv.isURL(str_myHomePage)==false){
isAllow=false;
SetErrorTips(tips_myHomePage,"个人首页的格式错误!");
}
var str_attachFileURL=jQuery.trim(jQuery("#txt_attachFileURL").text());
var tips_attachFileURL=jQuery("#tips_attachFileURL");
SetSuccessTips(tips_attachFileURL,"");
if(myv.isURL(str_attachFileURL)==false){
SetErrorTips(tips_attachFileURL,"我的附件格式错误!");
isAllow=false;
}
if(myv.isRequired(str_attachFileURL)==false){
isAllow=false;
SetErrorTips(tips_attachFileURL,"必须选择或填写附件地址");
}
var str_headPhoto=jQuery.trim(jQuery("#txt_headPhoto").text());
var tips_headPhoto=jQuery("#tips_headPhoto");
SetSuccessTips(tips_headPhoto,"");
if(myv.isURL(str_headPhoto)==false){
SetErrorTips(tips_headPhoto,"我的头像格式错误!");
isAllow=false;
}
if(myv.isRequired(str_headPhoto)==false){
isAllow=false;
SetErrorTips(tips_headPhoto,"必须上传或填写头像图片!");
}
editor_description.sync();
var str_description=editor_description.getText();
var tips_description=jQuery("#tips_description");
SetSuccessTips(tips_description,"");
//其他验证规则请自行扩展。
return isAllow;
}
jQuery("#btnSubmit_form1").click(function () {
var allow = checkparas();
if (allow == false) {
art.dialog({
title: "内容填写有误",
content: "内容格式有误,详情请查看错误提示。",
ok: function () { },
okValue: "明白了"
});
return;
}
art_ajax_json_dialog("#form1", "post", "ajax_myform.jsp", function (data) {
if (data.status == false) {
art.dialog({
title: "操作失败",
content: "" + data.message,
okValue: "确定",
ok: function () { }
});
}
else {
art.dialog({
title: "成功保存记录",
content: "" + data.message,
okValue: "继续编辑",
ok: function () { },
button: [
{
value: "返回列表首页",
callback: function () {
// location.href = "list.jsp";
},
focus: true
}
]
});
}
});
});
</script>
</body>
</html>【pojo】
package EWeb.eForm;
/**
*作者:天桥下的码农
*生成的自定义表单为:myform【中文:默认表单】
*/
import java.util.Date;
public class myform {
public Integer id;
public String userName;
public Integer age;
public Boolean isMale;
public Boolean isStudent;
public Float balance;
public Date birthday;
public String favoriteColor;
public String email;
public String mobile;
public String myHomePage;
public String attachFileURL;
public String headPhoto;
public String description;
}
【对应的验证类 validatorForMyForm.java】
package EWeb.Validator;
import Easis.HTTP.RequestEnhance;
import java.util.Hashtable;
import Easis.Common.*;
import java.text.SimpleDateFormat;
import java.util.Date;
import EWeb.eForm.myform;
public class ValidatorForMyform{
private RequestEnhance _re;
public ValidatorForMyform(RequestEnhance ReqEnhance){
this._re=ReqEnhance;
}
private myform form_model=new myform();
public Hashtable<String,Object> ErrorInfo(String message){
Hashtable<String,Object> hsres=new Hashtable<String,Object>();
hsres.put("status",false);
hsres.put("message",""+message);
return hsres;
}
public Hashtable<String,Object> SuccessInfo(String message){
Hashtable<String,Object> hsres=new Hashtable<String,Object>();
hsres.put("status",true);
hsres.put("message",""+message);
return hsres;
}
public Hashtable<String,Object> Validate(){
form_model=new myform();
/*定义相关参数*/
String origin_id=_re.fetchParamByPost("eform.id");
if(origin_id==null){
return ErrorInfo("表单中并不包含【主键】的数据,请确认是否同一表单?");
}
String origin_userName=_re.fetchParamByPost("eform.userName");
if(origin_userName==null){
return ErrorInfo("表单中并不包含【用户姓名】的数据,请确认是否同一表单?");
}
String origin_age=_re.fetchParamByPost("eform.age");
if(origin_age==null){
return ErrorInfo("表单中并不包含【年龄】的数据,请确认是否同一表单?");
}
String origin_isMale=_re.fetchParamByPost("eform.isMale");
if(origin_isMale==null){
return ErrorInfo("表单中并不包含【是否男性】的数据,请确认是否同一表单?");
}
String origin_isStudent=_re.fetchParamByPost("eform.isStudent");
if(origin_isStudent==null){
return ErrorInfo("表单中并不包含【是否是学生】的数据,请确认是否同一表单?");
}
String origin_balance=_re.fetchParamByPost("eform.balance");
if(origin_balance==null){
return ErrorInfo("表单中并不包含【余额】的数据,请确认是否同一表单?");
}
String origin_birthday=_re.fetchParamByPost("eform.birthday");
if(origin_birthday==null){
return ErrorInfo("表单中并不包含【生日】的数据,请确认是否同一表单?");
}
String origin_favoriteColor=_re.fetchParamByPost("eform.favoriteColor");
if(origin_favoriteColor==null){
return ErrorInfo("表单中并不包含【喜爱颜色】的数据,请确认是否同一表单?");
}
String origin_email=_re.fetchParamByPost("eform.email");
if(origin_email==null){
return ErrorInfo("表单中并不包含【邮箱地址】的数据,请确认是否同一表单?");
}
String origin_mobile=_re.fetchParamByPost("eform.mobile");
if(origin_mobile==null){
return ErrorInfo("表单中并不包含【手机号码】的数据,请确认是否同一表单?");
}
String origin_myHomePage=_re.fetchParamByPost("eform.myHomePage");
if(origin_myHomePage==null){
return ErrorInfo("表单中并不包含【个人首页】的数据,请确认是否同一表单?");
}
String origin_attachFileURL=_re.fetchParamByPost("eform.attachFileURL");
if(origin_attachFileURL==null){
return ErrorInfo("表单中并不包含【我的附件】的数据,请确认是否同一表单?");
}
String origin_headPhoto=_re.fetchParamByPost("eform.headPhoto");
if(origin_headPhoto==null){
return ErrorInfo("表单中并不包含【我的头像】的数据,请确认是否同一表单?");
}
String origin_description=_re.fetchParamByPost("eform.description");
if(origin_description==null){
return ErrorInfo("表单中并不包含【个人简介】的数据,请确认是否同一表单?");
}
/*字符串验证*/
if(Validation.isInteger(origin_id)==false){
return ErrorInfo("主键必须为数字");
}
if(Validation.NumberRange(origin_id,"","3")==false){
return ErrorInfo("必须大于3");
}
if(Validation.CustomRegex(origin_userName,"[a-zA-Z0-9_]+")==false){
return ErrorInfo("用户名称只能包含英文数字及下划线!");
}
if(Validation.isRequired(origin_userName)==false){
return ErrorInfo("必须填写用户帐号");
}
if(Validation.StringRange(origin_userName,"6","15")==false){
return ErrorInfo("用户帐号长度为6到15位!");
}
if(Validation.NumberRange(origin_age,"16","99")==false){
return ErrorInfo("年龄段必须大于16和小于99!");
}
if(Validation.isBoolean(origin_isMale)==false){
return ErrorInfo("【是否男性】并非布尔值");
}
if(Validation.isBoolean(origin_isStudent)==false){
return ErrorInfo("【是否是学生】并非布尔值");
}
if(Validation.isDateTime(origin_birthday)==false){
return ErrorInfo("【生日】日期格式错误(正确范例:2014-02-02)。");
}
if(Validation.isColor(origin_favoriteColor)==false){
return ErrorInfo("【喜爱颜色】只能包含数字和字母!");
}
if(Validation.isRequired(origin_favoriteColor)==false){
return ErrorInfo("必须填写喜爱的颜色!");
}
if(Validation.isEmailAddr(origin_email)==false){
return ErrorInfo("【邮箱地址】邮箱格式错误。");
}
if(Validation.isRequired(origin_email)==false){
return ErrorInfo("必须填写邮箱地址。");
}
if(Validation.isPhoneNumber(origin_mobile)==false){
return ErrorInfo("手机号码格式错误!");
}
if(Validation.isRequired(origin_mobile)==false){
return ErrorInfo("必须填写手机号码!");
}
if(Validation.isRequired(origin_myHomePage)==false){
return ErrorInfo("必须填写个人首页地址");
}
if(Validation.isURL(origin_myHomePage)==false){
return ErrorInfo("个人首页的格式错误!");
}
if(Validation.isURL(origin_attachFileURL)==false){
return ErrorInfo("【我的附件】URL格式错误。");
}
if(Validation.isRequired(origin_attachFileURL)==false){
return ErrorInfo("必须选择或填写附件地址");
}
if(Validation.isURL(origin_headPhoto)==false){
return ErrorInfo("【我的头像】URL格式错误。");
}
if(Validation.isRequired(origin_headPhoto)==false){
return ErrorInfo("必须上传或填写头像图片!");
}
/*赋值*/
try{form_model.id= Integer.parseInt(origin_id);}
catch(Exception ef){ return ErrorInfo(ef.toString());}
form_model.userName=origin_userName;
try{form_model.age= Integer.parseInt(origin_age);}
catch(Exception ef){ return ErrorInfo(ef.toString());}
form_model.isMale=StringUtil.Str2Boolean(origin_isMale);
form_model.isStudent=StringUtil.Str2Boolean(origin_isStudent);
try{form_model.balance= Float.parseFloat(origin_balance);}
catch(Exception ef){return ErrorInfo(ef.toString());}
try{
SimpleDateFormat sdf_temp = new SimpleDateFormat("yyyy-MM-dd");
form_model.birthday= sdf_temp.parse(origin_birthday);}
catch(Exception ef){return ErrorInfo(ef.toString());}
form_model.favoriteColor=origin_favoriteColor;
form_model.email=origin_email;
form_model.mobile=origin_mobile;
form_model.myHomePage=origin_myHomePage;
form_model.attachFileURL=origin_attachFileURL;
form_model.headPhoto=origin_headPhoto;
form_model.description=origin_description;
return SuccessInfo("所有参数都符合要求");
}
public myform getResult(){
return form_model;
}
}【ajax_myform.jsp】
<%@ page import="Easis.HTTP.RequestEnhance" %>
<%@ page import="java.util.Hashtable" %>
<%@ page import="Easis.Common.*" %>
<%@ page import="EWeb.eForm.myform" %>
<%@ page import="EWeb.Validator.ValidatorForMyform" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
RequestEnhance _re=new RequestEnhance(request);
ValidatorForMyform theValidator=new ValidatorForMyform(_re);
Hashtable<String,Object> hsres=theValidator.Validate();
boolean valid_res=StringUtil.Str2Boolean(hsres.get("status").toString());
if(valid_res==false){
out.print(JsonHelper.getJsonString(hsres));return;
}
myform myform=theValidator.getResult();
out.print(JsonHelper.getJsonString(hsres));return;
%>【ajax_form.jsp是我们唯一需要大改的地方,里面可以添加自己的处理逻辑】
【看到这么多代码是不是蛋都疼了?】
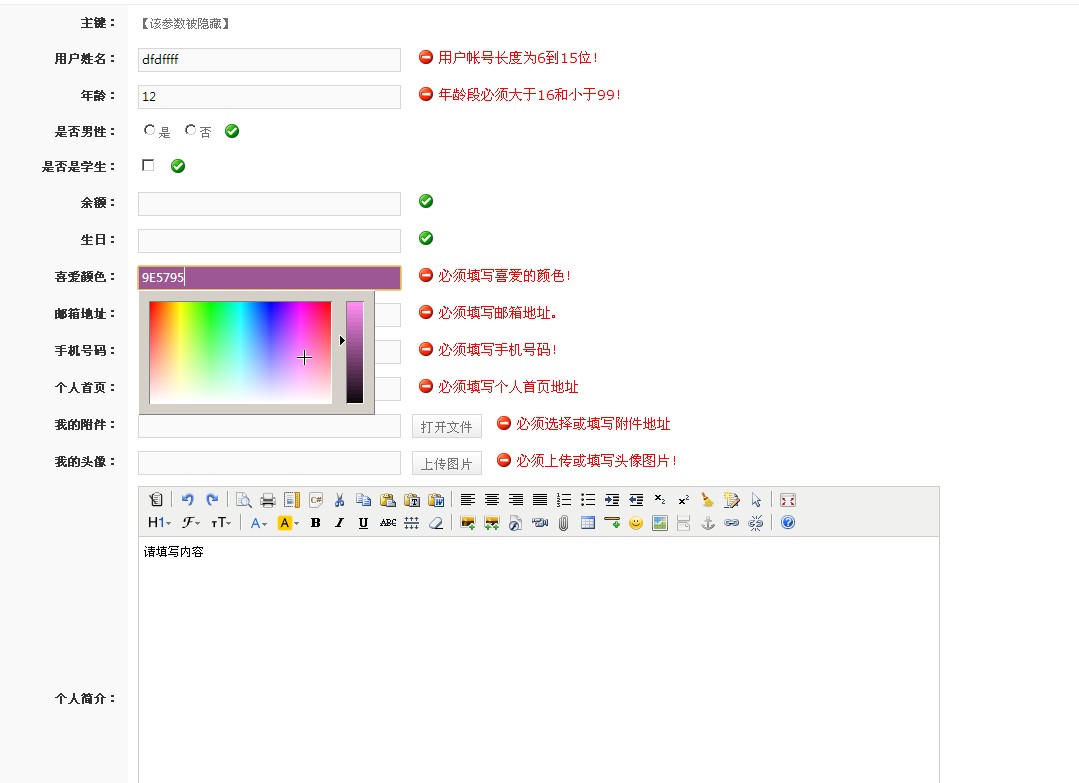
看看实际运行的效果:
【看上去很美,但是还有很多细节要修改,然而终于完成了,剩下的只是小改而已、祝大家晚安了。】























 205
205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








