【前言】
上次用swing来搞客户端,连续几天无法攻克技术难题---说是难题是因为 我感觉swing的机制高深莫测,是菜鸟杀手。所以将客户端的技术换成了wpf,以后可能会用java做服务端,看来现代社会多种语言多种技术构成一个解决方案是必须的,话说假如swing难度低一点的话我也不用同时用两种语音了,因为假如要开发效率上去的话,工具类,组件等等都必不可少,可以说我将同一个工具类用两个不同的版本重写过。
【正文】
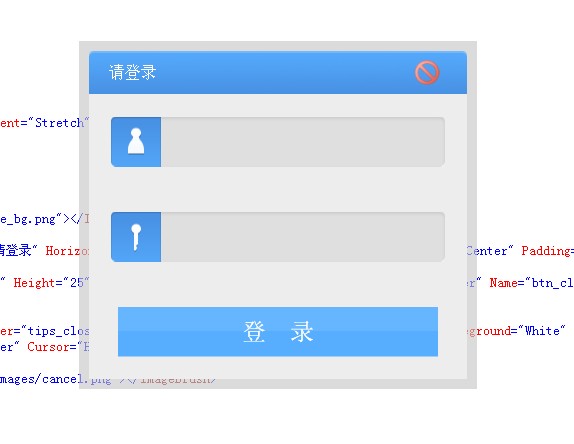
好吧,先看看这个登录界面的效果,大家莫怪,这个UI是从网上copy下来的。
ok,得益于wpf的机制,客户端无意外拿下来,但是由于对wpf还是不熟,所以有很多效果,动画都没做出来。过一段时间可能就熟了。下面上代码:
【xaml代码】
<Window x:Class="EasisERP.Login"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="400" Background="#00000000" WindowStyle="None" ResizeMode="NoResize" AllowsTransparency="True" BorderThickness="1">
<Grid Background="#a1C6C6C6" Opacity="1">
<Grid.RowDefinitions>
<RowDefinition Height="360*" />
</Grid.RowDefinitions>
<Border ClipToBounds="True" Margin="10" Grid.Row="0" Grid.Column="0" BorderBrush="Black" BorderThickness="0" CornerRadius="0 0 7 7">
<Grid Grid.Row="0" Grid.Column="0" Margin="0">
<Grid.RowDefinitions>
<RowDefinition Height="43" />
<RowDefinition Height="200*" />
</Grid.RowDefinitions>
<Grid HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Grid.Row="0" Grid.Column="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="322" />
<ColumnDefinition Width="32" />
</Grid.ColumnDefinitions>
<Grid.Background>
<ImageBrush ImageSource="Images/login_title_bg.png"></ImageBrush>
</Grid.Background>
<Label Grid.Row="0" Grid.Column="0" Content="请登录" HorizontalContentAlignment="Left" VerticalContentAlignment="Center" Padding="20 0 0 0" FontSize="16" Foreground="White"></Label>
<Button Grid.Row="0" Grid.Column="1" Width="25" Height="25" HorizontalAlignment="Center" VerticalAlignment="Center" Name="btn_close" Click="btn_close_Click">
<Button.Template>
<ControlTemplate>
<Label Name="tips_close" MouseEnter="tips_close_MouseEnter" MouseLeave="tips_close_MouseLeave" Foreground="White" FontSize="18" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" Cursor="Hand">
<Label.Background>
<ImageBrush ImageSource="Images/cancel.png"></ImageBrush>
</Label.Background>
</Label>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
<Grid HorizontalAlignment="Stretch" Grid.Row="1" Grid.Column="0" VerticalAlignment="Stretch" Background="#FFededed">
<Grid.RowDefinitions>
<RowDefinition Height="60*" />
<RowDefinition Height="60*" />
<RowDefinition Height="60*" />
</Grid.RowDefinitions>
<Label Grid.Row="0" Grid.Column="0" Width="334" Height="50">
<Label.Background>
<ImageBrush ImageSource="Images/UIDA登录_03.gif"></ImageBrush>
</Label.Background>
<TextBox Margin="45 0 0 0" Width="280" Height="50" Padding="20 0 0 0" HorizontalAlignment="Stretch" VerticalAlignment="Center" HorizontalContentAlignment="Left" FontSize="24" VerticalContentAlignment="Center" Background="{x:Null}" BorderThickness="0" Text="" >
<!--textbox的样式-->
<!--textbox样式结束-->
</TextBox>
</Label>
<Label Grid.Row="1" Grid.Column="0" Width="334" Height="50">
<Label.Background>
<ImageBrush ImageSource="Images/UIDA登录_06.gif"></ImageBrush>
</Label.Background>
<PasswordBox Margin="45 0 0 0" Width="280" Height="50" Padding="20 0 0 0" HorizontalAlignment="Stretch" VerticalAlignment="Center" HorizontalContentAlignment="Left" FontSize="24" VerticalContentAlignment="Center" Background="{x:Null}" BorderThickness="0" >
<!--textbox的样式-->
<!--textbox样式结束-->
</PasswordBox>
</Label>
<Button Cursor="Hand" Name="btn_login" Opacity="1" Grid.Column="0" Grid.Row="2" Click="login_Click" Foreground="#FF7C7C03" Height="50" Width="320" MouseEnter="btn_login_MouseEnter" MouseLeave="btn_login_MouseLeave">
<Button.Template>
<ControlTemplate TargetType="{x:Type Button}">
<Border ClipToBounds="True" CornerRadius="5">
<Label Name="tips_for_login" Content="登 录" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" FontSize="24" Foreground="White" >
<Label.Background>
<ImageBrush ImageSource="Images/未标题-1_03.gif"></ImageBrush>
</Label.Background>
</Label>
</Border>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
</Grid>
</Border>
</Grid>
</Window>
【对应的后台代码】
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using System.Windows.Navigation;
namespace EasisERP
{
/// <summary>
/// Login.xaml 的交互逻辑
/// </summary>
public partial class Login : Window
{
public Login()
{
InitializeComponent();
_init();
}
public void _init() {
this.WindowStartupLocation=WindowStartupLocation.CenterScreen;
}
private void login_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("暂未处理");
}
private void tips_close_MouseEnter(object sender, MouseEventArgs e)
{
Label lb_1 = (Label)sender;
try
{
ImageBrush ib1 = new ImageBrush(new BitmapImage(new Uri(BaseUriHelper.GetBaseUri(this), "Images/cancel_1.png")));
ib1.Stretch = Stretch.Fill;
lb_1.Background = ib1;
}
catch (Exception ef) {
MessageBox.Show("出现错误!:"+ef.ToString());
}
}
private void tips_close_MouseLeave(object sender, MouseEventArgs e)
{
Label lb_1 = (Label)sender;
try
{
ImageBrush ib1 = new ImageBrush(new BitmapImage(new Uri(BaseUriHelper.GetBaseUri(this), "Images/cancel.png")));
ib1.Stretch = Stretch.Fill;
lb_1.Background = ib1;
}
catch (Exception ef)
{
MessageBox.Show("出现错误!:" + ef.ToString());
}
}
private void btn_close_Click(object sender, RoutedEventArgs e)
{
this.Close();
}
private void btn_login_MouseEnter(object sender, MouseEventArgs e)
{
Button btn_login = (Button)sender;
Label lb1 = (Label)btn_login.Template.FindName("tips_for_login", btn_login);
lb1.Foreground = new SolidColorBrush(Colors.Red);
}
private void btn_login_MouseLeave(object sender, MouseEventArgs e)
{
Button btn_login = (Button)sender;
Label lb1 = (Label)btn_login.Template.FindName("tips_for_login", btn_login);
lb1.Foreground = new SolidColorBrush(Colors.White);
}
}
}
【别急,我将相关资源图片及项目文件打包上来】
运行环境:vs20210sp1.






















 1643
1643

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








