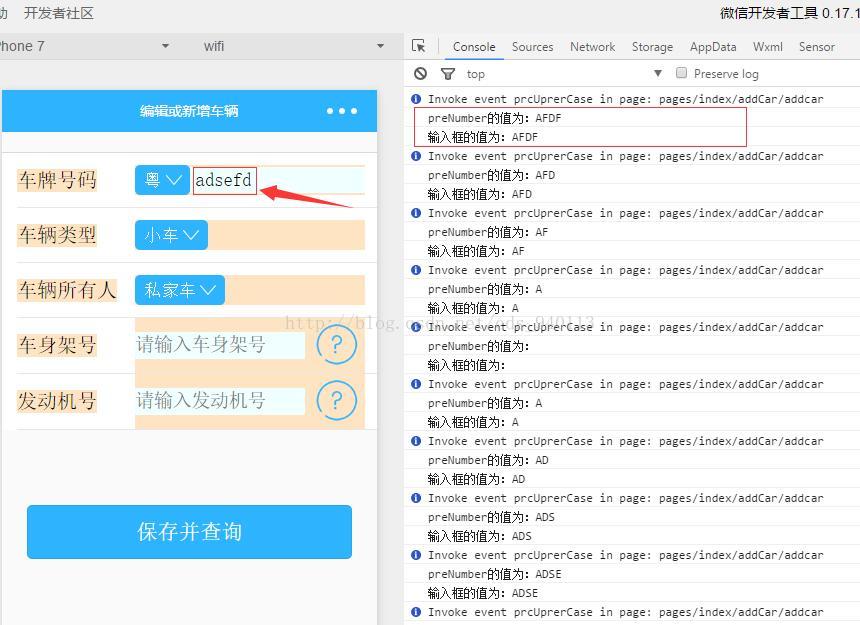
1.在bindinput属性绑定的事件处理函数中,不能对e.detail.value设置值,会导致return之后的值无法实时的显示在输入框中。
prcUprerCase: function(e){
preNumber = e.detail.value.toUpperCase();
console.log('preNumber的值为:' + preNumber);
e.detail.value = e.detail.value.toUpperCase();
console.log('输入框的值为:'+e.detail.value);
return preNumber;
}






















 3755
3755

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








