背景:接之前的内容,在项目中已经开始用插件imgAreaSelect了,使用过程中遇到了一些问题。
1.点击图片裁剪按钮,进行初始框设置时:
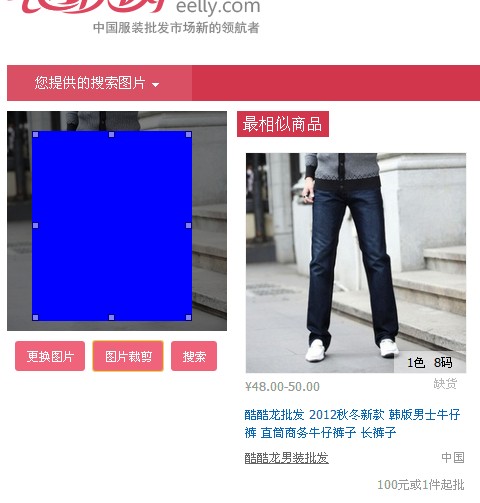
a.裁剪区域完全被蓝色覆盖,看不到内容 => 造成原因是在给图片绑定裁剪内容时,设置了selectionColor: 'blue',改成空格或者去掉这个属性就可以了。
2.页面展示完成后,滑动鼠标滑轮,然后再点击图片裁剪按钮,此时初始裁剪区域会掉到图片下面 => 造成原因是设置初始裁剪框时没有设置parent属性,取的是默认值body,将该属性设置成存放图片的父元素就可以了parent: '.search_img_show' (.search_img_show 这个值是按照jquery选择器填写的),这样设置之后就正常了。
3.在点击搜索按钮时,在处理事件函数里需要判断当前有没有裁剪内容(imgAreaSelect 的处理状态onSelectEnd对应的函数有实时的将信息写入隐藏域),此时验证的字段可以取selection.width对应的隐藏域。这样可以避免设置了初始裁剪区域,但是取消了裁剪操作后,点击搜索按钮依旧会提交表单的错误。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








