自定义UITextField,自定义常态下的背景图片和输入下的高亮背景图片
先上效果图
上代码
#import <UIKit/UIKit.h>
@interface MyUITextField : UITextField {
//输入框常态背景
UIImage* textFieldNormalBackground_;
//输入框高亮背景
UIImage* textFieldHilightBackground_;
}
@property(nonatomic,strong) UIImage* textFieldNormalBackground;
@property(nonatomic,strong) UIImage* textFieldHilightBackground;
@end//
// MyUITextField.m
// MagicLights
//
// Created by chendy on 13-5-16.
// Copyright (c) 2013年 chendy. All rights reserved.
//
#import "MyUITextField.h"
@implementation MyUITextField
@synthesize textFieldNormalBackground=textFieldNormalBackground_,textFieldHilightBackground=textFieldHilightBackground_;
/*
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect
{
// Drawing code
}
*/
-(id)initWithCoder:(NSCoder *)aDecoder {
self = [super initWithCoder:aDecoder];
if (self) {
textFieldNormalBackground_ = [UIImage imageNamed:@"输入框常态.png"];
textFieldHilightBackground_ = [UIImage imageNamed:@"输入框选中.png"];
}
return self;
}
//定义文本内位置,右移,缩小区域,与背景图匹配
-(CGRect)textRectForBounds:(CGRect)bounds {
return CGRectMake(bounds.origin.x+15.0f, bounds.origin.y, bounds.size.width-30.0f, bounds.size.height);
}
//定义编辑框位置,右移,缩小编辑区域,与背景图匹配
-(CGRect)editingRectForBounds:(CGRect)bounds {
return CGRectMake(bounds.origin.x+15.0f, bounds.origin.y, bounds.size.width-30.0f, bounds.size.height);
}
-(void)setTextFieldNormalBackground:(UIImage *)textFieldNormalBackground {
textFieldNormalBackground_ = textFieldNormalBackground;
self.background = textFieldNormalBackground;
}
-(BOOL)resignFirstResponder {
self.background = textFieldNormalBackground_;
return [super resignFirstResponder];
}
-(BOOL)becomeFirstResponder {
self.background = textFieldHilightBackground_;
return [super becomeFirstResponder];
}
@end
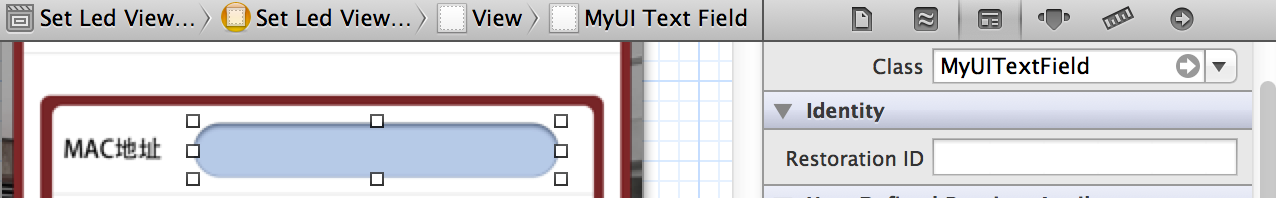
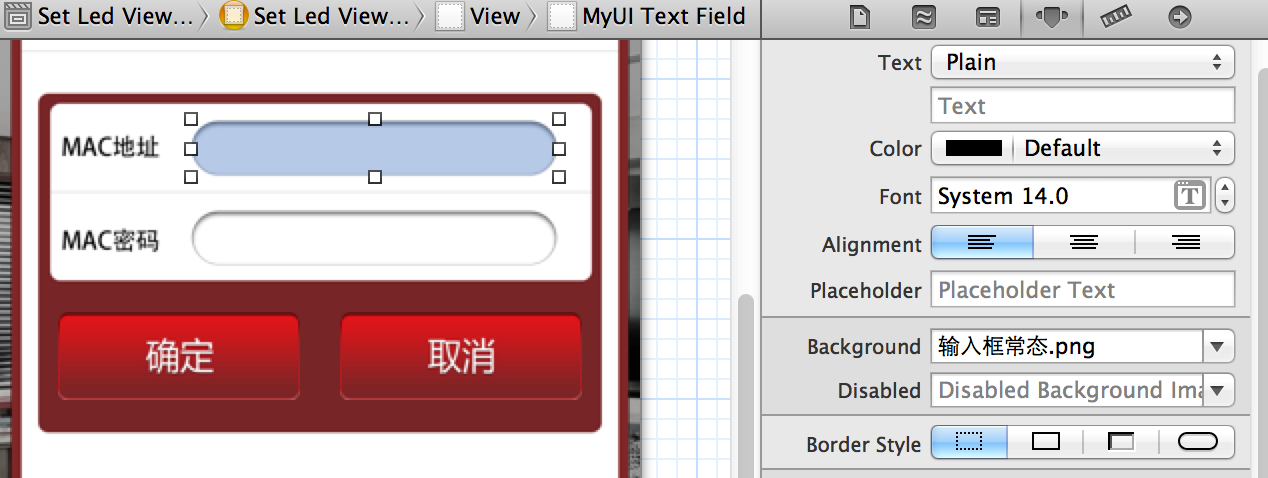
界面配置如下:
1、将Class改为MyUITextField
2、Border Style改为第一个“无”
以上就是UITextView的自定义的全部过程了。

























 74
74











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








