1、功能
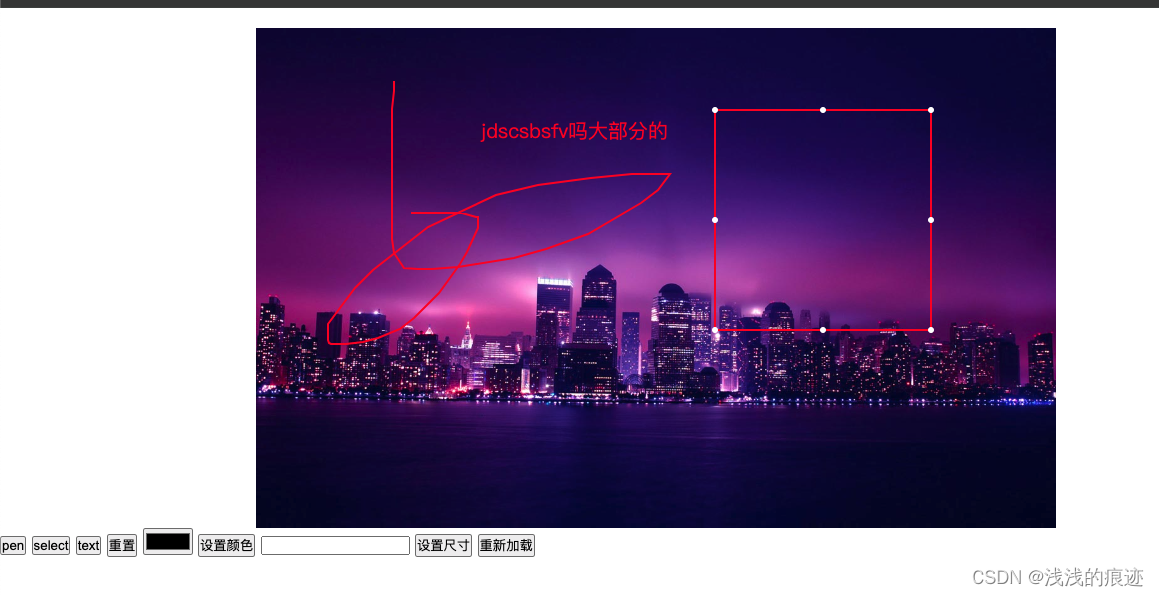
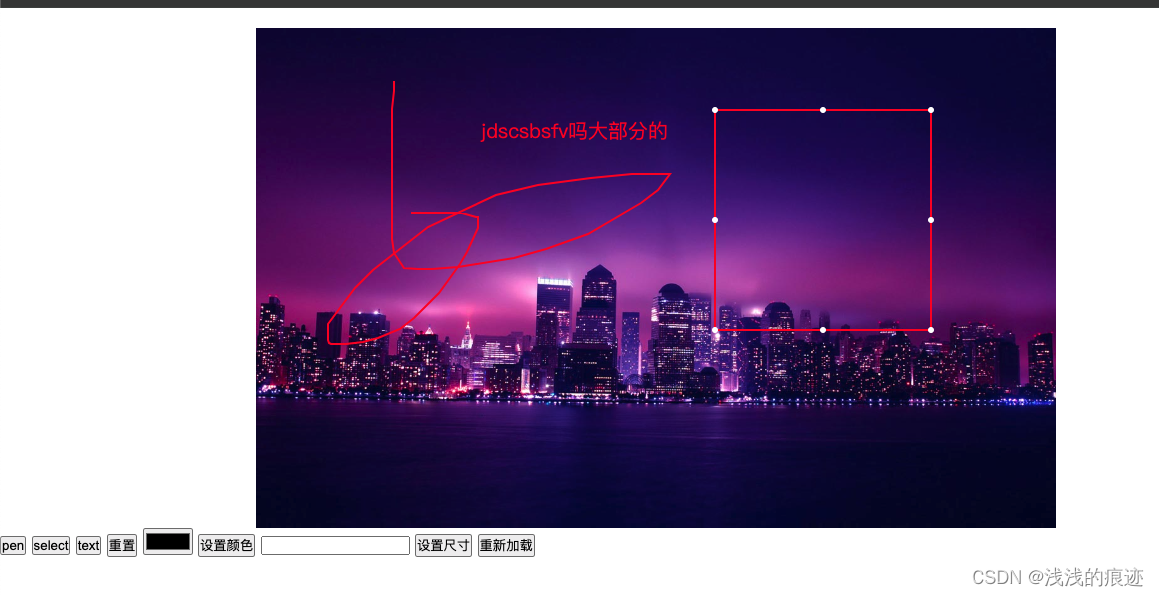
主要功能点有 矩形框选、添加文本、画笔三个功能点,都可以拖拽改变位置,其中矩形可以调大小。(类似于电脑端微信截图里面的矩形框选、添加文本、画笔)
2、实现原理
利用svg的画图功能
3、插件地址
react版:picture-note-react - npm
4、效果图

5、最后欢迎大家使用,有问题可以在这下方留言,我会不定期来这看有什么bug和优化点,尽量快速更新优化
目前已经更新10多个版本了,已经趋于稳定,大家可以放心食用
主要功能点有 矩形框选、添加文本、画笔三个功能点,都可以拖拽改变位置,其中矩形可以调大小。(类似于电脑端微信截图里面的矩形框选、添加文本、画笔)
利用svg的画图功能
react版:picture-note-react - npm

目前已经更新10多个版本了,已经趋于稳定,大家可以放心食用
 3610
3610
 2822
2822











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


