1.创建元素节点
例如,创建两个<li>元素节点,并加入到<ul>中
首先创建元素节点
var $li_1=$("<li></li>");
var $li_2=$("<li></li>");
- 1
- 2
- 3
- 1
- 2
- 3
然后蒋新创建的节点插入文档中
$("ul").append($li_1);
$("ul").append($li_2);/*也可以写成$("ul").append($li_1).append($li_2)*/
- 1
- 2
- 1
- 2
2.创建文本节点
创建文本节点就是在创建元素节点时直接把文本内容写出来,然后使用append()等方法将其添加到文档中
var $li_1=$("<li>a</li>");
var $li_2=$("<li>b</li>");
$("ul").append($li_1);
$("ul").append($li_2);
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
无论$(html)中的html代码多复杂都可以这样创建 ,例如:
$("<li><em>这是</em><b>一个</b><a href="#">复杂的组合 </a></li>")
- 1
- 1
3.创建属性节点
var $li_1=$("<li title='a'>a</li>");
var $li_2=$("<li title='b'>b</li>");
$("ul").append($li_1);
$("ul").append($li_2);
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
4.插入节点
1.append() 向每个匹配的元素内部追加内容
示例:
HTML代码:
<p>我想说:</p>
JQuery代码:$("p").append("<b>你好</b>");
结果:<p>我想说:<b>你好</b></p>
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
2.appendTo() 将所有匹配的元素追加到指定的元素中
示例:
HTML代码:
<p>我想说:</p>
JQuery代码:$("<b>你好</b>").appendTo("p")
结果:<p>我想说:<b>你好</b></p>
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
3.prepend() 向每个匹配的元素内部前置内容
示例:
HTML代码:
<p>我想说:</p>
JQuery代码:$("p").prepend("<b>你好</b>")
结果:<p><b>你好</b>我想说:</p>
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
4.prependTo() 将所有元素前置到指定元素中
示例:
HTML代码:
<p>我想说:</p>
JQuery代码:$("<b>你好</b>").prependTo("p")
结果:<p><b>你好</b>我想说:</p>
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
5.after() 在每个匹配元素之后插入内容
示例:
HTML代码:
<p>我想说:</p>
JQuery代码:$("p").after("<b>你好</b>")
结果:<p>我想说:</p><b>你好</b>
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
6.insertAfter() 将所有匹配元素插入到指定元素的后面
示例:
HTML代码:
<p>我想说:</p>
JQuery代码:$("<b>你好</b>").insertAfter("p")
结果:<p>我想说:</p><b>你好</b>
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
7.before() 在每个元素之前插入内容
示例:
HTML代码:
<p>我想说:</p>
JQuery代码:$("p").before("<b>你好</b>")
结果:<b>你好</b><p>我想说:</p>
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
8.insertBefore() 将所有匹配的元素插入到指定的元素的前面
示例:
HTML代码:
<p>我想说:</p>
JQuery代码:$("<b>你好</b>").insertBefore("p")
结果:<b>你好</b><p>我想说:</p>
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
5.删除节点
1.remove() 从DOM中删除所有匹配元素,传入的参数用于根据jQuery表达式来筛选元素。当某个节点用remove()方法删除后,该节点所包含的所有后代节点都将被删除,这个方法的返回值是一个指向已被删除的节点的引用,因此还可以继续使用这些元素
示例:
var $li=$("ul li:eq(1)").remove();//获取该节点后将其从网页中删除
$("ul").append($li);//把刚才删除的节点又加回来了
- 1
- 2
- 1
- 2
上述代码可以简化为:
$("ul li:eq(1)").appendTo("ul");
//appendTo()可用来移动元素
//移动元素时首先从文档上删除此元素,然后将该元素插入得到文档中的指定节点
- 1
- 2
- 3
- 1
- 2
- 3
另外 remove()方法也可以通过传递参数来选择地删除元素
$(“ul li”).remove(“li[title!=a]”);//将li中title不等于a的<li>元素删除
2.detach() 也是从DOM中去掉所有匹配元素,但是不会把匹配的元素从jQuery对象中删除,因而可以在将来使用这些匹配元素,与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来.
示例:
$("ul li").click(function(){
alert($(this).html());
})
var $li=$("ul li:eq(1)").detach();//删除元素
$li.appndTo("ul");//重新追加此元素,发现之前的点击事件还能用,如果是remove()则不能再用。
- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
3.empty()
严格来讲,empty()并不是删除节点,而是清空节点,他能清空元素中的所有后代节点
$("ul li:eq(1)").empty();
//此时清空了第二个<li>里的内容(注意是元素里),而这个节点符号标记还在,
- 1
- 2
- 1
- 2
6.复制节点
clone()
如:点击一个li元素后再复制一个li元素,再将其添加到ul中
$("ul li").click(function(){
$(this).clone().appendTo("ul");
})
- 1
- 2
- 3
- 1
- 2
- 3
新复制的节点并不具有任何行为(如之前的单击事件),如果希望复制元素的同时能够复制元素绑定的事件则:
$(this).clone(true).appendTo("body");
- 1
- 1
7.替换节点
replaceWith() 和 replaceAll作用相同,只是操作相互颠倒
如想把<p title="a">a</p>换成<strong>b</strong>可以如下写代码:
法一:$("p").replaceWith("<strong>b</strong>");
法二:$("<strong>b</strong>").replaceAll("p");
如果在替换之前已经为元素绑定事件,替换后原先绑定的事件会与被,替换的元素一起消失,需要在新元素上重新绑定事件。
8.包裹节点
1.wrap() 将某个节点用其他标记包裹起来(将所有元素进行单独的包裹)
如:$("strong").wrap("<b></b>");
得到的结果为:<b><strong>b</strong></b>
2.wrapAll() 将所有匹配元素用一个元素来包裹。
HTML代码如下:
<strong>a</strong>
<strong>b</strong>
- 1
- 2
- 1
- 2
如果使用wrap() ,则结果如下:
<b><strong>a</strong></b>
<b><strong>b</strong></b>
- 1
- 2
- 1
- 2
如果是 wrapAll() 结果如下:
<b><strong>a</strong>
<strong>b</strong></b>
- 1
- 2
- 1
- 2
如果被包裹的多个元素之间有其他元素,那么其他元素会被放到包裹元素之后
3.wrappInner()将每一个匹配元素的子内容(包括文本节点)用其他结构化标记包裹起来
示例:
$("strong").wrapInner("<b></b>");
- 1
- 1
结果如下:
<strong title=""><b>aaa<b></strong>
- 1
- 1
9.属性操作
用attr()获取和设置元素属性 ,removeAttr()来删除元素属性
1.获取属性和设置属性
var $para=$("p");
var para_txt=$para.attr("title");//获取属性title的值
$("p").attr("title","your title");//设置属性title的值为your title
$("p").attr({"title":"your title","name":"your name"});//为一个元素设置多个属性
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
注意: jQuery中很多方法都是同一个函数实现获取和设置的,例如 attr() 技能获取属性的值,也能设置属性的值。类似的还有html()、text()、height()、width()、val()、css()等方法
2.删除属性
$("p").removeAttr("title");
- 1
- 1
prop() prop()函数用于设置或返回当前jQuery对象所匹配的元素的属性值。prop()函数的所有”设置属性”操作针对的是当前jQuery对象所匹配的每一个元素;所有”读取属性”的操作只针对第一个匹配的元素。
示例(代码来自网络,点击查看):
以下面这段HTML代码为例:
<div id="n1">
<p id="n2" class="demo test" data-key="UUID" data_value="1235456465">CodePlayer</p>
<input id="n3" name="order_id" type="checkbox" value="1">
<input id="n4" name="order_id" type="checkbox" checked="checked" value="2">
</div>
我们编写如下jQuery代码:
var $n2 = $("#n2");
// prop()操作针对的是元素(Element对象)的属性,而不是元素节点(HTML文档)的属性
document.writeln( $n2.prop("data-key") ); // undefined
document.writeln( $n2.prop("data_value") ); // undefined
document.writeln( $n2.prop("id") ); // n2
document.writeln( $n2.prop("tagName") ); // P
document.writeln( $n2.prop("className") ); // demo test
document.writeln( $n2.prop("innerHTML") ); // CodePlayer
document.writeln( typeof $n2.prop("getAttribute") ); // function
// prop()设置的属性也是针对元素(Element对象),因此也可以通过元素本身直接访问
$n2.prop("prop_a", "CodePlayer");
document.writeln( $n2[0].prop_a ); // CodePlayer
var n2 = document.getElementById("n2");
document.writeln( n2.prop_a ); // CodePlayer
// 以对象形式同时设置多个属性,属性值可以是对象、数组等任意类型
$n2.prop( {
prop_b: "baike",
prop_c: 18,
site: { name: "CodePlayer", url: "http://www.365mini.com/" }
} );
document.writeln( $n2[0].prop_c ); // 18
document.writeln( $n2[0].site.url ); // http://www.365mini.com/
// 反选所有的复选框(没选中的改为选中,选中的改为取消选中)
$("input:checkbox").prop("checked", function(index, oldValue){
return !oldValue;
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
removeProp()函数用于移除在当前jQuery对象所匹配的每一个元素上指定的属性。
window对象或DOM元素的一些内置属性是不允许删除的,如果试图删除这些属性,将会导致浏览器产生一个错误。jQuery首先会将该属性的值赋为undefined,并忽略掉浏览器生成的任何错误信息。
一般情况下,你最好使用该函数来删除一些自定义的属性,而不是内置属性。
请不要使用本函数来删除DOM元素的本地属性checked、selected和disabled。这将彻底删除对应的属性,并且,一旦删除之后,你无法再向该DOM元素重新添加对应的属性。请使用prop()函数将其设为false即可,例如:jQueryObject.prop(“checked”, false)。
示例(代码来自网络,点击查看):
以下面这段HTML代码为例:
<div id="n1">
<p id="n2" class="demo test" data-key="UUID" data_value="1235456465">CodePlayer</p>
</div>
我们编写如下jQuery代码:
var $n2 = $("#n2");
$n2.prop("prop_a", "CodePlayer");
$n2.prop( "prop_b", { name: "CodePlayer", age: 20 } );
document.writeln( $n2.prop("prop_a") ); // CodePlayer
document.writeln( $n2.prop("prop_b") ); // [object Object]
// 删除n2Element对象上的属性prop_a和prop_b
$n2.removeProp("prop_a");
$n2.removeProp("prop_b");
document.writeln( $n2.prop("prop_a") ); // undefined
document.writeln( $n2.prop("prop_b") ); // undefined
// removeProp()只是删除元素(Element对象)自身的data-key属性
// 由于其自身并没有data-key属性,因此不会删除任何属性
// 也不会对上面id为n2的元素节点(HTML文档)的data-key属性造成影响
$n2.removeProp("data-key");
document.writeln( $n2.prop("data-key") ); // undefined
// 通过attr()访问元素文档节点中的属性
document.writeln( $n2.attr("data-key") ); // UUID
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
jQuery函数attr()和prop()的区别
在jQuery中,attr()函数和prop()函数都用于设置或获取指定的属性,它们的参数和用法也几乎完全相同。
但不得不说的是,这两个函数的用处却并不相同。下面我们来详细介绍这两个函数之间的区别。
[解析来自网络,点击查看](http://www.365mini.com/page/jquery-attr-vs-prop.htm)
1、操作对象不同
很明显,attr和prop分别是单词attribute和property的缩写,并且它们均表示"属性"的意思。
不过,在jQuery中,attribute和property却是两个不同的概念。attribute表示HTML文档节点的属性,property表示JS对象的属性。
<!-- 这里的id、class、data_id均是该元素文档节点的attribute -->
<div id="message" class="test" data_id="123"></div>
<script type="text/javascript">
// 这里的name、age、url均是obj的property
var obj = { name: "CodePlayer", age: 18, url: "http://www.365mini.com/" };
</script>
在jQuery中,prop()函数的设计目标是用于设置或获取指定DOM元素(指的是JS对象,Element类型)上的属性(property);attr()函数的设计目标是用于设置或获取指定DOM元素所对应的文档节点上的属性(attribute)。
<!-- attr()函数针对的是该文档节点的attribute -->
<div id="message" class="test" data_id="123"></div>
<script type="text/javascript">
// prop()函数针对的是该DOM元素(msg)自身的property
var msg = document.getElementById("message");
var $msg = $(msg);
</script>
当然,在jQuery的底层实现中,函数attr()和prop()的功能都是通过JS原生的Element对象(如上述代码中的msg)实现的。attr()函数主要依赖的是Element对象的getAttribute()和setAttribute()两个方法。prop()函数主要依赖的则是JS中原生的对象属性获取和设置方式。
<div id="message" class="test" data_id="123"></div>
<script type="text/javascript">
var msg = document.getElementById("message");
var $msg = $(msg);
/* *** attr()依赖的是Element对象的element.getAttribute( attribute ) 和 element.setAttribute( attribute, value ) *** */
// 相当于 msg.setAttribute("data_id", 145);
$msg.attr("data_id", 145);
// 相当于 msg.getAttribute("data_id");
var dataId = $msg.attr("data_id"); // 145
/* *** prop()依赖的是JS原生的 element[property] 和 element[property] = value; *** */
// 相当于 msg["pid"] = "pid值";
$msg.prop("pid", "pid值");
// 相当于 msg["pid"];
var testProp = $msg.prop("pid"); // pid值
</script>
当然,jQuery对这些操作方式进行了封装,使我们操作起来更加方便(比如以对象形式同时设置多个属性),并且实现了跨浏览器兼容。
此外,虽然prop()针对的是DOM元素的property,而不是元素节点的attribute。不过DOM元素某些属性的更改也会影响到元素节点上对应的属性。例如,property的id对应attribute的id,property的className对应attribute的class。
<div id="message" class="test" data_id="123"></div>
<script type="text/javascript">
var msg = document.getElementById("message");
var $msg = $(msg);
document.writeln( $msg.attr("class") ); // test
$msg.prop("className", "newTest");
// 修改className(property)导致class(attitude)也随之更改
document.writeln( $msg.attr("class") ); // newTest
</script>
2、应用版本不同
attr()是jQuery 1.0版本就有的函数,prop()是jQuery 1.6版本新增的函数。毫无疑问,在1.6之前,你只能使用attr()函数;1.6及以后版本,你可以根据实际需要选择对应的函数。
3、用于设置的属性值类型不同
由于attr()函数操作的是文档节点的属性,因此设置的属性值只能是字符串类型,如果不是字符串类型,也会调用其toString()方法,将其转为字符串类型。
prop()函数操作的是JS对象的属性,因此设置的属性值可以为包括数组和对象在内的任意类型。
4、其他细节问题
在jQuery 1.6之前,只有attr()函数可用,该函数不仅承担了attribute的设置和获取工作,还同时承担了property的设置和获取工作。例如:在jQuery 1.6之前,attr()也可以设置或获取tagName、className、nodeName、nodeType等DOM元素的property。
直到jQuery 1.6新增prop()函数,并用来承担property的设置或获取工作之后,attr()才只用来负责attribute的设置和获取工作。
此外,对于表单元素的checked、selected、disabled等属性,在jQuery 1.6之前,attr()获取这些属性的返回值为Boolean类型:如果被选中(或禁用)就返回true,否则返回false。
但是从1.6开始,使用attr()获取这些属性的返回值为String类型,如果被选中(或禁用)就返回checked、selected或disabled,否则(即元素节点没有该属性)返回undefined。并且,在某些版本中,这些属性值表示文档加载时的初始状态值,即使之后更改了这些元素的选中(或禁用)状态,对应的属性值也不会发生改变。
因为jQuery认为:attribute的checked、selected、disabled就是表示该属性初始状态的值,property的checked、selected、disabled才表示该属性实时状态的值(值为true或false)。
因此,在jQuery 1.6及以后版本中,请使用prop()函数来设置或获取checked、selected、disabled等属性。对于其它能够用prop()实现的操作,也尽量使用prop()函数。
<input id="uid" type="checkbox" checked="checked" value="1">
<script type="text/javascript">
// 当前jQuery版本为1.11.1
var uid = document.getElementById("uid");
var $uid = $(uid);
document.writeln( $uid.attr("checked") ); // checked
document.writeln( $uid.prop("checked") ); // true
// 取消复选框uid的选中(将其设为false即可)
// 相当于 uid.checked = false;
$uid.prop("checked", false);
// attr()获取的是初始状态的值,即使取消了选中,也不会改变
document.writeln( $uid.attr("checked") ); // checked
// prop()获取的值已经发生变化
document.writeln( $uid.prop("checked") ); // false
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
10.样式操作
1.追加样式
addClass()
首先在<style>标签里添加另一组样式:
<style>
.high{
font-weight:bold;
color:red;
}
.another{
font-style:italic;/*斜体*/
color:blue;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
原本代码:<p class="high" title="">abc</p>
执行:$("p").addClass("another");
此时 p的class为“high another”
如果给一个元素添加了多个class值,那么就相当于合并了他们的样式;如果有不同的class设定了同一个样式属性,则后者覆盖前者。
2.移除样式
$("p").removeClass("high");
- 1
- 1
或者两个都删除:
`$("p").removeClass("high").removeClass("another");`
$("p").removeClass("high another");
- 1
- 2
- 1
- 2
移除所有class:$("p").removeClass();
3.切换样式
toggleClass()控制样式的重复切换,如果类名存在就删除,类名不在就添加
若本来<p class="myclass"></p>,
jQuery语句为:$("p").toggleClass("another");
点击切换样式按钮,则变成<p class="myclass another"></p>,
再点击一次切换按钮 ,则又变成<p class="myclass"></p>
不断点击他就会在这两种情况中来回切换
4.判断是否含有某个样式
hasClass()判断是否含有某个class 有返回true 没有返回false
$("p").hasClass("another")
- 1
- 1
11.设置和获取HTML、文本和值
1.html() 用来读取或设置 某个元素中的HTML内容,可用于XHTML文档,不能用于XML文档
示例:<p><strong>q</strong></p>
jQuery:$("p").html()
获得的结果是:<strong>q</strong>
设置p元素的html代码:$("p").html("<strong>p</strong>")
2.text() 用来读取或设置某个元素的文本内容
获取内容:$("p").text()
设置内容:$("p").text("你最喜欢的水果是?")
3.val()方法 用来获取或设置元素的值
$("p").val();
$("p").val("aaa");
另外,如果this是当前的文本框,则this.defaltValue是当前选中文本框的默认值
$("p").value(this.defaultValue);
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
另外,val()能使select(下拉列表框)、checkbox(多选框)和radio(单选框)相应的选项被选中,这在表单操作中经常会用到
示例:
HTML代码:
<select id="multiple" multiple="multiple" style="height:120px">
<option selected="selected">选择1号</option>
<option >选择2号</option>
<option >选择3号</option>
<option >选择4号</option>
<option selected="selected">选择5号</option>
</select>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
如果要使第2,3项被选中,则$("#multiple").val(["选择2号","选择3号"]) ;//以数组形式给出

或者单独一个$("#multiple").val("选择2号");
或者用attr(): $("#multiple option:eq(1)").attr("selected","true");
select对应selected ;radio对应checked
12.遍历节点
1.children() 取得匹配元素的子元素集合,此方法只考虑子元素,不考虑其他后代元素。
示例HTML代码:
<body>
<p></p>
<ul>
<li></li>
<li></li>
</ul>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
jQuery求子元素个数:
var $body=$("body").children;
alert($body.length);//得到2
- 1
- 2
- 1
- 2
2.next() 取得匹配元素后紧邻的同辈元素
根据上个html例子
$("p").next()得到的结果是:
<ul>
<li></li>
<li></li>
</ul>
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
3.prev() 得到匹配元素前面紧邻的同辈元素
$("ul").prev()//得到结果为<p></p>
- 1
- 1
4.siblings() 取得匹配元素前后所有同辈元素
$("p").siblings()
//得到结果为:
<ul>
<li></li>
<li></li>
</ul>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
6.closest() 取得最近的匹配元素
首先检查当前元素是否匹配,如果匹配则直接返回元素本身 ,如果不匹配则向上查找父元素,逐级向上查找匹配选择器的元素,如果什么都没有则返回一个空的jQuery对象(只返回匹配的第一个元素节点,从自身的节点找起)
给点击目标最近的li元素添加红色:
$(document).bind("click",function(e){
$(e.target).closest("li").css("color","red");
})
- 1
- 2
- 3
- 1
- 2
- 3
7.parent() 获得每个匹配元素的父级元素,从指定类型的直接父节点开始查找,返回一个元素节点
8.parents() 获得每个匹配元素的祖先元素 返回多个父节点
13.CSS-DOM操作
读取和设置style对象的各种属性
css()获取元素的样式属性:$("p").css("color");
css()设置元素的单个样式:$("p").css("color","red")
css(0设置元素多个样式:
$("p").css({"fontsize":"30px","backgroundColor":"red"})
透明度设置为半透明$("p").css("opacity","0.5")
获取元素高度:$("p").css("height")或者$("p").height()
设置元素高度:$("p").height(100)//如果是数字会自动转化为px
注意:css()获取的高度值与样式的设置有关,可能得到“auto”,也可能得到“10px”之类,但是height获取的高度值是元素在页面中的实际高度,而且不带单位,与样式的设置无关
类似的还有width()
关于元素定位有以下几个常用方法
1.offset() 获取元素在当前视窗的相对偏移,其中返回的对象包含top和left两个属性,向右为正,向下为正,只对可见元素有效,返回值 为object类型
var offset=$("p").offset();
var left=offset.left;
var top=offset.top;
- 1
- 2
- 3
- 1
- 2
- 3
2.position() 获取元素相对于最近的一个position样式属性设置为relative或者absolute的祖父节点的相对偏移,返回对象有两个属性 top与left
var position =$("p").position();
var left=position.left;
var top=position.top;
- 1
- 2
- 3
- 1
- 2
- 3
3.scrollTop()和scrollLeft()
获取滚动条距离左端的距离和顶端的距离
var scrollTop=$("p").scrollTop();
var scrollLeft=$("p").scrollLeft();
- 1
- 2
- 1
- 2
也可以指定参数
$("textarea").scrollTop(300);
$("textarea").scrollLeft(300);
- 1
- 2
- 1
- 2
案例研究
某网站的超链接
鼠标滑过使title提示快速显示,并且随着鼠标的移动提示也相应跟随移动
<script type="text/javascript">
$(function() {
var x=10;
var y=20;
$("a.tooltip").mouseover(function(e){
this.myTitle=this.title;
this.title="";
var tooltip="<div id='tooltip'>"+this.myTitle+"</div>";
$("body").append(tooltip);
$("#tooltip")
.css({
"top":(e.pageY+y)+"px",
"left":(e.pageX+x)+"px"
}).show("fast");
}).mouseout(function(){
this.title=this.myTitle;
$("#tooltip").remove();
}).mousemove(function(e){
$("#tooltip")
.css({
"top":(e.pageY+y)+"px",
"left":(e.pageX+x)+"px"
});
});
});
</script>
<style>
body{
margin:0;
padding:40px;
background:#fff;
font:80% Arial, Helvetica, sans-serif;
color:#555;
line-height:180%;
}
p{
clear:both;
margin:0;
padding:.5em 0;
}
/* tooltip */
#tooltip{
position:absolute;
border:1px solid #333;
background:#f7f5d1;
padding:1px;
color:#333;
display:none;
}
</style>
<body>
<p><a href="" class="tooltip" title="这是我的超链接提示1">提示1</a></p>
<p><a href="" class="tooltip" title="这是我的超链接提示 2">提示2</a></p>
<p><a href="" title="这是自带提示1">自带提示1</a></p>
<p><a href="" title="这是自带提示2">自带提示2</a></p>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
效果图:
图片提示效果

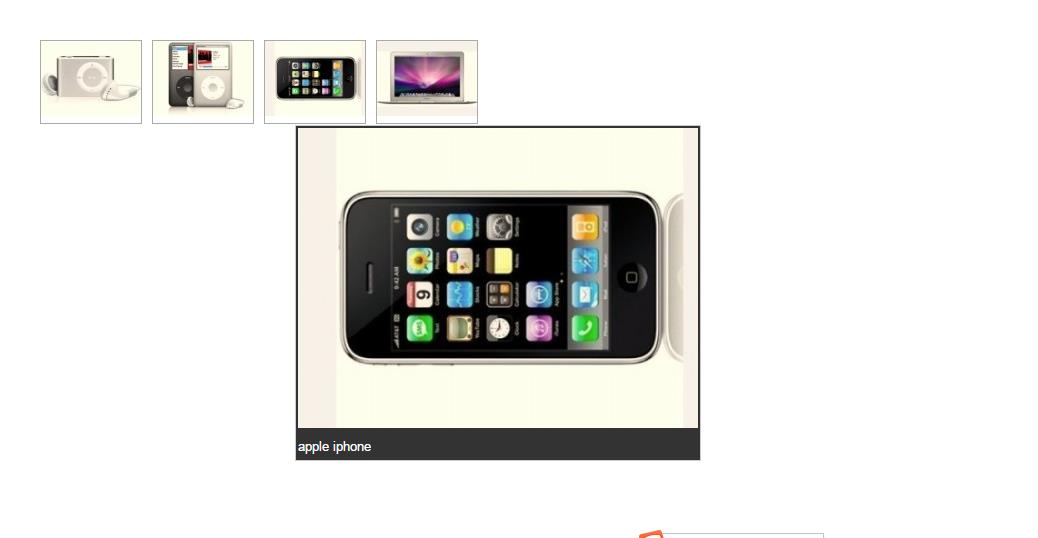
生成图片预览效果,根据鼠标移动
代码如下:
<script type="text/javascript">
$(function(){
var x=10;
var y=20;
$("a.tooltip").mouseover(function(e) {
this.myTitle=this.title;
this.title="";
var imgTitle=this.myTitle?"<br />"+this.myTitle:"";
var tooltip="<div id='tooltip'><img src='"+this.href+"' alt='产品预览图'>"+imgTitle+"</div>";
$("body").append(tooltip);
$("#tooltip")
.css({
"top":(e.pageY+y)+"px",
"left":(e.pageX+x)+"px"
}).show("fast");
}).mouseout(function(){
this.title=this.myTitle;
$("#tooltip").remove();
}).mousemove(function(e){
$("#tooltip")
.css({
"top":(e.pageY+y)+"px",
"left":(e.pageX+x)+"px"
});
});
});
</script>
<style type="text/css">
body{
margin:0;
padding:40px;
background:#fff;
font:80% Arial, Helvetica, sans-serif;
color:#555;
line-height:180%;
}
img{border:none;}
ul,li{
margin:0;
padding:0;
}
li{
list-style:none;
float:left;
display:inline;
margin-right:10px;
border:1px solid #AAAAAA;
}
/* tooltip */
#tooltip{
position:absolute;
border:1px solid #ccc;
background:#333;
padding:2px;
display:none;
color:#fff;
}
</style>
</head>
<body>
<ul>
<li><a href="images/apple_1_bigger.jpg" class="tooltip" title="apple ipod"><img src="images/apple_1.jpg" alt="apple ipod"></a></li>
<li><a href="images/apple_2_bigger.jpg" class="tooltip" title="apple ipod nano"><img src="images/apple_2.jpg" alt="apple ipod nano"></a></li>
<li><a href="images/apple_3_bigger.jpg" class="tooltip" title="apple iphone"><img src="images/apple_3.jpg" alt="apple iphone"></a></li>
<li><a href="images/apple_4_bigger.jpg" class="tooltip" title="apple Mac"><img src="images/apple_4.jpg" alt="apple Mac"></a></li>
</ul>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70




























 290
290

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








