<style>
.head{
width: 100%;
height: 200px;
border: 1px solid red;
}
.first{
width:48%;
height: 210px;
border: 1px solid red;
float: left;
}
.second{
width: 48%;
height: 210px;
border: 1px solid red;
float: left;
}
.main{
border: 1px solid yellow;
}
.end{
width: 100%;
height: 200px;
border: 2px solid black;
}
</style>
</head>
<body>
<div class="head">1</div>
<div class="main">
<div class="first">2</div>
<div class="second">3</div>
</div>
<div class="end">4<div>
</body>
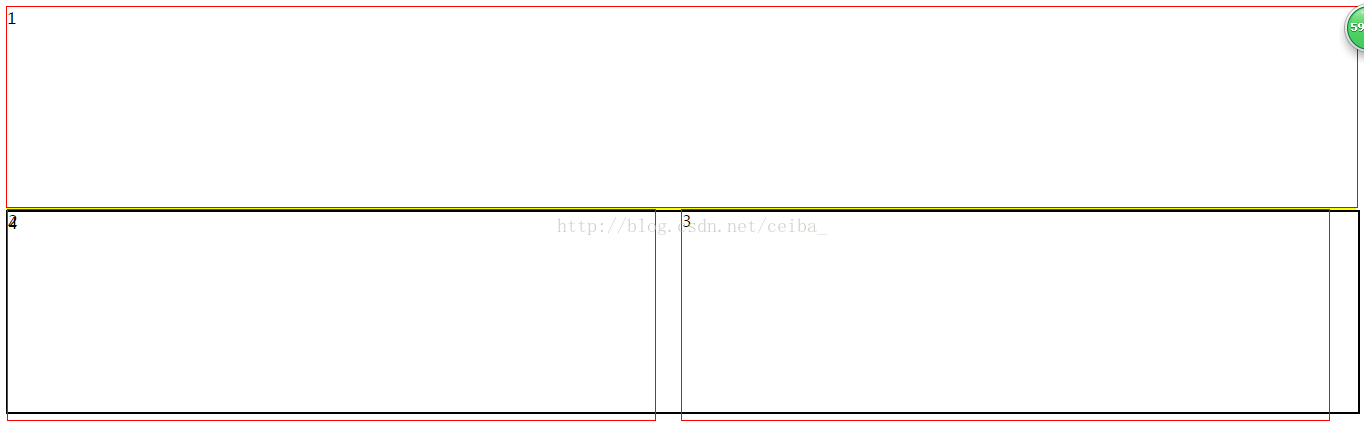
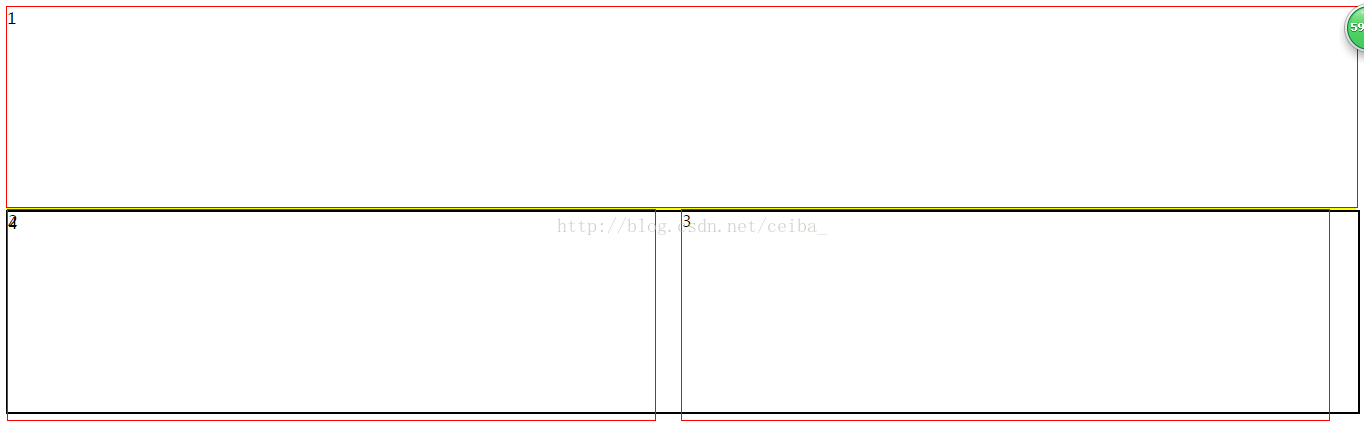
后面的div会和前面的div重叠,如图一所示:

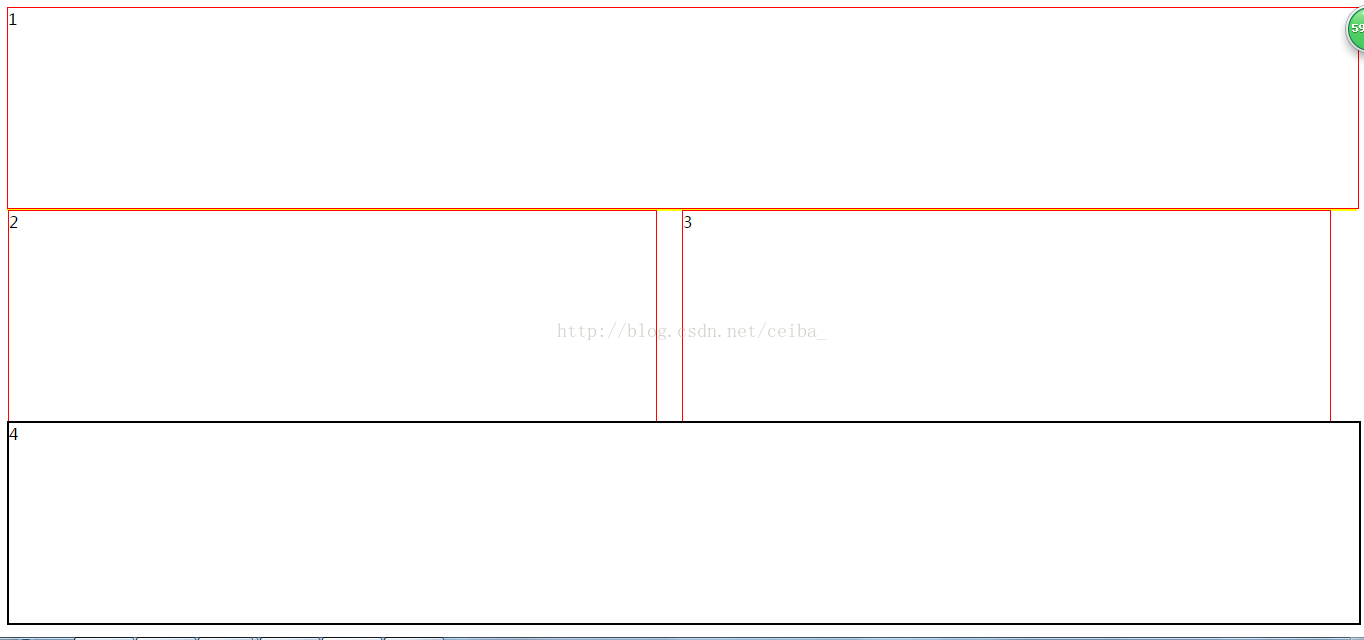
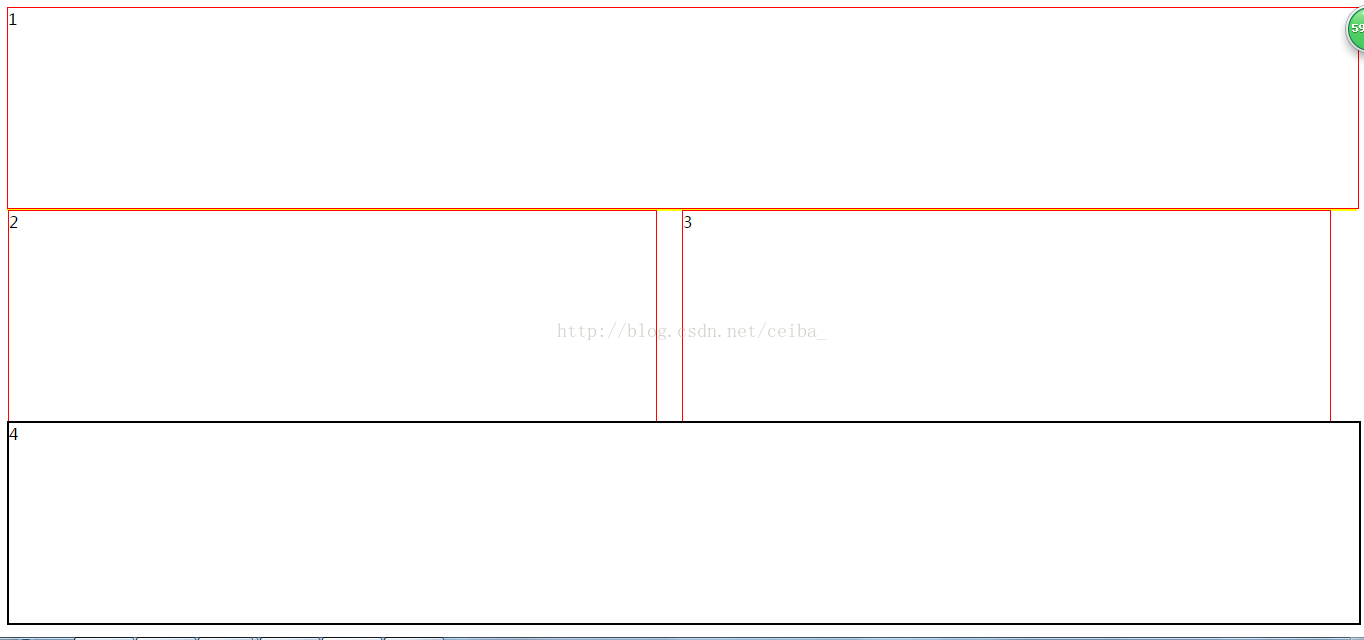
可以在.end里面添加“clrear:both”,后面的div和前面的div就不会重叠了。如图二所示:

























 3058
3058

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








