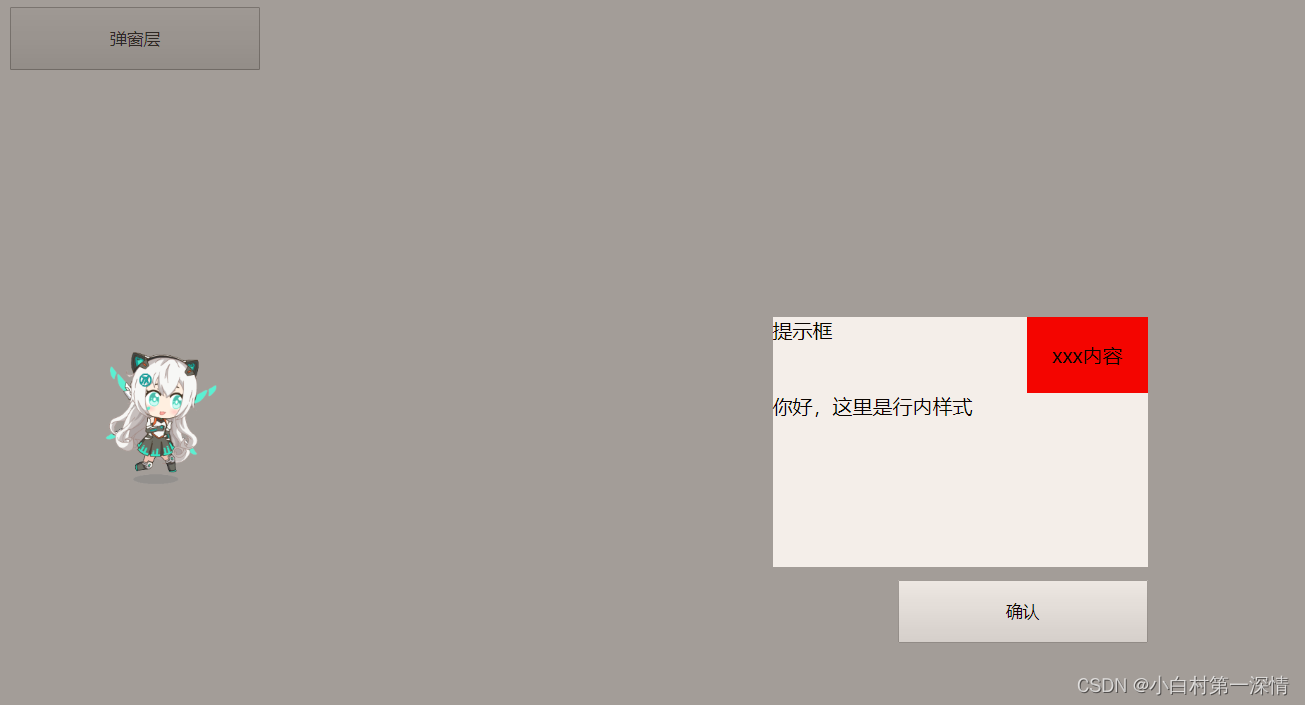
效果


点击xxx内容或者确认都可隐藏弹窗
功能
点击弹出
显示遮罩层
显示show元素
点击x遮罩层 会关闭遮罩层 ,隐藏show元素
script部分
<script>
let but=document.querySelector(".but");
let show=document.querySelector(".show");
let remove=document.querySelector(".remove");
let show_but=document.querySelector(".show_but");
//弹出遮罩层
but.onclick=()=>{
show.style.display="block"
}
//隐藏遮罩层
remove.onclick=add
show_but.onclick=add
function add(){show.style.display="none"}
</script>body部分
<button class="but">弹窗层</button>
<div class="show">
<div class="center">
<div class="flex_box">
<span>
提示框
</span>
<span class="remove">
xxx内容
</span>
</div>
<div style="height:150px">你好,这里是行内样式</div>
<div class="show_box">
<button class="show_but">确认</button>
</div>
</div>
</div>然后style一下样式
<style>
button{
width: 200px;
height: 50px;
cursor: pointer;
}
.show{
display: none;
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: rgba(78, 78, 78, .5);
}
.show .center{
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
width: 300px;
height: 200px;
margin: auto;
background-color: #fff;
}
.show .flex_box{
display: flex;
justify-content: space-between;
}
.show .show_box{
text-align: right;
}
.remove{
padding: 20px;
background-color: red;
}
</style>






















 106
106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










