这里写目录标题
一、HTML
- 什么是网页
网页是基于浏览器的应用程序,是数据展示的载体

- 网页的访问
- 浏览器
- 代替用户向服务器发请求
- 接收并解析数据展示给用户
- 服务器
- 存储数据
- 处理并响应请求
- 协议
- 规范数据在传输过程中的打包方式
- 浏览器
- 开发前的准备
- 运行环境:浏览器,设置chrome为默认浏览器,作为网页文件的运行环境。
- 调试工具:浏览器自带的调试工具,使用快捷键"F12"或右键"检查"打开。
- 开发工具:不限,选用个人习惯的即可(VSCode、Sublime、PyCharm等)。
1.1 HTML概述
1.1.1 概念
超文本标记语言(Hyper Text Markup Language)浏览器能够识别和解析的语言,通过标签的形式构建页面结构和填充内容
1.1.2 标签
标签也称为标记或元素,用于在网页中标记内容
- 语法:标签使用< >为标志,在< >内部写标签名和标签属性
- 注释语法:
<!-- 此处为注释 -->
- 标签名不区分大小写,推荐小写表示
- 分类:
双标签:成对出现,包含开始标签和结束标签。例:
<html>
<!-- 内容或其他标签 -->
</html>
单标签:只有开始标签,没有结束标签,可以手动添加“/”表示闭合。例:
<br>
<br/>
- 标签属性:
标签属性书写在开始标签中,使用空格与标签名隔开,用于设置当前标签的显示内容或者修饰显示效果。由属性名和属性值组成,属性值使用双引号表示。例:
<meta charset="utf-8">
同一个标签中可以添加若干组标签属性,使用空格间隔。例:
<a href="http://www.baidu.com" target="_blank">百度一下</a>
1.1.3 使用
- 创建网页文件,使用.html或.htm作为文件后缀
- 添加网页的基本结构
<!doctype html>
<!doctype html>
<html>
<head>
<title>网页标题</title>
<meta charset="utf-8">
</head>
<body>
网页主体内容
</body>
</html>
专业的开发工具支持HTML代码补全功能,如VSCode中,创建好HTML页面以后可以输入英文感叹号(!)然后按tab键补全页面基本结构(不同的开发工具补全的基本结构有细微的差别,可以忽略)。
3. 标签嵌套
在双标签中书写其他标签,称为标签嵌套
- 嵌套结构中,外层元素称为父元素,内层元素称为子元素;
- 多层嵌套结构中,所有外层元素统称为祖先元素,内层元素统称为后代元素
- 平级结构互为兄弟元素
1.2 常用标签介绍
1.2.1 基本结构解析
<!-- 文档类型声明,便于浏览器正确解析标签及渲染样式 -->
<!doctype html>
<!-- HTML文档开始的标志 -->
<html>
<!-- 头部设置,可在head中设置网页标题,网页选项卡图标,引入外部的资源文件,设置网页相关信息等 -->
<head>
<!-- 设置网页标题,显示在网页选项卡上方 -->
<title>网页标题</title>
<!-- 设置网页字符编码 -->
<meta charset="utf-8">
</head>
<!-- 网页主体部分,显示网页主要内容 -->
<body>
网页主体内容
</body>
</html><!-- 文档结束-->
1.2.2 body中常用标签
-
文本标签
- 标题标签:自带加粗效果,从h1到h6字体大小逐级递减
<h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6>- 段落标签:
<p>段落文本</p>- 普通文本标签:
<span>行分区标签,用于对特殊文本特殊处理</span> -
格式标签:
浏览器会忽略代码中的换行和空格,只显示为一个空格。想要实现页面中的换行,需要借助于换行标签。<br> <hr> 画横线 -
字符实体:
某些情况下,浏览器会将一些特殊字符按照HTML的方式解析,影响显示结果。此时需要将这类字符转换为其他的形式书写
例:
使用 < 在页面中呈现 "<"
使用 > 在页面中呈现 ">"
使用 在页面中呈现一个空格
使用 © 在页面中呈现版权符号"©"
使用 ¥ 在页面中呈现人民币符号"¥"
- 容器标签
常用于页面结构划分,结合CSS实现网页布局
<div id="top">页面顶部区域</div>
<div id="main">页面主体区域</div>
<div id="bottom">页面底部区域</div>
-
图片与超链接标签
-
图片标签
用于在网页中插入一张图片。
- 属性 src 用于给出图片的URL,必填。
- 属性 width/height 用于设置图片尺寸,取像素值,默认按照图片的原始尺寸显示。
- 属性 title 用于设置图片标题,鼠标悬停在图片上时显示
- 属性 alt 用于设置图片加载失败后的提示文本
语法:
<img src="" width="" height="" title="" alt="">-
超链接标签:用户可以点击超链接实现跳转至其他页面
- 属性 href 用于设置目标文件的URL,必填。
- 属性 target用于设置目标文件的打开方式,默认在当前窗口打开。可以设置新建窗口打开目标文本(取"_blank")
-
<a href="http://www.taobao.com" target="_self">淘宝</a>
<a href="http://www.baidu.com" target="_blank">百度</a>
1.2.3 常用结构标签
-
列表标签
- 有序列表(ordered list)
默认使用阿拉伯数字标识每条数据
<ol> <li>list item 列表项</li> <li>list item 列表项</li> <li>list item 列表项</li> </ol>- 无序列表(unordered list)
默认使用实心圆点标识列表项
<ul> <li>list item 列表项</li> <li>list item 列表项</li> <li>list item 列表项</li> </ul> - 有序列表(ordered list)
-
表格标签
- 表格由行和单元格组成,常用于直接的数据展示或辅助排版,基本结构如下
<!-- 创建表格标签 --> <table> <!-- 创建行标签 --> <tr> <!-- 行中创建单元格以显示数据 --> <td>姓名</td> <td>年龄</td> <td>班级</td> </tr> <tr> <td>迪丽热巴</td> <td>20</td> <td>002</td> </tr> </table> -
单元格合并:用于调整表格结构,分为跨行合并和跨列合并,合并之后需要删除被合并的单元格,保证表格结构完整
单元格属性 作用 取值 colspan 跨列合并单元格 无单位数值 rowspan 跨行合并单元格 无单位数值 -
表单标签
表单用于采集用户的信息并提交给服务器,由表单元素和表单控件组成。表单元素form负责提交数据给服务器,表单控件负责收集数据。- 表单使用
属性名 取值 action 设置数据的提交地址 method 设置数据的提交方式,默认为get方式,可以设置为post enctype 设置数据的编码类型,涉及二进制数据提交(例如图片,文件,音视频等),必须设置数据的提交方式为post,编码类型为"multipart/form-data" autocomplete 默认为on, 设置为off可以关闭表单输入记录提示 例如:
<form action="" method="" enctype=""> <!--此处为表单控件-->
-
表单控件使用
表单控件用于采集用户信息,可设置以下标签属性属性名 取值 type 设置控件类型 name 设置控件名称,最终与值一并发送给服务器 value 设置控件的值 placeholder 设置输入框中的提示文本 checked 设置单选按钮或复选按钮的默认选中 selected 设置下拉菜单的默认选中 表单控件用于采集用户信息,常用控件如下:
<input type="text"> 文本框 <input type="password"> 密码框 <input type="radio"> 单选按钮 <input type="checkbox"> 复选框 <input type="file"> 文件上传 <input type="button"> 普通按钮 <input type="submit"> 提交按钮 <select></select> 下拉菜单 <option></option> 下拉菜单选项 <textarea></textarea> 文本域
二. CSS
CSS全称为: Cascading Style Sheets ,意为层叠样式表 ,与HTML相辅相成,实现网页的排版布局与样式美化
2.1 CSS使用方式
2.1.1 行内样式/内联样式
借助于style标签属性,为当前的元素添加样式声明
<标签名 style="样式声明">
CSS样式声明 : 由CSS属性和值组成 例:
style="属性:值;属性:值;"
常用CSS属性 :
- 设置文本颜色 color:red;
- 设置背景颜色 background-color:green;
- 设置字体大小 font-size:32px;
2.1.2 内嵌样式
借助于style标签,在HTML文档中嵌入CSS样式代码,可以实现CSS样式与HTML标签之间的分离。同时需借助于CSS选择器到HTML 中匹配元素并应用样式 示例:
<style>
选择器{
属性:值;
属性:值;
}
</style>
选择器 : 通过标签名或者某些属性值到页面中选取相应的元素,为其应用样式 示例:
/*标签选择器 : 根据标签名匹配所有的该元素*/
p{
color:red;
}
2.1.3 外链样式表
- 创建外部样式表文件 后缀使用.css
- 在HTML文件中使用标签引入外部样式表
<link rel="stylesheet" href="URL">
- 样式表文件中借助选择器匹配元素应用样式
2.2 CSS 选择器
2.2.1 作用
匹配文档中的某些元素为其应用样式
2.2.2 分类
- 标签选择器
根据标签名匹配文档中所有该元素 语法 :
标签名{
属性:值;
}
- id选择器
根据元素的 id 属性值匹配文档中惟一的元素,id具有唯一性,不能重复使用 语法 :
#id属性值{
}
注意 : id属性值自定义,可以由数字,字母,下划线,- 组成,不能以数字开头; 尽量见名知意,多个单词组成时,可以使用连接符,下划线,小驼峰表示
- class选择器/类选择器
根据元素的class属性值匹配相应的元素,class属性值可以重复使用,实现样式的复用 语法 :
class属性值 {
}
特殊用法 :
- 类选择器与其他选择器结合使用(可以指定某个标签的某个类进行设置)
注意标签与类选择器结合时,标签在前,类选择器在后
例 : a.c1{ } - class属性值可以写多个,共同应用类选择器的样式
例 :
.c1{ }
.c2{ }
- 群组选择器
为一组元素统一设置样式 语法 :
selector1,selector2,selector3{
}
- 后代选择器
匹配满足选择器的所有后代元素(包含直接子元素和间接子元素) 语法 :
selector1 selector2{
}
匹配selector1中所有满足selector2的后代元素
- 子代选择器
匹配满足选择器的所有直接子元素 语法 :
selector1>selector2{
}
- 伪类选择器
用于定义元素的特殊状态,比如设置鼠标悬停在元素上时的样式,为已访问和未访问链接设置不同的样式,设置元素获得焦点时的样式等。它必须与基础选择器结合使用 :
:link 超链接访问前的状态
:visited 超链接访问后的状态
:hover 鼠标滑过时的状态
:active 鼠标点按不抬起时的状态(激活)
:focus 焦点状态(文本框被编辑时就称为获取焦点)
使用 :
a:link{
}
a:visited{
}
.c1:hover{ }
注意 :
- 超链接如果需要为四种状态分别设置样式,必须按照以下顺序书写
:link
:visited
:hover
:active
- 超链接常用设置 :
a{
/*统一设置超链接默认样式(不分状态)*/
}
a:hover{
/*鼠标滑过时改样式*/
}
附录:鼠标处理方式
| 功能 | 属性名 | 取值 |
|---|---|---|
| 修改鼠标指针样式 | cursor | pointer光标呈现为指示链接的指针 |
| 过渡效果 | transition | 取多个值,包含设置过渡效果的 CSS 属性的名称,完成过渡效果需要多少秒或毫秒,速度效果的速度曲线等,如width 2s linear |
2.3 样式表特征
2.3.1 层叠性
多组CSS样式共同作用于一个元素
2.3.2 继承性
后代元素可以继承祖先元素中的某些样式 例 : 大部分的文本属性都可以被继承
2.3.3 优先级问题
优先级用来解决样式冲突问题。同一个元素的同一个样式(例如文本色),在不同地方多次进行设置,最终选用哪一种样式?此时哪一种样式表的优先级高或者选择器综合权重大选用哪一种。
- 行内样式的优先级最高
- 文档内嵌与外链样式表,优先级一致,看代码书写顺序,后来者居上
- 浏览器默认样式和继承样式优先级都较低但浏览器默认样式比继承样式高
使用选择器为元素设置样式发生样式冲突时,选择器的权重需要计算比较,权重越大,优先级越高
| 选择器 | 权重 |
|---|---|
| 标签选择器 | 1 |
| (伪)类选择器 | 10 |
| id选择器 | 100 |
| 行内样式 | 1000 |
复杂选择器(后代,子代,伪类)最终的权重为各个选择器权重值之和 群组选择器权重以每个选择器单独的权重为准,不进行相加计算 例 :
/*群组选择器之间互相独立,不影响优先级*/
body,h1,p{ /*标签选择器权重为 1 */
color:red;
}
.c1 a{ /*当前组合选择器权重为 10+1 */
color:green;
}
#d1>.c2{ /*当前组合选择器权重为 100+10 */
color:blue;
}
2.4 标签分类
2.4.1 块元素
独占一行,不与元素共行;可以手动设置宽高,默认宽度与与父元素保持一致
例 : body div h1~h6 p ul ol li form table(默认尺寸由内容决定) hr
2.4.2 行内元素
可以与其他元素共行显示;不能手动设置宽高,尺寸由内容决定
例 : span a
2.4.3 行内块元素
可以与其他元素共行显示,又能手动调整宽高
例 : img input button textarea td
2.4.4 嵌套原则
- 块元素中可以嵌套任意类型的元素
- p元素段落标签只嵌套行内元素,不嵌套块元素
- 行内元素中最好只嵌套行内或行内块元素
2.5 颜色和长度
2.5.1 常用长度单位
许多 CSS 属性接受“长度”值,诸如 width、margin、padding、font-size 等。长度单位有绝对长度和相对长度单位,绝对长度单位是固定的,用任何一个绝对长度表示的长度都将恰好显示为这个尺寸,但是我们不建议在屏幕上大量使用绝对长度单位,因为屏幕尺寸变化很大。
| 单位 | 描述 |
|---|---|
| cm | 绝对单位,厘米 |
| mm | 绝对单位,毫米 |
| px | 像素,一个相对屏幕分辨率的点 |
| em | 字体单位,相对于元素的字体大小 参照父元素的字体大小计算1em=16px(未设置则相对浏览器默认字体) |
| % | 相对父元素的百分比 |
2.5.2 颜色表达
- 英文单词:red,green,blue
- RGB(r,g,b) 使用三原色表示,每种颜色取值0~255
- RGBA(r,g,b,alpha) 三原色每种取值0255,alpha取值0.0(透明)1.0(不透明)
- HEX颜色 : 即颜色的十六进制表示,以#为前缀,每两位为一组,代表一种三原色;每位的取值范围00-ff。比如红色rgb(255,0,0) 对应这种表达方式为 #ff0000
2.6 常用CSS样式
2.6.1背景
| 功能 | 属性名 | 取值 |
|---|---|---|
| 宽度 | width | 尺寸单位,行内元素无效 |
| 高度 | height | 尺寸单位,行内元素无效 |
| 背景颜色 | background-color | 颜色单位 |
| 背景图片 | background-image | url(“路径”) |
| 背景拉伸 | background-size | 常用值cover 表示拉伸 |
2.6.2 字体
| 功能 | 属性名 | 取值 |
|---|---|---|
| 字体大小 | font-size | 尺寸单位 |
| 字体粗细程度 | font-weight | normal/bold(加粗) |
| 字体样式 | font-style | normal/italic(倾斜) |
| 字体名称 | font-family | 字体名称,如Arial,“黑体” |
2.6.3 文本
| 功能 | 属性名 | 取值 |
|---|---|---|
| 文本颜色 | color | 颜色单位 |
| 文本装饰线 | text-decoration | none/underline(下划线) |
| 文本内容的水平对齐方式 | text-align | left(默认值)/center/right |
| 行高(文本内容垂直对齐) | line-height | 文字所占空间高度,line-height = height 设置一行文本在元素中垂直居中 |
| 首行缩进 | text-indent: 2em; | 设置首行缩进大小,如2em 缩进2个字符 |
2.7 CSS盒模型
2.7.1 内容尺寸
-
一般情况下,为元素设置width/height,指定的是内容框的大小
-
内容溢出:内容超出元素的尺寸范围,称为溢出。默认情况下溢出部分仍然可见,可以使用overflow调整溢出部分的显示,取值如下:
取值 作用 visible 默认值,溢出部分可见 hidden 溢出部分隐藏 scroll 强制在水平和垂直方向添加滚动条 auto 自动在溢出方向添加可用滚动条
2.7.2 边框
2.7.2.1 边框实现
语法:
border:width style color;
边框样式为必填项,分为:
| 样式取值 | 含义 |
|---|---|
| solid | 实线边框 |
| dotted | 点线边框 |
| dashed | 虚线边框 |
| double | 双线边框 |
2.7.2.2 单边框设置
分别设置某一方向的边框,取值:width style color;
| 功能 | 属性名 | 取值 |
|---|---|---|
| 边框 | border | 三个值,分别为宽度/样式/颜色,用空格隔开,如 1px solid red(1像素实线边框) hidden 隐藏边框 |
| 单边框 | border-top/right/bottom/left | 同上 |
| 边框圆角 | border-radius | 设置边框为圆角 |
2.7.2.3 圆角边框
-
属性:border-radius 指定圆角半径
-
取值:像素值或百分比
-
取值规律:
一个值 表示统一设置上右下左 四个值 表示分别设置上右下左 两个值 表示分别设置上下 左右 三个值 表示分别设置上右下,左右保持一致2.7.3 边距
| 功能 | 属性名 | 取值 |
|---|---|---|
| 内边距 | padding | 常用像素值,调整元素内容与边框之间的距离, 最多取4个值,按照顺序分别表示上右下左四个方向的距离,最小值为0 |
| 单方向内边距 | padding-top/right/bottom/left | 取一个值 |
| 外边距 | margin | 调整元素与元素之间的距离,最多取4个值,按照顺序分别表示上右下左四个方向的距离 |
| 单方向外边距 | margin-top/right/bottom/left | 取一个值 |

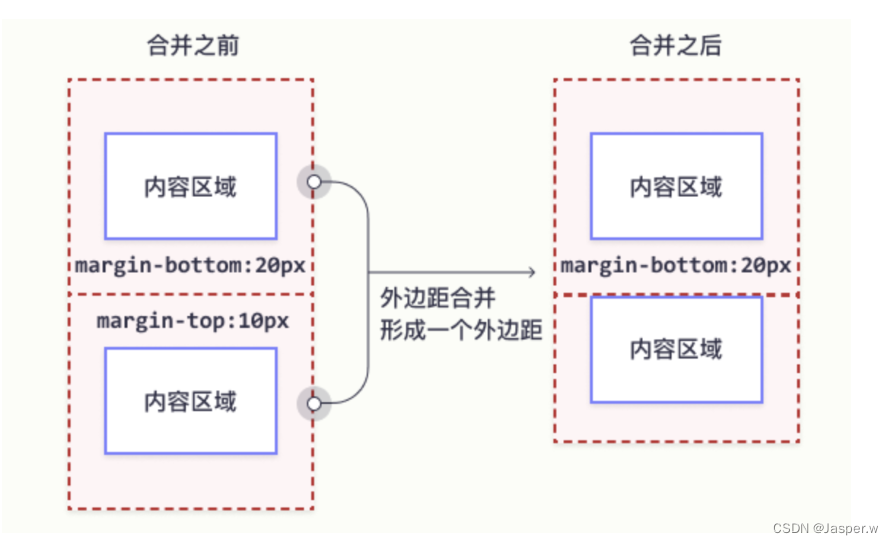
外边距特殊:
- margin:0; 取消默认外边距
- margin:0 auto;左右自动外边距,实现元素在父元素范围内水平居中
- margin:-10px;元素位置的微调
2.8 布局方式
标准流/静态流:默认布局方式,按照代码书写顺序及标签类型从上到下,从左到右依次显示
2.8.1 浮动布局
主要用于设置块元素的水平排列
-
属性
float:left/right;
-
特点
- 元素设置浮动会从原始位置脱流,向左或向右依次停靠在其他元素边缘,在文档中不再占位
- 元素设置浮动,就具有行内块元素的特征,可以手动调整宽高
- “文字环绕”:浮动元素遮挡正常元素的位置,无法遮挡正常内容的显示,内容围绕在浮动元素周围显示
-
常见问题
子元素全部设置浮动,导致父元素高度为0,影响父元素背景色和背景图片展示,影响页面布局
-
解决
- 对于内容固定的元素,如果子元素都浮动,可以给父元素固定高度(例:导航栏)
- 为父元素设置overflow:hidden;解决高度为0
- 在父元素的末尾添加空的块元素。设置clear:both;清除浮动
2.8.2 定位布局
结合偏移属性调整元素的显示位置
-
属性
position:relative/absolute/fixed/static -
偏移属性
设置定位的元素可以使用偏移属性调整距离参照物的位置
top 距参照物的顶部
right 距参照物的右侧
bottom 距参照物的底部
left 距参照物的左侧
- relative 相对定位
元素设置相对定位,可参照元素在文档中的原始位置进行偏移,不会脱离文档流
- absolute 绝对定位
1. 绝对定位的元素参照离他最近的已经定位的祖先元素进行偏移,如果没有,则参照窗口进行偏移
2. 绝对定位的元素会脱流,在文档中不占位,可以手动设置宽高
使用绝对定位 :
“父相子绝” : 父元素设置相对定位,子元素绝对定位,参照已定位的父元素偏移.
- fixed 固定定位
1. 参照窗口进行定位,不跟随网页滚动而滚动
2. 脱离文档流
2.8.3 堆叠次序
元素发生堆叠时可以使用 z-index 属性调整已定位元素的显示位置,值越大元素越靠上:
-
属性 : z-index
-
取值 : 无单位的数值,数值越大,越靠上
-
堆叠:
- 定位元素与文档中正常元素发生堆叠,永远是已定位元素在上
- 同为已定位元素发生堆叠,按照 HTML 代码的书写顺序,后来者居上























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








