最近看到一个开源项目,想跟着学习,是实现下面这个效果:

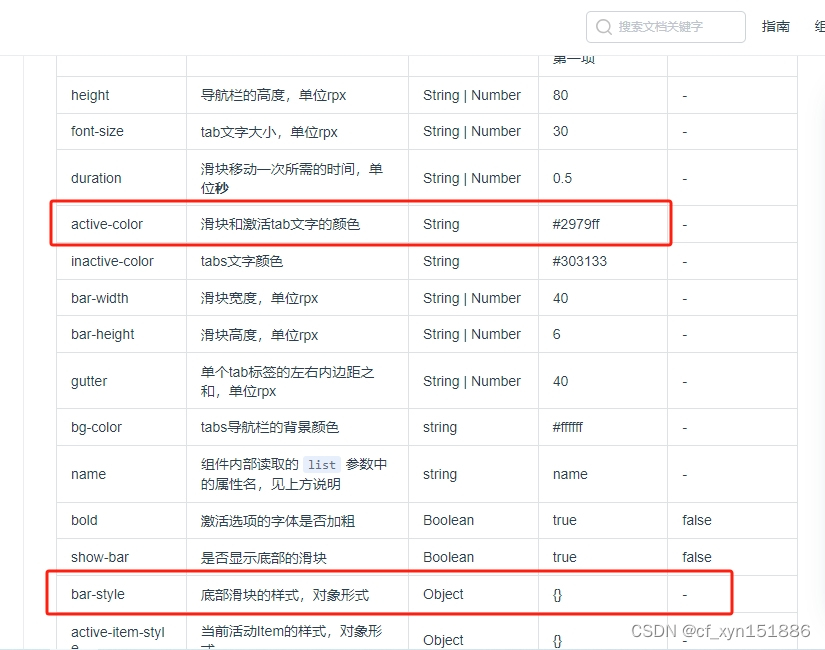
一开始怎么弄都是黑体文字蓝色滑块,查了相关的官方文档,是这样的效果:


我就一直捣鼓active-color为文字的颜色,怎么试都不行,后来偶然机会发现,line-color控制滑块的颜色,:activeStyle="activeStyle"在activeStyle设置字体的颜色,设置以后如下:
// 标签选择中时的样式
activeStyle: {
color: '#66bbad'
}
这样就完成了开头的效果





















 1642
1642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








