想必小伙伴都有见过手风琴的图片,一层一层的非常有层次感,而且许多网站也有做这样的菜单效果。
是的,在jquery easyui中,我们也称之为手风琴菜单。
今天小编就给大家带来一个这样的效果实例。
我们需要引用easyui相关的js及css文件。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>手风琴菜单-jQuery EasyUI演示</title>
<link rel="stylesheet" type="text/css" href="http://www.santii.com/source/file/jqueryeasyui/easyui.css">
<link rel="stylesheet" type="text/css" href="http://www.santii.com/source/file/jqueryeasyui/icon.css">
<script type="text/javascript" src="http://www.santii.com/source/jquery.min.js"></script>
<script type="text/javascript" src="http://www.santii.com/source/file/jqueryeasyui/jquery.easyui.min.js"></script>
</head>
<body>
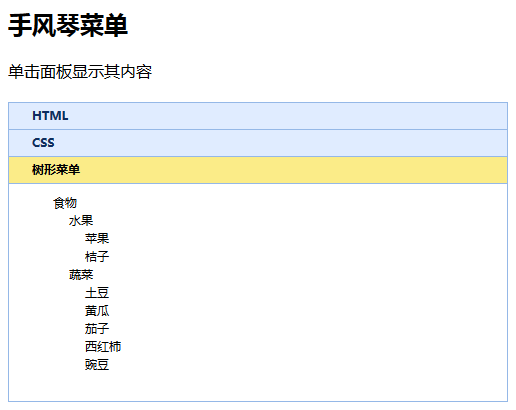
<h2>手风琴菜单</h2>
<p>单击面板显示其内容</p>
<div style="margin:20px 0 10px 0;"></div>
<div class="easyui-accordion" style="width:500px;height:300px;">
<div title="HTML" data-options="iconCls:'icon-ok'" style="overflow:auto;padding:10px;">
<h3 style="color:#0099FF;">html教程</h3>
<p>学习html教程是每个web开发者必需经历的,所有的网页都离不开html。html标签、代码、表单、编辑器是学习html的基础,其实很容易学会。</p>
</div>
<div title="CSS" data-options="iconCls:'icon-help'" style="padding:10px;">
<p>学习css教程是制作网页的必要条件,html和css相辅相成,网页呈现在我们眼中的样子就是就是靠css样式来控制,因此一定要熟练掌握css布局、代码等知识。</p>
</div>
<div title="树形菜单" data-options="iconCls:'icon-search'" style="padding:10px;">
<ul class="easyui-tree">
<li>
<span>食物</span>
<ul>
<li>
<span>水果</span>
<ul>
<li>苹果</li>
<li>桔子</li>
</ul>
</li>
<li>
<span>蔬菜</span>
<ul>
<li>土豆</li>
<li>黄瓜</li>
<li>茄子</li>
<li>西红柿</li>
<li>豌豆</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</div>
</body>
</html>
支持每个面板的展开和折叠,当单击面板标题的时候,将会展开或折叠该面板,面板的内容可以通过ajax加载。用户可以自定义要展开的面板,如果未指定,则默认会使用第一个面板。






















 9915
9915

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








