本文简单介绍IntelliJ IDEA中Emmet 的使用,参考IntelliJ IDEA 简体中文专题教程,英文好的同学可以查看英文官网文档
Emmet介绍
Emmet是一个能大幅度提高前端开发效率的一个工具Emmet的前身叫做Zen Coding- 通过使用
Emmet,你可以设置CSS形式的能够动态被解析的表达式,然后根据你所输入的缩写来得到相应的内容 Emmet可以用于许多前端编辑器,可以大大提高HTML和CSS的开发效率
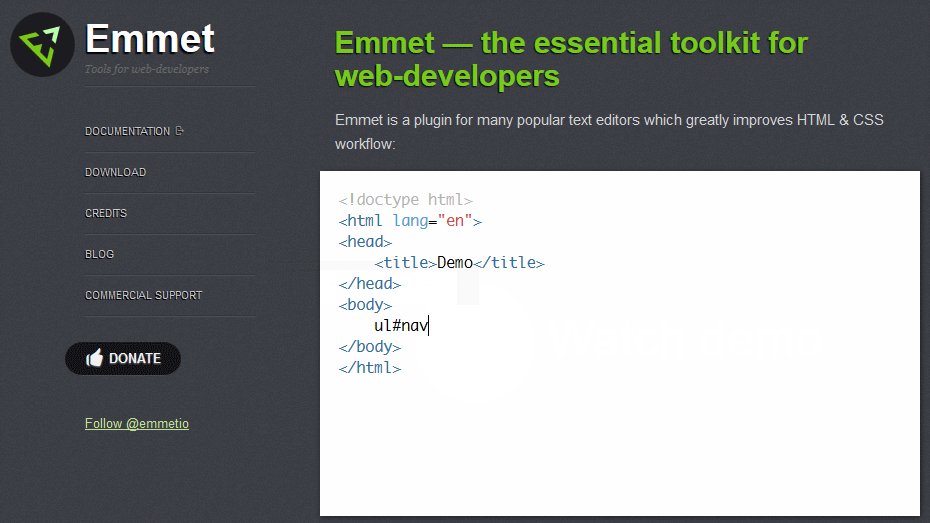
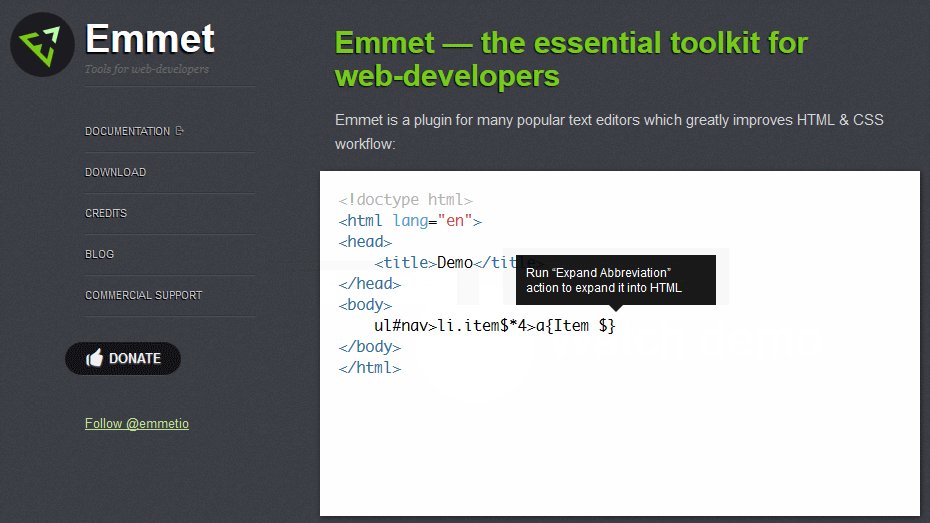
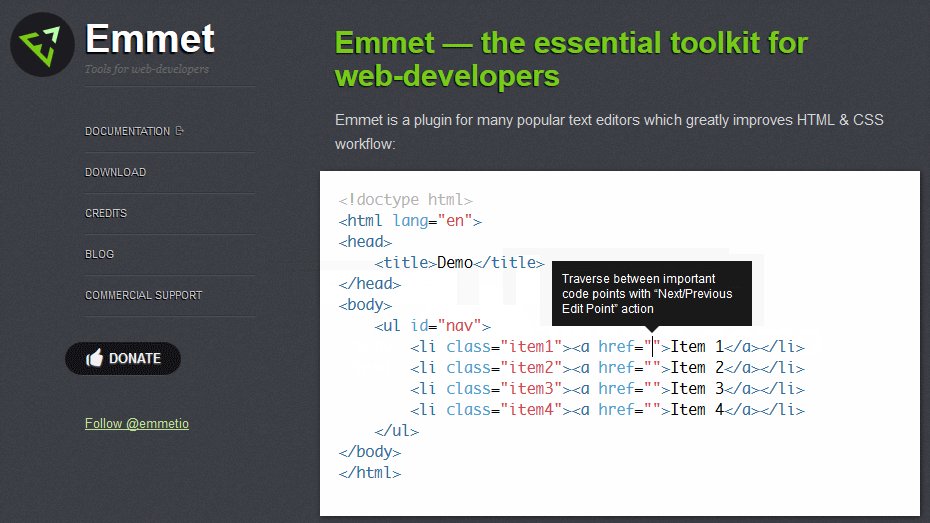
如下是官网首页的例子,地址是:https://emmet.io/

IntelliJ IDEA 自带 Emmet 功能,使用的快捷键是 Tab
Emmet 资料介绍
Emmet官网: http://emmet.ioEmmet官网文档:http://docs.emmet.io/Emmet速查表: http://docs.emmet.io/cheat-sheet/Emmet项目主页:https://github.com/emmetio/emmet
Emmet设置
在File -> Settings -> Editor -> Emmet下可以针对IntelliJ IDEA对Emmet的支持情况进行设置,注意下图
- IntelliJ IDEA 支持主流四个浏览器内核的一些特别 CSS 书写
- 也可以通过
+、-增加或是删除某些属性
在 Live Templates 中也有预设三套代码模板,如下图
























 46万+
46万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








