本文是HTML及CSS课程的第十四课。主要介绍CSS中经常使用的各种颜色格式、原理、设置方法等,另外还会介绍透明度的设置等内容
文章目录
一、CSS中的颜色
大到我们所处的世界,小到我们在web上看到的形形色色的网页,颜色都是最主要的构成要素之一。如果无法在网页上展示五彩缤纷的颜色,那么网络世界将是暗淡的、凄惨的、没有生机的、无法想象的。因此,CSS中提供了众多的颜色表示方法及有关颜色的样式属性,供我们装扮自己的网页。
1、CSS中有关颜色的样式属性
CSS中常见的有关颜色设置的样式属性有:
color:用来设置文本的颜色。border-color:用来设置边框的颜色。background-color:用来设置背景颜色。text-decoration-color:用来设置文本下滑线的颜色。box-shadow:用来设置盒子阴影。text-shadow:用来设置文本阴影。
等等…
2、CSS中常见的颜色表示方法
CSS中常见的颜色表示方法有:
- 关键字颜色
- 16进制RGB颜色
- RGB颜色
- RGBa颜色
- HSL颜色
- HSLa颜色
二、常见颜色表示方法详解
1、关键字颜色
关键字颜色,即使用颜色的英文单词来表示颜色。比如:
p {color: lightsalmon;}
div {background-color: lightgreen;}
规范中定义了147种颜色名,包括17种标准颜色加和130种其他颜色。17种标准颜色分别为aqua、black、blue、fuchsia、gray、green、lime、maroon、navy、olive、orange、purple、red、silver、teal、white、yellow。如下:
| aqua(海蓝色) | |
| black(黑色) | |
| blue(蓝色) | |
| fuchsia(樱红色) | |
| gray(灰色) | |
| green(绿色) | |
| lime(青橙绿) | |
| maroon(褐红色) | |
| navy(海军蓝) | |
| olive(橄榄绿) | |
| orange(橘黄色) | |
| purple(紫色) | |
| red(红色) | |
| silver(银灰色) | |
| teal(墨绿色) | |
| white(白色) | |
| yellow(黄色) |
2、16进制RGB颜色
16进制RGB颜色,顾名思义,即以16进制数表示的RGB颜色。比如:
p {color: #FFA07A;}
div {background-color: #90EE90;}
16进制RGB颜色以一个#开头,后跟六位16进制数,从左至右每两位表示红、绿、蓝三种颜色对应的饱和程度。如下图:

当每种颜色的饱和程度都是两位相同的16进制数时,也可以简写。比如#FFFF00可以简写为#FF0,#336699可以简写为#369。
3、RGB颜色
RGB颜色的原理和16进制RGB颜色相同,不过是以10进制数来表示的。比如:
p {color: rgb(256, 160, 122);}
div {background-color: rgb(144, 238, 144);}
RGB颜色以rgb开头,后面紧跟一个(),()内分别以10进制数表示红、绿、蓝三种颜色对应的饱和程度,三个数字中间以,隔开。下图可以看出RGB颜色和16进制RGB颜色的关系:

16进制RGB颜色和RGB颜色均可以展示共256 x 256 x 256 = 16777216种颜色。
4、RGBa颜色
RGBa颜色在原RGB颜色的基础上增加了一个值a(alpha),表示颜色的透明度。如:
p {color: rgba(256, 160, 122, 0.3);}
div {background-color: rgba(144, 238, 144, 0.6);}
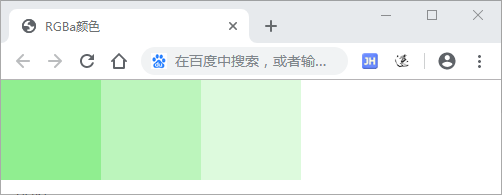
下面是一个示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> RGBa颜色 </title>
<style type="text/css">
* {margin: 0; border: 0; padding: 0;}
.d1, .d2, .d3 {width: 100px; height: 100px; float: left;}
.d1 {background-color: rgb(144, 238, 144);}
.d2 {background-color: rgba(144, 238, 144, 0.6);}
.d3 {background-color: rgba(144, 238, 144, 0.3);}
</style>
</head>
<body>
<div class="d1"></div>
<div class="d2"></div>
<div class="d3"></div>
</body>
</html>
页面浏览效果:

说明:
- alpha的取值在0到1之间,0代表完全透明,1代表完全不透明。
5、HSL颜色
HSL颜色是一种不同于RGB颜色的颜色表示方法。它使用色相、饱和度、亮度来表示颜色。
5.1、色相
H(Hue),表示色相,色相可以表示在一个色相环上,如下:

色相值的取值范围为0到360,0和360是红色,30是橙色,180是绿色,240是蓝色,依次类推。
5.1、饱和度
S(Saturation),表示饱和度,即色彩的鲜艳程度。饱和度的取值范围从0%到100%,饱和度越高,颜色越鲜艳,饱和度较低时,颜色较为黯淡,如图:

完全不饱和的颜色没有色相,如黑白之间的各种灰色,都是没有饱和度的颜色。
5.3、亮度
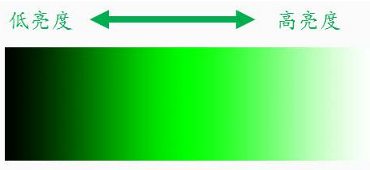
L(Lightness),表示亮度,亮度的作用是控制色彩的明暗变化。取值范围从0%到100%,数值越小,色彩越暗,越接近于黑色;数值越大,色彩越亮,越接近于白色。如下:

5.4、案例
HSL颜色以hsl开头,后面紧跟一个(),()内分别以0至360的整数值表示色相、0%到100%的百分数表示饱和度、另一个0%到100%的百分数表示亮度,三个值中间以,隔开。如:
p {color: hsl(180, 50%, 50%);}
div {background-color: hsl(270, 30%, 70%);}
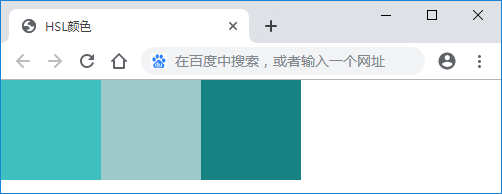
下面是一个案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> HSL颜色 </title>
<style type="text/css">
* {margin: 0; border: 0; padding: 0;}
.d1, .d2, .d3 {width: 100px; height: 100px; float: left;}
.d1 {background-color: hsl(180, 50%, 50%);}
.d2 {background-color: hsl(180, 30%, 70%);}
.d3 {background-color: hsl(180, 70%, 30%);}
</style>
</head>
<body>
<div class="d1"></div>
<div class="d2"></div>
<div class="d3"></div>
</body>
</html>
页面浏览效果:

6、HSLa颜色
HSLa颜色在HSL颜色的基础上增加了一个值a(alpha),表示颜色的透明度。如:
p {color: hsla(180, 50%, 60%, 0.3);}
div {background-color: hsla(90, 70%, 40%, 0.6);}
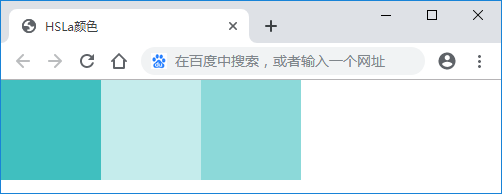
下面是一个示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> HSLa颜色 </title>
<style type="text/css">
* {margin: 0; border: 0; padding: 0;}
.d1, .d2, .d3 {width: 100px; height: 100px; float: left;}
.d1 {background-color: hsl(180, 50%, 50%);}
.d2 {background-color: hsla(180, 50%, 50%, 0.3);}
.d3 {background-color: hsla(180, 50%, 50%, 0.6);}
</style>
</head>
<body>
<div class="d1"></div>
<div class="d2"></div>
<div class="d3"></div>
</body>
</html>
页面浏览效果:

说明:
- alpha的取值在0到1之间,0代表完全透明,1代表完全不透明。
三、透明度
CSS中可以使用样式属性opacity设置元素的透明度。
下面是一个示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> 透明度 </title>
<style type="text/css">
* {margin: 0; border: 0; padding: 0;}
.d1, .d2, .d3 {width: 150px; height: 150px; float: left; background-image: url("images/bg1.png")}
.d3 p {font: 20px/150px 微软雅黑;}
.d1 {opacity: 1}
.d2 {opacity: 0.6}
.d3 {opacity: 0.3}
</style>
</head>
<body>
<div class="d1"></div>
<div class="d2"></div>
<div class="d3"><p>这里是一段文字</p></div>
</body>
</html>
页面浏览效果:

说明:
- 样式属性
opacity的意为不透明性,可以用来设置元素的透明度,该属性的取值范围在0到1之间,0表示完全透明,1表示完全不透明。 - 当为一个元素设置了
opacity属性之后,会影响到这个元素本身及这个元素所有的子孙元素上。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








