1、背景说明
场景:点击按钮添加附件。

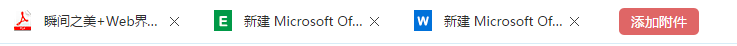
需求:下图是添加附件成功后的展示,需要在附件前添加一个图标,根据不同的附件类型显示相应的图标。
| |
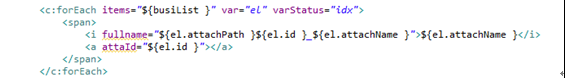
代码:下图i标签里的内容是附件内容,a标签是后面的关闭按钮。
| |
2、实现过程
思路:1、首先考虑怎么把图片加到附件前面。根据现有代码不难看出可以在span标签上加个背景图调整样式就能实现。但是问题来了,在这里加背景图片,添加的所有附件背景图片都是一样的。如何根据不同类型来调整图片呢?
| |
2、想要根据不同类型来改变图片,那我们首先需要获取到上传附件的类型是什么,比如pdf、png、doc等等。在span里加上一个type就可以获得上传文件的类型(type里的内容是请程序猿哥哥帮忙加的^_^,在此不做过多说明了)
| |
3、既然附件类型可以获取到,那么就该准备相应的图标,暂时做了常用的几种类型。(原图是垂直的,为了不占位置,原谅我把下图横着放)
|
|
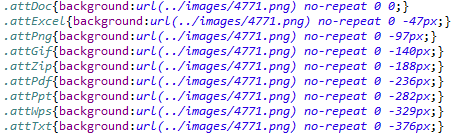
4、附件类型和相应的图标都准备好了,接下来就是具体实现的思路:首先给上面这些图标都定义一个类名,在css里写好样式(如下图),然后获取到附件的类型,做一个判断,如果是png类型就给span标签添加attPng这个类名……
|
|
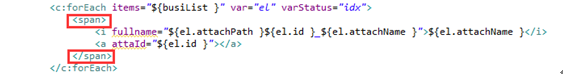
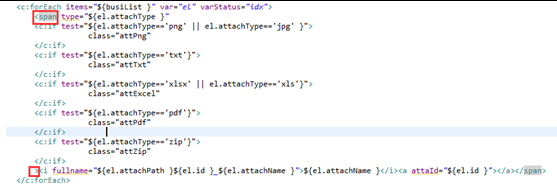
5、最后一步就是判断了,使用c:if语句判断,注意判断一定是加在span标签里的,如下图:
6、看看效果吧(我是刚入门的小白,解决一个简单的问题都花费很长时间,所以想把这些过程记录下来,作为成长日记,如果还能帮助到其他朋友,深表荣幸^_^)
| |





























 852
852

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








