view层里mainactivity--------------------------------------------------------------
package com.example.com.linmeihui20180330.view; import android.animation.ObjectAnimator; import android.annotation.SuppressLint; import android.os.Handler; import android.os.Message; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.support.v7.widget.LinearLayoutManager; import android.support.v7.widget.RecyclerView; import android.support.v7.widget.StaggeredGridLayoutManager; import android.view.View; import android.widget.ImageView; import android.widget.ListView; import com.example.com.linmeihui20180330.R; import java.util.List; import adapter.MyAdapter; import bean.Beandata; import presenter.MyDataPresenter; public class MainActivity extends AppCompatActivity implements DataView { private String url="https://www.zhaoapi.cn/product/getProducts?pscid=2"; @SuppressLint("HandlerLeak") private Handler handler=new Handler(){ @Override public void handleMessage(Message msg) { super.handleMessage(msg); List<Beandata.DataBean> list = (List<Beandata.DataBean>) msg.obj; MyAdapter myAdapter = new MyAdapter(MainActivity.this, list); rec.setAdapter(myAdapter); } }; private RecyclerView rec; private int i=0; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); rec = findViewById(R.id.rec); final ImageView image=findViewById(R.id.image); MyDataPresenter presenter = new MyDataPresenter(this); presenter.netWork(url); rec.setLayoutManager(new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)); image.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { i++; if (i%2==0){ rec.setLayoutManager(new LinearLayoutManager(MainActivity.this,LinearLayoutManager.VERTICAL,false)); }else { rec.setLayoutManager(new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL)); } ObjectAnimator objectAnimator=ObjectAnimator.ofFloat(image,"rotation",0f,180f); objectAnimator.setDuration(500); objectAnimator.start(); } }); } @Override public void toBackHome(List<Beandata.DataBean> list) { Message msg = new Message(); msg.obj= list; handler.sendMessage(msg); } }
dataview-----------------------------------------------------------------------------------------------------------------
package com.example.com.linmeihui20180330.view; import java.util.List; import bean.Beandata; /** * Created by linmeihui on 2018/3/30. */ public interface DataView { void toBackHome(List<Beandata.DataBean> list); }
moudle层 datamoudle------------------------------------------------------------------------------------------------
package com.example.com.linmeihui20180330.view; import java.util.List; import bean.Beandata; /** * Created by linmeihui on 2018/3/30. */ public interface DataView { void toBackHome(List<Beandata.DataBean> list); }
mydatamoudle--------------------------------------------------------------------------------------------
package moudle; import com.google.gson.Gson; import java.io.IOException; import java.util.List; import Utils.OkhtttpUtils; import bean.Beandata;








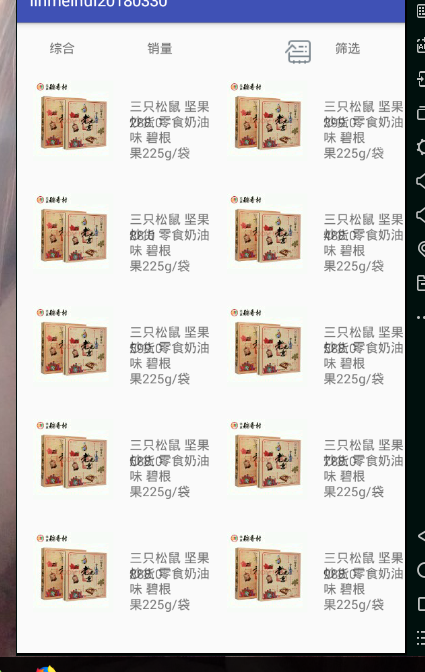
 本文介绍如何在Android应用中利用RecycleView来仿照京东商品列表的展示,涉及视图层MainActivity的设置,DataView模块,Module层包括DataModule和MyDataModule,以及Presenter层的DataPresenter实现,特别关注MyDataPresenter的详细操作。同时,讲解了Utils工具类和自定义Adapter的编写,以及相关布局和子布局的设计与依赖库的引入。
本文介绍如何在Android应用中利用RecycleView来仿照京东商品列表的展示,涉及视图层MainActivity的设置,DataView模块,Module层包括DataModule和MyDataModule,以及Presenter层的DataPresenter实现,特别关注MyDataPresenter的详细操作。同时,讲解了Utils工具类和自定义Adapter的编写,以及相关布局和子布局的设计与依赖库的引入。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 428
428

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








