本文以android为例 , 如果还不知道如何创建phonegap项目的,可以参照我的上一篇文章
js调用java 是通过开发一个phonegap插件的方式来实现的
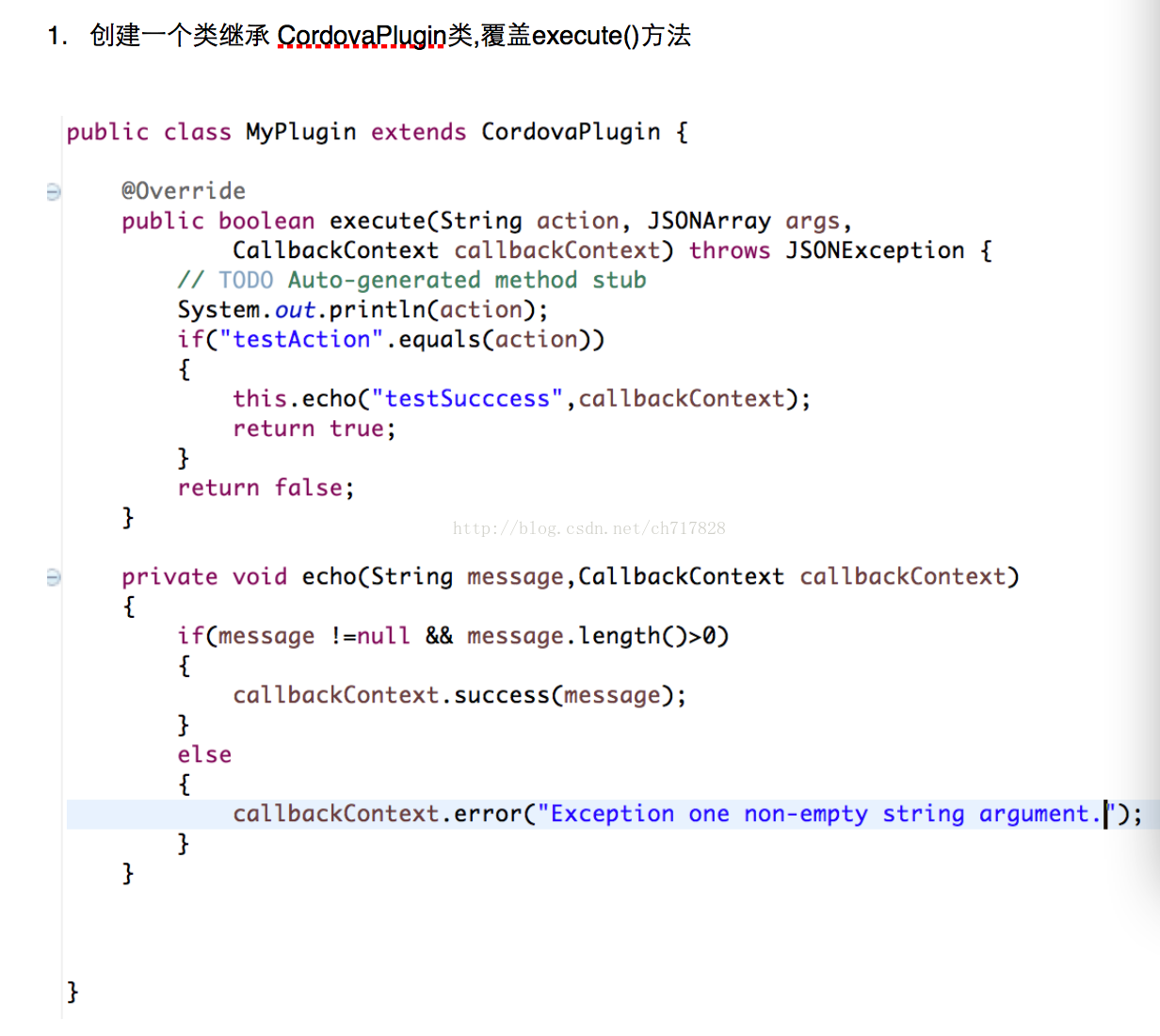
1.创建一个类继承 CordovaPlugin类,覆盖execute()方法

execute即为js会调用的方法,其中的message会返回给调用它的js
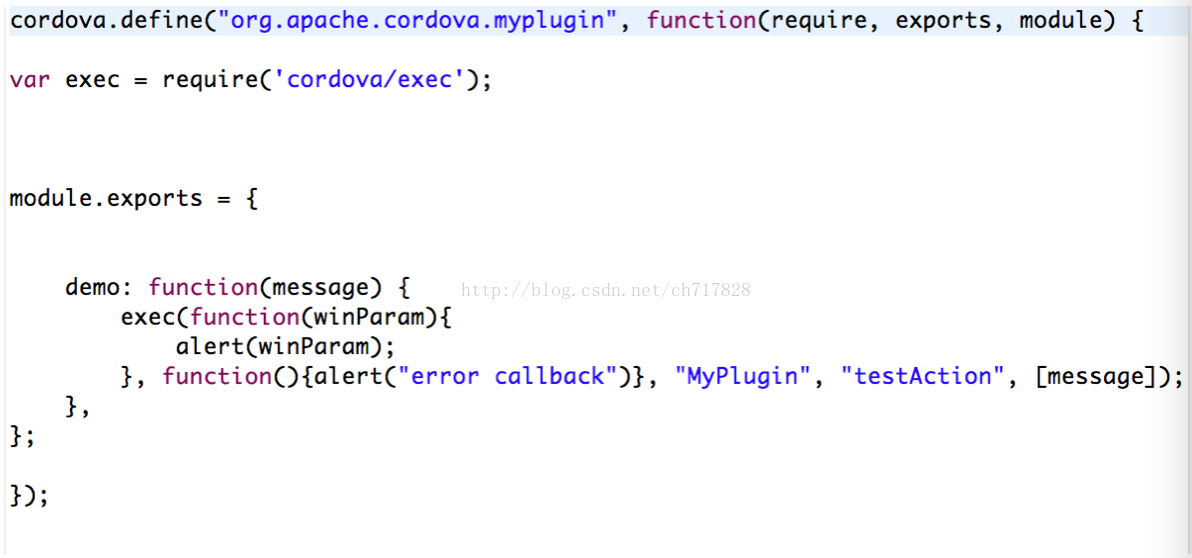
2. 创建一个myplugin.js
exec就是cordova提供用来调用java的方法,其中
第一个参数表示成功时的回调函数,winParam接受由java类execute 方法返回的message
第二个参数表示失败时调用的回调函数
其中 MyPlugin 映射本地插件类的名字
testAction表示 自定义类中调用触发的操作名
[message] : 可选参数,允许用户以数组形式发送数据,在自定义类中处理使用
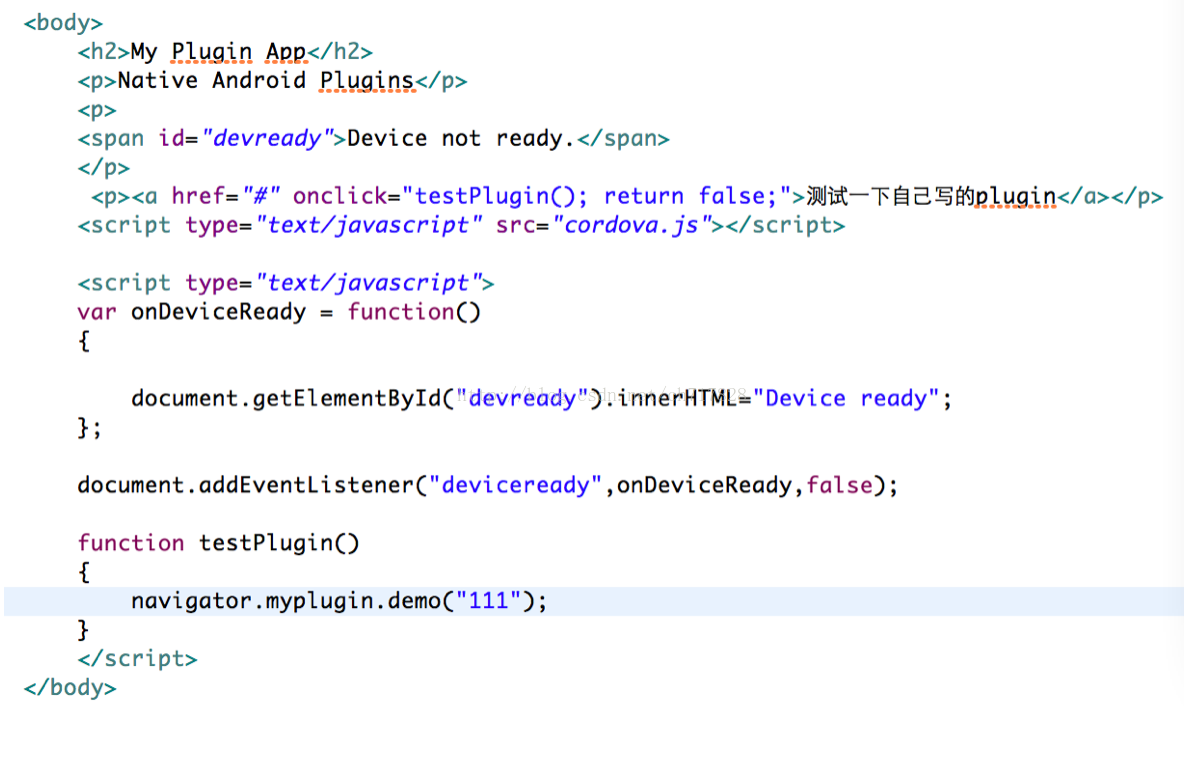
3.修改 index.html ,添加调用插件的按钮
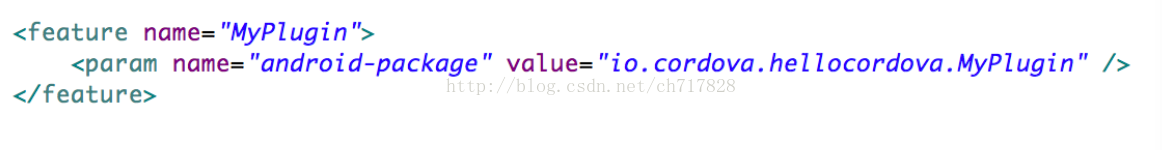
4 打开 config.xml文件,告诉项目,MyPlugin映射哪一个java类,也就是对调用哪一个类的execute方法
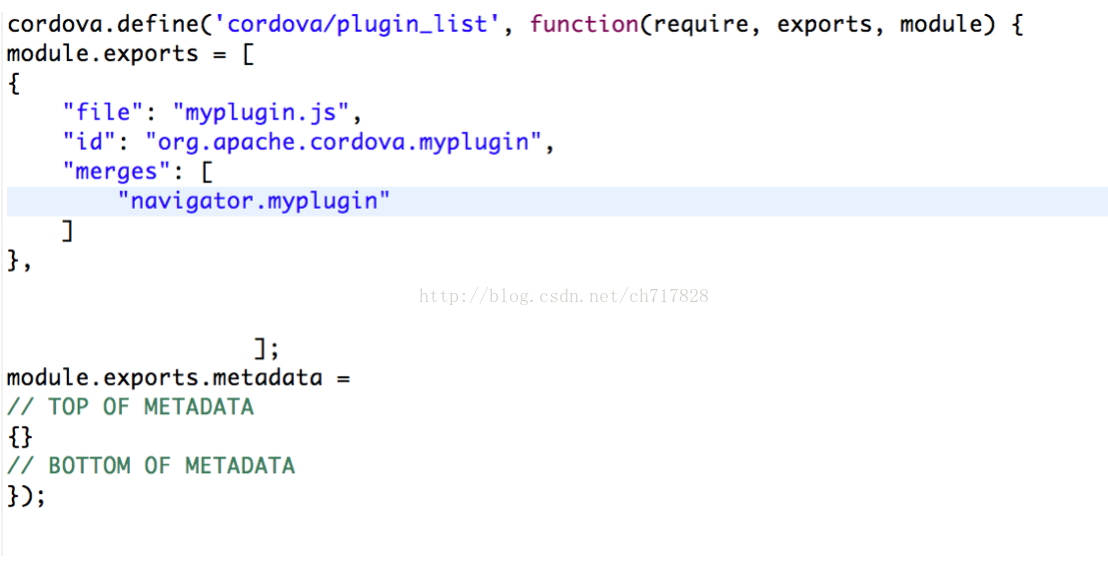
5 打开 cordova_plugins.js 文件,添加插件定义
6 完成,运行测试成功。


























 89
89

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








