本文介绍使用vite构建Electron项目,使用@vitejs/plugin-vue插件辅助完成vue3桌面应用,主要使用Vite,Vue,Electron,@vitejs/plugin-vue四个模块。
一 创建项目
1、输入命令 npm init vite
首先输入项目名称viteElectron,选择Vue框架和javascript语言
2、运行项目
输入命令:
cd viteElectron
npm install
npm run dev
效果如下:

二、安装electron
1.安装electron
输入以处命令,安装electron:
npm install electron --save-dev
三、完善项目
1.创建main.js
在根目录下,创建main.js,代码如下:
// 控制应用生命周期和创建原生浏览器窗口的模组
import {app,BrowserWindow } from 'electron'
process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = true; // 关闭控制台的警告
function createWindow () {
// 创建浏览器窗口
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
// 书写渲染进程中的配置
nodeIntegration: true, //开启true这一步很重要,目的是为了vue文件中可以引入node和electron相关的API
contextIsolation: false, // 可以使用require方法
enableRemoteModule: true, // 可以使用remote方法
}
})
// 加载 index.html
mainWindow.loadFile('index.html')
}
// 这段程序将会在 Electron 结束初始化
// 和创建浏览器窗口的时候调用
// 部分 API 在 ready 事件触发后才能使用。
app.whenReady().then(() => {
createWindow()
app.on('activate', function () {
// 通常在 macOS 上,当点击 dock 中的应用程序图标时,如果没有其他
// 打开的窗口,那么程序会重新创建一个窗口。
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// 除了 macOS 外,当所有窗口都被关闭的时候退出程序。 因此,通常对程序和它们在
// 任务栏上的图标来说,应当保持活跃状态,直到用户使用 Cmd + Q 退出。
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit()
})
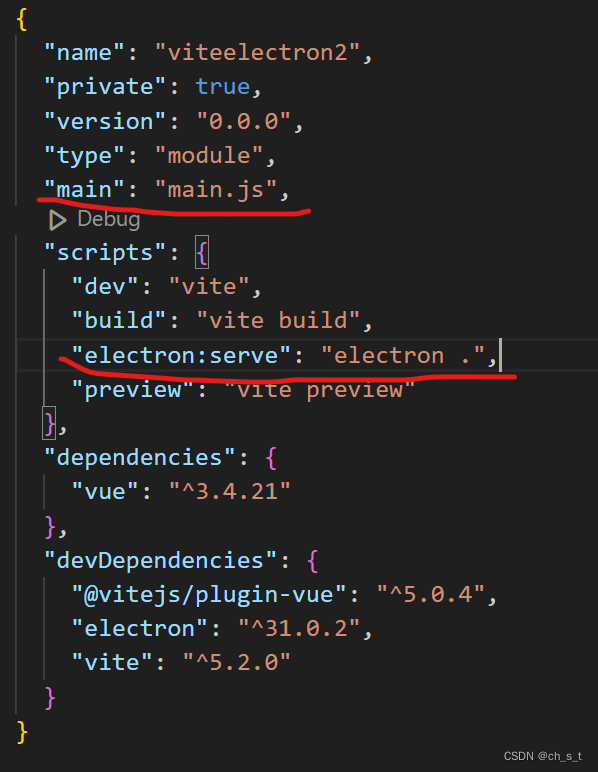
2.修改package.json
修改package.json,main.js就是上一步在根目录创建的文件。

3.修改vite.config.js
在vite.config.js,进行如下配置:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from "path"
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
server: {
port: 8888,
cors: true, // 允许跨域
hmr: true, // 开启热更新
},
})
4.修改index.html
在index.html的body中增加:<h2>您好,欢迎参观Electron</h2>
5.运行项目
命令如下:npm run electron:serve
效果如下:

本文主要介绍了使用vite创建electron桌面应用,加载本地静态资源,读者可以在此基础上增加自启动本地服务器,实现热重载功能。






















 1441
1441

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








