动态路由
最近比较闲,研究一下用vite开发项目,然后就想到使用动态路由,一切都很顺利,结果在生成路由的时候导入文件出了问题,真离谱,请教了一下度娘才知道是什么问题,先看一下已经写好的代码
代码。
import { createRouter, createWebHashHistory } from "vue-router";
import { routerData } from "@/mock/routerData";//导入的mock文件,里面是配置路由的
let modules = import.meta.glob("../views/**/*.vue");
console.log(modules);
const router = createRouter({
history: createWebHashHistory(),
routes: [
{
path: "/",
redirect: { path: "/home" },
},
{
path: "/home",
name: "门户主页",
component: () => import(`@/views/home.vue`),
},
],
});
createRouterList(routerData);//添加路由的回调
localStorage.setItem("routerData", JSON.stringify(routerData));
router.beforeEach(async (to, from, next) => {
next();
});
function createRouterList(arr: any): void {
arr.forEach((item: any) => {
if (item.component != "Layout") {
//router4.x后需要用addRoute添加路由
router.addRoute({
path: item.path,
name: item.name,
component: modules[`../views/${item.component}.vue`],
});
}
if (item.children && item.children.length) {
createRouterList(item.children);
}
});
}
export default router;
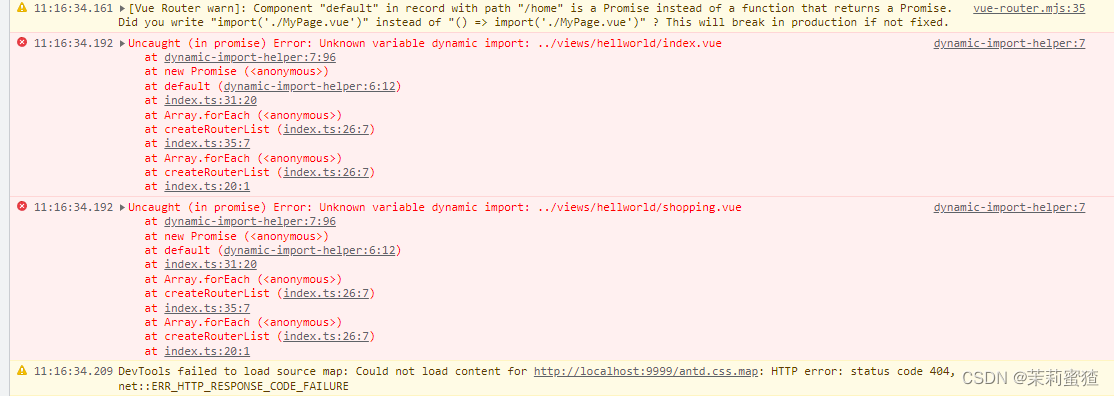
如果用之前的方法写的话就会出现找不到这个文件的问题
function createRouterList(arr: any): void {
arr.forEach((item: any) => {
if (item.component != "Layout") {
router.addRoute({
path: item.path,
name: item.name,
component: import(`../views/${item.component}.vue`),//这个地方换成以前的写法就会出现问题
});
}
if (item.children && item.children.length) {
createRouterList(item.children);
}
});
}

另外,可能你这一步不会报错,但是打包发布后就会出现找不到模块的报错
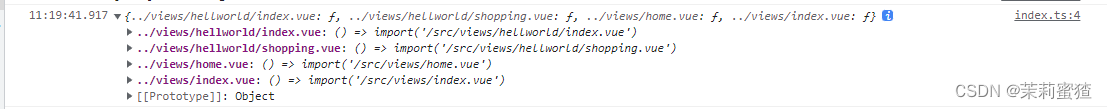
现在使用import.meta.glob()可以批量导入文件
let modules = import.meta.glob("../views/**/*.vue");
//获取到的数据是这样的
//{
// ../views/hellworld/index.vue: () => import('/src/views/hellworld/index.vue')
// ../views/hellworld/shopping.vue: () => import('/src/views/hellworld/shopping.vue')
// ../views/home.vue: () => import('/src/views/home.vue')
// ../views/index.vue: () => import('/src/views/index.vue')
//}

结尾
入坑的小菜鸡,还有很多路要走呀,昨天还遇到装jsx插件报错的问题,先是给vite升级成3.0还是不行,又尝试着给node换一下版本,换成了16.14.1的版本后莫名其妙就好了,真是太痛了。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








