JS延迟加载方式
问题:
当浏览器解析html文件时,遇到纯script标签会先暂停html文件的解析去请求获取js文件并执行。在js代码执行完毕后才会继续解析html文件,这就会阻塞DOM的加载。所以我们希望JS延迟加载来提高页面的加载速度。
写法:
<script src='xxx'></script>
执行过程:
暂停html解析 → 发送网络请求获取js文件 → js引擎执行该js代码 → js代码执行完毕 → 继续解析html文件
缺点:
当js文件请求响应时间过慢,或js代码执行时间过长时,html文件的解析渲染会阻塞,导致白屏,用户体验感差。
JS延迟加载方式:
-
1. 利用html文件从上到下解析的特点,将script标签放在页面的最底部。
-
2. 动态创建script标签:监听DOM加载完毕再引入js文件。
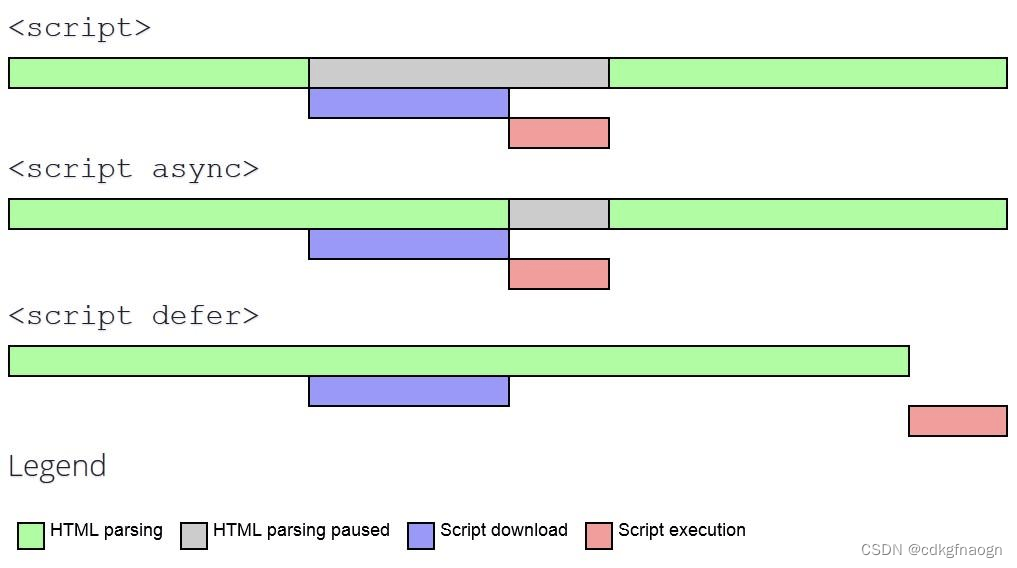
3. 利用script标签的async属性。-
写法:
<script src='xxx' async></script>作用:
当遇到带有async属性的script标签时,浏览器会在解析html文件的同时,发起js文件的异步下载。当js文件下载文件完成后,会立即执行js代码。这时候html文件的解析可能已经完成,也可能未完成。若html文件未解析完成,会导致阻塞DOM的加载。
缺点:
async不可控,因为js的执行时间和顺序不确定。
-
1.多个带有async属性的script标签的先后执行顺序不一定,谁先下载完成就先执行。
-
2. 在js代码请求完成立即执行时,不确定html文件是否解析渲染完成。在js中获取某个DOM元素能否成功不一定。
-
-
4. 利用script标签的defer属性
-
写法:
<script src='xxx' defer></script>作用:
当遇到带有defer属性的script标签时,浏览器在解析html文件的同时,发起js文件的异步下载。当js文件下载文件完成后,会等html文件解析完毕,才执行js代码。
优点:
defer属性是可控的,执行时间在html解析完成后,执行顺序是html中出现的顺序。
-
-
























 817
817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








