官方解释:
ViewPager is most often used in conjunction with Fragment, which is a convenient way to supply and manage the lifecycle of each page. There are standard adapters implemented for using fragments with the ViewPager, which cover the most common use cases. These are FragmentPagerAdapter and FragmentStatePagerAdapter; each of these classes have simple code showing how to build a full user interface with them.
不官方翻译:
ViewPager是最常用的连接碎片,这是一个用来提供每个view生命周期的比较方便的方式。有标准的适配器使用ViewPager实现fragment,涵盖了最常见的使用案例。分别是FragmentPagerAdapter 和FragmentStatePagerAdapter。
这两个适配器还没有看,只用了ViewPager的标配——PagerAdaper,简单介绍一下:
效果如下:


步骤如下:
1、导入android-support-v4.jar(没有必要)
写第一个步骤就是说明一下,在使用android studio开发时,android-support-appcompat-v7包默认包含android-support-v4,所以没有必要再去导入配置什么的。
2、写布局文件
首先需要在布局中加入ViewPager:
我的activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.viewpagerdemo.MainActivity">
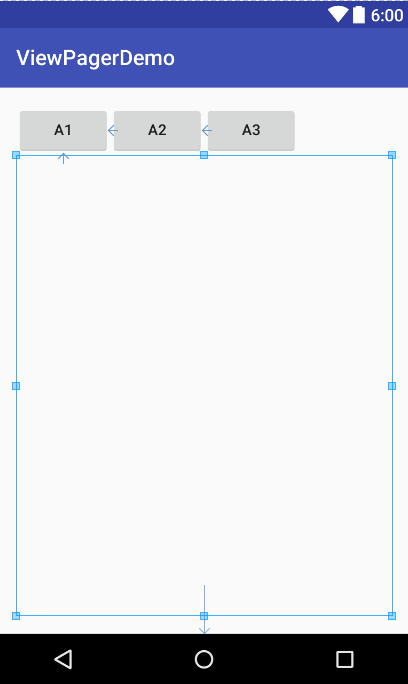
<!--ViewPager,这个空间上面可以放其他空间,ViewPager的范围在这个控件以下-->
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/addview1">
</android.support.v4.view.ViewPager>
<!--这里是下方的圆点-->
<LinearLayout
android:id="@+id/viewGroup"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="30dp"
android:gravity="center_horizontal"
android:orientation="horizontal" >
</LinearLayout>
</RelativeLayout>
代码中ViewPager控件,蓝线框是ViewPager的范围,上面可以放置其他控件:
写了三个view,供切换,布局里内容随意,这里只有一个TextView.
view1.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一页"/>
</LinearLayout>
view2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第二个"/>
</LinearLayout>
view3.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第三个"/>
</LinearLayout>
3、ViewPager的加载适配器PagerAdapter
首先解释一下ViewPager的加载机制:
假设有三个view:当第0个被选中,会自动加载第1个view——>从第0个view滑到第1个view时,加载第2个view——>从第1个view滑到第2个view,销毁第0个view,因为没有下一个view所有不做加载——>从第2个view滑回第1个view,加载第0个view——>从第1个页面view第0个view,销毁第2个view。
所以,滑到一个view时,会自动加载这个view的左右两个view,并销毁其他的。
定义一个类继承PagerAdapter(可以写到定义的Activity中,也可以重新建个java文件),重写了四个方法:
public int getCount()
用来得到ViewPager中view的数量。
public boolean isViewFromObject(View view, Object object)
用来判断传来的view是否是正确的。
public Object instantiateItem(ViewGroup container, int position)
用来初始化view。ps:这个方法的第一个参数是ViewGroup,而不是View,之前的方法被这个替代了
public void destroyItem(ViewGroup container, int position, Object object)
用来销毁view。ps:这个方法的第一个参数是ViewGroup,而不是View,之前的方法被这个替代了
class mypagerAdapter extends PagerAdapter{
private ArrayList<View> pageview1;
public mypagerAdapter(ArrayList<View> pageview1){
this.pageview1 = pageview1;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
Log.d("MainActivityDestroy",position+"");
if (pageview1.get(position)!=null) {
container.removeView(pageview1.get(position));
}
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(pageview1.get(position));
Log.d("MainActivityInstanti",position+"");
return pageview1.get(position);
}
@Override
public int getCount() {
return pageview1.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return object==view;
}
}
4、定义OnPageChangeListener
主要是用来实现OnPageChangeListener中的一些方法来改变下方的圆点,如果,不需要的就不用这个类了。可以写到定义的Activity中,也可以重新建个java文件。
class GuidePageChangeListener implements ViewPager.OnPageChangeListener{
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
@Override
//切换view时,下方圆点的变化。
public void onPageSelected(int position) {
tips[position].setBackgroundResource(R.mipmap.page_indicator_focused);
//这个图片就是选中的view的圆点
for(int i=0;i<pageview.size();i++){
if (position != i) {
tips[i].setBackgroundResource(R.mipmap.page_indicator_unfocused);
//这个图片是未选中view的圆点
}
}
}
}
放出我的小点点,哈哈:
5、最后一步,实现。
MainActivity.java方法
public class MainActivity extends AppCompatActivity /*implements View.OnClickListener*/{
private ViewPager viewPager;
//三个view
private View view1;
private View view2;
private View view3;
//用来存放view并传递给viewPager的适配器。
private ArrayList<View> pageview;
//用来存放圆点,没有写第四步的话,就不要定义一下三个变量了。
private ImageView[] tips = new ImageView[3];
private ImageView imageView;
//圆点组的对象
private ViewGroup group;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//将view加进pageview中
viewPager = (ViewPager)findViewById(R.id.viewPager);
view1 = getLayoutInflater().inflate(R.layout.view1,null);
view2 = getLayoutInflater().inflate(R.layout.view2,null);
view3 = getLayoutInflater().inflate(R.layout.view3,null);
pageview = new ArrayList<View>();
pageview.add(view1);
pageview.add(view2);
pageview.add(view3);
//viewPager下面的圆点,ViewGroup
group = (ViewGroup)findViewById(R.id.viewGroup);
tips = new ImageView[pageview.size()];
for(int i =0;i<pageview.size();i++){
imageView = new ImageView(MainActivity.this);
imageView.setLayoutParams(new ViewGroup.LayoutParams(20,20));
imageView.setPadding(20, 0, 20, 0);
tips[i] = imageView;
//默认第一张图显示为选中状态
if (i == 0) {
tips[i].setBackgroundResource(R.mipmap.page_indicator_focused);
} else {
tips[i].setBackgroundResource(R.mipmap.page_indicator_unfocused);
}
group.addView(tips[i]);
}
//这里的mypagerAdapter是第三步定义好的。
viewPager.setAdapter(new mypagerAdapter(pageview));
//这里的GuiPageChangeListener是第四步定义好的。
viewPager.addOnPageChangeListener(new GuidePageChangeListener());
}
}
心得:太粗心了,要细心啊小伙子,还有就是最近被刺激了,要好好学习好好学习好好学习啊啊啊啊啊啊啊啊啊!!!!!!


























 4591
4591

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








