从2006年开始在Csdn上开通了博客后,陆续将自己的工作过程中技术难点和经历感悟发在上面,以便分享给广大同行业中奋进的朋友们,后来知道很多人写博客还可以投放广告赚点钱,不仅可以拿来贴补家用而且还能鼓励自己继续写文章,知道归知道,自己想写东西是种习惯,干嘛用钱去驱动呀;转眼到了2010年深秋,自己写的文章已经拥有了部分读者群,与读者们交流是件很兴奋的事情,为此也结实很多思想上有共鸣的朋友,自己的博客也成了专家博客,每周六定期收到CSDN的“上周CSDN专家博客统计数据”邮件,说道这份统计,实际上就是个计数器,没有文章访问来源分析等记录,令人有些不免有些失望,前几天刚给http://www.souapp.com (搜应用)开通了Google Analytics流量统计功能,发现这种流量统计分析真是功能丰富,不如也给自己的http://blog.csdn.net/changemyself加上Google Analytics流量统计功能,想到就动手做吧,这是种很好的习惯,O(∩_∩)O~。

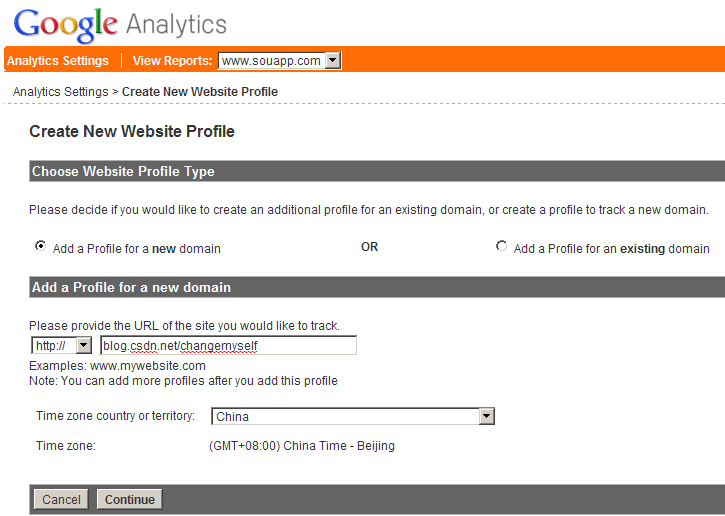
步骤一:申请Google Analytics账号和代码

上面填写自己的的blog地址: blog.csdn.net/changemyself

上面注意,选择“Multiple top-level domains”
到这里,你就讲上面的javascript代码,放到你的BLOG页面上,这样就可以通过Google Analytics验证了:
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-19153878-2']);
_gaq.push(['_setDomainName', 'none']);
_gaq.push(['_setAllowLinker', true]);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
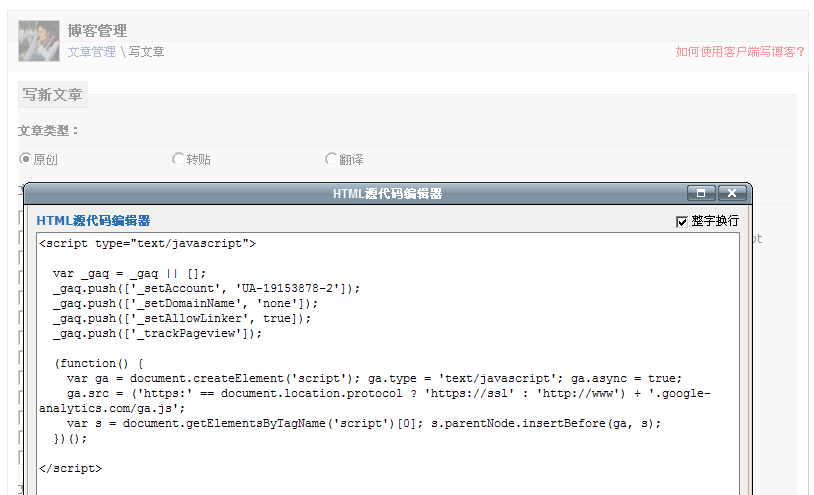
步骤二:在自己的BLOG上,添加Google Analytics 统计代码
于时,我新写了一篇文章,在“HTML源代码编辑器”里将上面的javascript代码放了进去,保存完后,发表。

结果浏览这篇文章时,发现页面源代码里面找不到自己的javascript代码。
有可能是CSDN的程序给过滤掉了,记得以前自己发一些youku视频的潜入html代码也是不可以运行的,想想一个以众多BLOG技术作者编写大量技术文章的网站,不给BLOG作者投放广告机会不说,连个BLOG统计功能都做的没有档次,自己的网站却拿着作者BLOG文章正当地投放广告,于时我终于明白了,为什么很多优秀的CSDN BLOG技术专家早已将BLOG搬家到别的去处,甚至自己开个VPS挂上自己的BLOG,原来使自己后知后觉呀,呵呵;抱怨归抱怨,做技术的通病就是将问题进行到底,否则,干啥你别叫我。
网上有资料说,可以利用CSS来调用javascript,
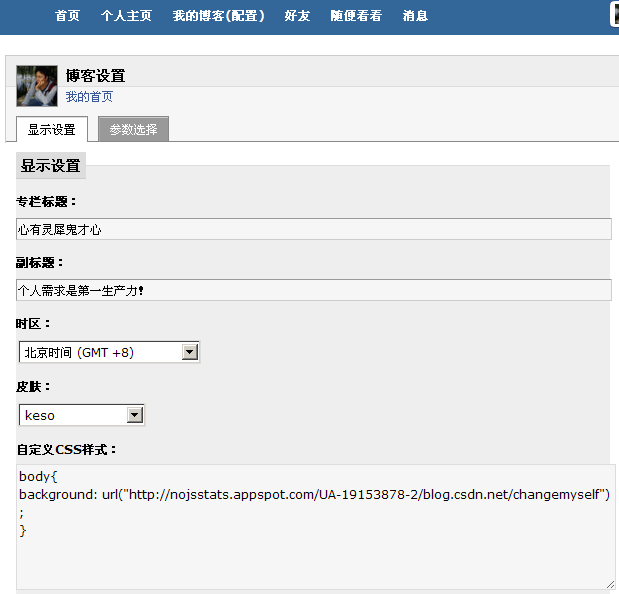
那我们再“博客设置”里的“自定义CSS样式”(CSS就是样式,这不是重复唠叨吗),添加一串代码:
body{
background: url("http://nojsstats.appspot.com/UA-19153878-2/blog.csdn.net/changemyself");
}
参考如下图:

其实通过这两个步骤,你的csdn blog就已经安装上Google Analytics统计代码了。
步骤三:回到Google Analytics管理界面,享受流量分析统计的功能吧。
























 562
562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










