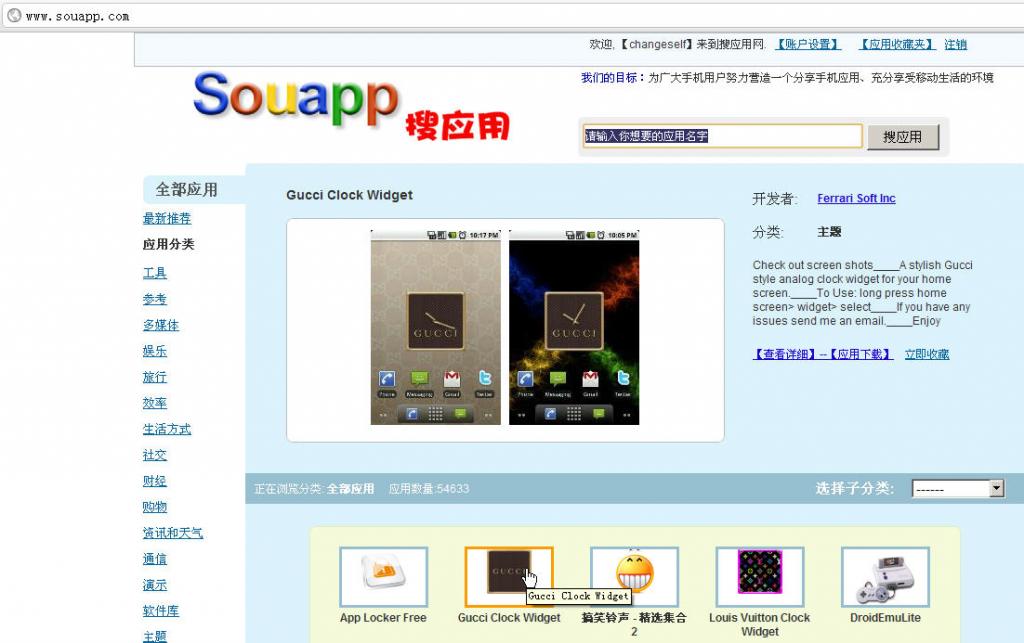
如果你的网站上显示的图片不存在,总不能给访问者显示一个个小×的图片吧,下面我们以www.souapp.com(搜应用网)为例:
当用户鼠标onMouseOver,"搞笑铃声-精选集合2"这个APP的时候,上面应该显示该APP的详细信息以及screenshots,大家知道很多APP在android market上是没有screenshots的,所以,这就需要显示你网站上默认的一个图片来代替没有screenshots的APP的情况。


具体就是添加一个javascript代码在img标签里:
<img id="appicon" alt="{{ singleapp.title }}" title="{{ singleapp.title }}" src="{{ singleapp.icon }}" οnerrοr="javascript:this.src='/media_alias/image/market.png'"/></a>
上面的默认图片就是market.png,用来代替没有screenshots的情况。























 608
608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










