前言:本题是网易云课堂的前端微专业《页面制作》课程的作业题,当时对题意理解错误没有实现题目要求,成了心中永远的痛,所谓念念不忘必有回响,在学校图书馆花了几个小时做出来并对相关知识点进行了总结,写了这篇博文。好,进入正题。
---------------------华丽的分割线------------------------
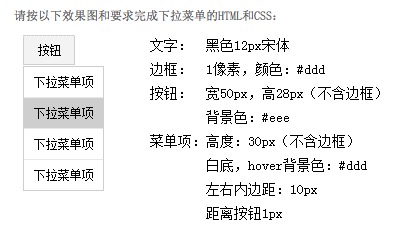
0.需求:当鼠标hover到按钮上时,出现下拉菜单导航条。
1.问题拆解:
(1)HTML应该如何组织比较方便合理
因为题中要求下拉菜单位于按钮的正下方,可以使用列表<li>中嵌套无序列表<ul>的方式,设置<ul>padding值为0。
(2)如何实现下拉菜单在鼠标没有hover到按钮上时不出现
使用定位隐藏,设置下拉菜单为绝对定位,设置一个负的很大的值。
(3)如何实现下拉菜单在鼠标hover时出现
设置鼠标hover时,<ul>列表的left值。
2.HTML结构
<body>
<li class="btn"><a class="btn1" href="#">按钮</a>
<ul>
<li><a href="#">下拉菜单项</a></li>
<li><a href="#">下拉菜单项</a></li>
<li><a href="#">下拉菜单项</a></li>
<li><a class="last" href="#">下拉菜单项</a></li>
</ul>
</li>
</body>3. 设置样式
(1)首先重置默认的<li>,<a>标签样式
li,
li a {
text-decoration: none;
list-style-type: none;
font-family: "宋体";
font-size: 12px;
color: #000;
}
(2)设置按钮的边框等,此时我设置的是外层<li>标签中<a>标签的样式,此时将内层<a>标签设置成块级block,这样可以设置宽高,并且后面有用(后面再说)。
.btn1 {
display: block;
border: 1px solid #ddd;
width: 50px;
height: 28px;
text-align: center;
line-height: 28px;
}
(3)将下拉菜单隐藏设置成不可见
ul {
margin-top: 1px;
position: absolute; /*设置绝对定位*/
left: -999em; /*设置隐藏*/
padding: 0; /*离它的父元素的边界为0,所以可以位于父元素<li>的正下方*/
}(4)为下拉菜单项添加样式
ul li a {
display: inline-block; /*菜单项宽度未知,设置inline-block宽度为内容宽度*/
border-top: 1px solid #ddd;
border-left: 1px solid #ddd; /*这方法很笨,千万别学我*/
border-right: 1px solid #ddd;
height: 30px;
padding: 0 10px;
line-height: 30px;
}(5)不能忘了最后一个
.last {
border-bottom: 1px solid #ddd;
}(6)设置鼠标hover时出现下拉菜单
.btn:hover ul {
left: auto; /*默认ul的padding为0,位于按钮正下方*/
}
(7)设置hover时改变背景颜色
ul li a:hover {
background-color: #ddd;
}(8)此时会有一个小bug,鼠标hover到按钮整一行时都会出现下拉菜单,因为此时最外层的<li>标签是块级元素,块级元素没有设置宽度默认的宽度是父元素宽度,而它的父元素是body,第(6)步写的是hover整个外层<li>标签,所以会出现这种情况。
解决办法: 可以在父元素<li>设置inline-block,子元素设置block,当子元素内容超出时,父元素宽度根据内容变化,所以,可以将按钮hover区域控制按钮边框之内。
.btn{
display: inline-block; /*设置btn是inline-block,
默认宽度为内容宽度,则鼠标只会在hover到按钮区域时才会展开下拉菜单*/
}
以上是我的一些想法以及实现,如有错误之处,欢迎各位前端大神留言评论拍砖。如果你有好的想法也可以和我交流,我的代码写的有很多不足之处,希望多和各位交流提高,谢谢!!!
如有需要可加我QQ:965093975
以下是完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>纯css实现下拉菜单</title>
<style>
li,
li a {
text-decoration: none;
list-style-type: none;
font-family: "宋体";
font-size: 12px;
color: #000;
}
.btn1 {
display: block;
border: 1px solid #ddd;
width: 50px;
height: 28px;
text-align: center;
line-height: 28px;
}
ul {
margin-top: 1px;
position: absolute; /*设置绝对定位,宽度为内容宽度*/
left: -999em; /*设置隐藏*/
padding: 0; /*离它的父元素的边界为0,所以可以位于父元素li的正下方*/
}
ul li a {
display: inline-block; /*菜单项宽度未知,设置inline-block宽度为内容宽度*/
border-top: 1px solid #ddd;
border-left: 1px solid #ddd;
border-right: 1px solid #ddd;
height: 30px;
padding: 0 10px;
line-height: 30px;
}
.last {
border-bottom: 1px solid #ddd;
}
.btn:hover ul {
left: auto; /*默认ul的padding为0,位于按钮正下方*/
}
ul li a:hover {
background-color: #ddd;
}
.btn{
display: inline-block; /*设置btn是inline-block,
默认宽度为内容宽度,则鼠标只会在hover到按钮区域时才会展开下拉菜单*/
}
</style>
</head>
<body>
<li class="btn"><a class="btn1" href="#">按钮</a>
<ul>
<li><a href="#">下拉菜单项</a></li>
<li><a href="#">下拉菜单项</a></li>
<li><a href="#">下拉菜单项</a></li>
<li><a class="last" href="#">下拉菜单项</a></li>
</ul>
</li>
</body>
</html>


























 3642
3642

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








