| CAS 单点退出Filter加上后, 前台传json数据到后台,后台使用request.getInputStream()然后转字符串, 结果取不到。 ------------------------ 原因我知道,是退出Filter里从request取参数了,导致request流已经被解析, 流只能解析一次,所以无法再通过Stream的方式读取。 -------------------------- 最后的解决方法是:
var strPara = strSql + "&" + strStart + "&" + strLargeFlag + "&" + strLimitFlag;
Request = new ActiveXObject("Microsoft.XMLHTTP"); Request.open("POST",strURL, false); Request.setRequestHeader("Content-Type","application/json"); //Request.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); Request.send(strPara);
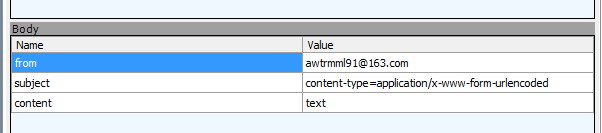
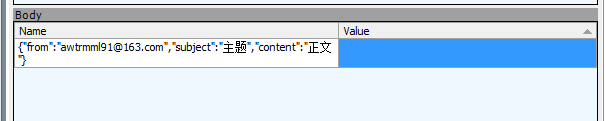
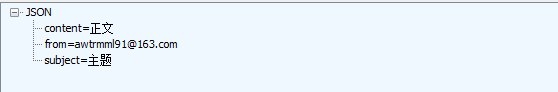
转载请注明:http://blog.csdn.net/HEL_WOR/article/details/52123712 http请求 Springboot支持Rest风格给编码带来了很好的便捷性,@RequestBody让我们可以直接以application/json请求并在到达controller层获得已反序列化的对象,当有拦截的需求,这种方式却不再奏效。 application/x-www-form-urlencoded通过表单提交,在sevlet实现中,mutipart/form-data和application/x-www-form-urlencoded会被特殊处理,请求参数将被放置于request.paramter,这是一个map。我们可以从map中获取参数进行验证,或者其他拦截需求,map的获取类似hibernate的延迟加载,当调用request.getparamter()方法,servlet才会从请求流中读取请求参数加载入map。InputStream也会存有这份数据,但如果这份数据被读取,那么到了controller层将无法读出数据,同样,拦截之后到达controller层时请求数据已经被加载入了controller层方法实参,实参对象需要有set方法,框架会以反射的方式调用属性的set方法注入数据,数据只会被注入到已有的属性。 当以application/json的content-type传送数据,被传送的对象只需被json序列化。当以application/x-www-form-urlencoded的方式传送数据。请求的内容需要以..=..&..=..的格式提交,在请求体内内容将会以”&”和“ = ”进行拆分。 Fiddler: 将提交数据格式改一下: Fiddler: request.paramter中将以 后台将无法读取提交数据,这种情况下json数据解析正常: 选择application/x-www-form-urlencoded还是application/json,得看你是否有从request.paramter获取请求数据的需求。 | ||
应用接入CAS后,org.jasig.cas.client.session.SingleSignOutFilter导致request.getInputStream()取不到的问题
最新推荐文章于 2022-06-17 11:10:21 发布
























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








