在前台页面中开发过程中,有时候我们需要使用一些图标,来使我们的页面变得更加好看,下面介绍在vue中如何添加阿里巴巴的矢量图的图标
打开阿里巴巴矢量图标库https://www.iconfont.cn/,登录或者注册账号
搜索选择需要的图标,添加到购物车

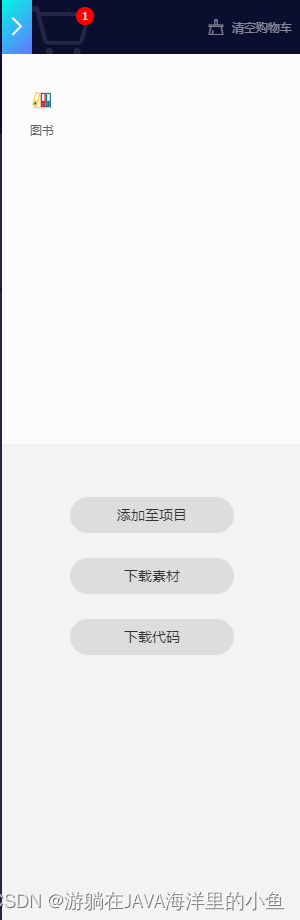
点击上面的购物车图标。然后添加到项目中


选择font class,然后下载到本地

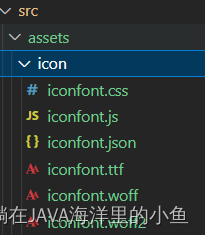
在本地项目中的assets中创建icon文件夹,将下载后的文件解压,导入到本地项目中

修改main.js全局文件,引入iconfont.css
import './assets/icon/iconfont.css';在项目中使用
<i class="iconfont icon-tushu"></i>
或者
<span class="iconfont icon-tushu"></span>
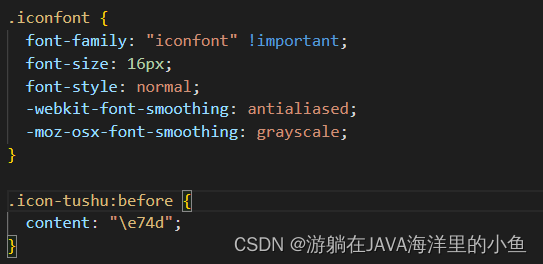
其中class中的样式对应的iconfont.css文件中的样式
iconfont对应.iconfont
icon-tushu对应icon-tushu






















 228
228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










