1.接口测试:针对软件对外提供服务的接口的输入输出进行测试,以及接口间相互逻辑的测试,验证接口功能与接口描述文档的一致性
2.接口测试流程:
1)获取接口信息:通过接口文档或抓包来获取接口的基本调用方式和返回,抓包可以通过fiddler、charles或者chrome的开发者工具等
2)接口测试用例设计:根据获取到的接口信息,按照接口测试用例设计方法,设计参数和预期返回结果
3)接口发包:使用工具或者编程向接口传递参数
4)返回信息验证:获取接口返回的结果,进行解析和验证
3.测试某网站的接口,包括:鉴权、登录和注销
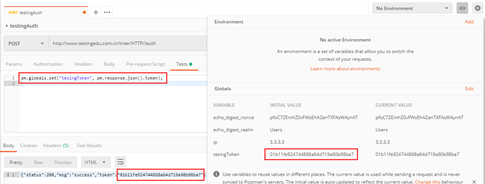
1)鉴权接口url:http://www.XXX.com.cn/XXX/HTTP//auth POST
过程:发送请求,获取token值->在全局变量中添加token变量名->在Tests中写脚本设置token的值

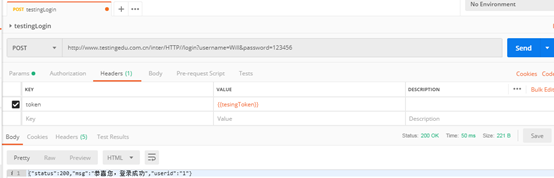
2)登录接口url:http://www.XXX.com.cn/XXX/HTTP//login POST
过程:执行完步骤1)->在登录接口的Headers中设置token变量值->发送请求

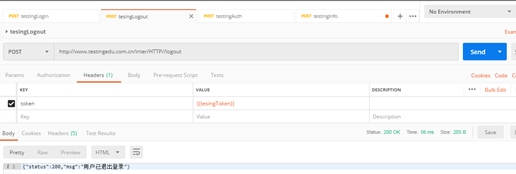
3)注销接口url:http://www.XXX.com.cn/XXX/HTTP//logout POST
过程:执行完步骤1)和2)后->在Headers里设置token的值

4)token机制:

4.常用断言:Status code、Response body:contains string和json value
1)//pm表示postman,test相当于用例,"Status code is 200"相当于用例名称,function代表方法,function里的常量可随意修改成预期结果
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("验证码错误");
});
pm.test("json中message的值是:验证码错误", function () {
//创建一个变量存储返回结果中的json值
var jsonData = pm.response.json();
//用console调试
console.log(jsonData.message);
//把value改为message,值改为"验证码错误"
pm.expect(jsonData.message).to.eql("验证码错误");
});
2)编写断言脚本时,若不确定某些取到的值,可以用console调试,通过console.log()输出到postman的控制台中























 9370
9370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








