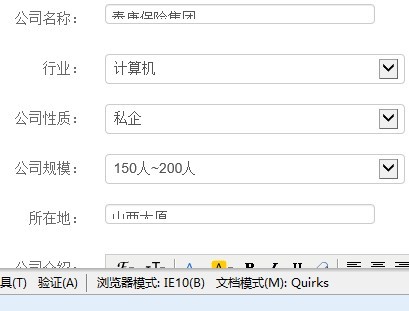
今天做网页的时候,遇到网页文本框变形的问题,如图:
当把文档模式切换成标准模式时就不会存在这个问题,查资料以后发现是DOCTYPE标签决定页面的文档模式的,常见的如下:
HTML DOCTYPE文档类型举例说明
HTML4.01文档过渡定义类型,此类型定义的文档可以使用HTML中的标签与元素包括一些不被W3C推荐的标签(例如:font、b等),不可以使用框架
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML4.01文档严格定义类型,此类型定义的文档可以使用HTML中的标签与元素,不能包含不被W3C推荐的标签(例如:font、b等),不可以使用框架
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML4.01文档框架定义类型,此类型等同于HTML4.01文档过渡定义类型,但可以使用框架
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
XHTML1.0文档过渡定义类型,此类型定义的文档可以使用HTML中的标签与元素包括一些不被W3C推荐的标签(例如:font、b等),不可以使用框架
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
XHTML1.0文档严格定义类型,此类型定义的文档只可以使用HTML中定义的标签与元素,不能包含不被W3C推荐的标签(例如:font、b)(梦之都就使用了此类型),不可以使用框架
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
XHTML1.0文档框架定义类型,等同于XHTML1.0文档过渡定义类型,但可以使用框架
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
XHTML1.1文档严格定义类型,等同于XHTML1.0文档过渡定义类型
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
HTML5文档类型
<!DOCTYPE html>
检查自己的页面以后发现 页面的这个属性是没有问题的。但是页面的布局(样式在<head>标签的外面)不符合html规范才导致这个问题的。
HTML规范:
HTML文档首先要声明一个文档类型,也就是上面例子第一行,定义了XHTML1.1文档类型(文档类型是为了说明这个页面使用了何种HTML规则,或者结构,这个在将来的教程中会详细介绍)
<html>和</html>是HTML文档的开始与结束,也是HTML文档的根元素
除了文档类型外的所有页面内容,都包括在html元素
HTML文件中主要分为头信息head与内容信息body
文档head信息
头信息head可以容纳文档的HTML相关信息,比如标题title,页面的语言与文字类型,css样式,javascript代码,简短描述,关键词等内容,是用户无法直接看到的
文档body信息
内容信息body包括用户可以看到的全部内容,比如段落,链接,表格等解决办法:
把<head></head>之外的样式放在head标签内,问题就解决了。

























 3193
3193

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








