问题
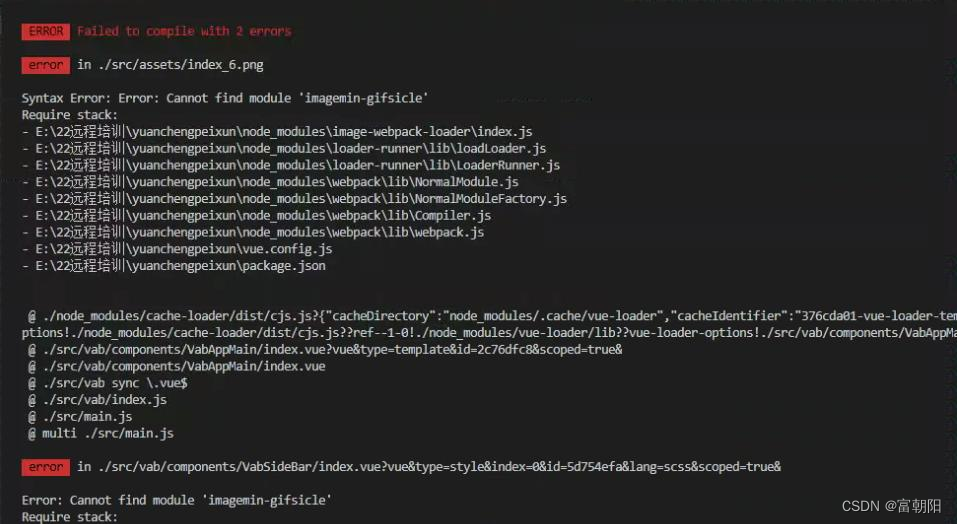
打包构建的时候遇到了这样一个报错,yntax Error: Error: Cannot find module ‘imagemin-gifsicle’,下面我总结了下解决的方案。

解决方案

- 在packgae.json 加上 “imagemin-gifsicle” :”^2.0.0″,(这个版本不是固定的,需要根据你image-webpack-loader的版本,两个插件版本相差不要太大,不然有兼容问题)
- 再次运行时报错信息error:cannot find module “gifsicle” 这时就要去node_moudules里删除 image-webpack-loader
- 再去更新下载 cnpm install –save-dev image-webpack-loader
- 重新运行打包命令即可。
插件npm源
链接进去,查看两个插件的版本。一定要注意两个插件版本兼容问题。
注意:有同学反映还是安装失败,可以这样再试试,先安装image-webpack-loader,安装完成后删除package-lock.json这个文件,并查看image-webpack-loader版本号,再安装imagemin-gifsicle,两个插件不要版本相差太大(有问题多试几个版本,可能有兼容问题),不要同时install两个插件。
欢迎在评论区交流。
如果文章对你有所帮助,❤️关注+点赞❤️鼓励一下!博主会持续更新。。。。
我的博客原文:Syntax Error: Error: Cannot find module ‘imagemin-gifsicle’
往期回顾
vue3.x使用prerender-spa-plugin预渲染达到SEO优化
vue3.x使用prerender-spa-plugin预渲染达到SEO优化
























 4159
4159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










