关于排序算法,此篇简单整理下,以加强记忆。
1、冒泡排序
思路:对于包含n个元素的序列,需要进行n-1次冒泡循环。
每i轮从第一个元素开始,把当前元素和下一个索引元素进行比较。如果当前元素较大,那么就交换位置,重复操作直到比较到n-i个元素,那么此时第n-i个元素就是该数组中最大的数(第i轮循环相邻的两个元素只比较到n-i个元素的原因是:第一轮比较之后第n个元素已经是所有n个元素中最大的了,因此第2轮需要比较的元素仅剩下未排序的前n-1个元素了。依次类推,第i轮比较,就只需要比较剩下未排序的前n-i个元素了,此处的i从0开始。因算法进行两次循环,故时间复杂度为O(n * n))。
<script>
//冒泡排序:n个元素,每轮相邻的两两元素从前到后比较,将较大的元素放在后边,依次循环比较n-1轮
var oldArr = [2,7,6,8,3,5,4,9,1];
bubbleSort(oldArr);
function bubbleSort(arr){
document.write("<br>----进入冒泡排序:这里是分界线----arr="+arr+"----共"+arr.length+"个元素,故循环"+(arr.length-1)+"次<br>");
let len = arr.length;
for(let i = 0; i < len - 1; i++){//n-1轮循环比较
for(let j = 0; j < len - i - 1; j++){//第i轮,比较前n-i个元素的大小
if(arr[j] > arr[j+1]){
[arr[j],arr[j+1]] = [arr[j+1],arr[j]];//es6中交换两个数组元素的方法
}
}
document.write("<br>第"+i+"次排序之后,得到的结果为:"+arr+"<br>");
}
document.write("<br>----完成冒泡排序:这里是分界线----arr="+arr+"<br>");
return 0;
}
</script>
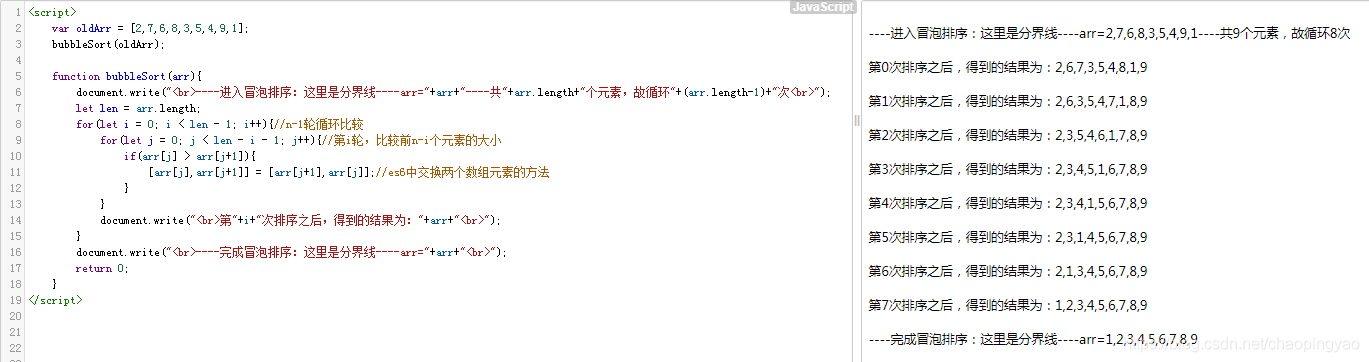
执行结果如下:

2、插入排序
思路:对于包含n个元素的序列,需要进行n- 1次插入排序。
默认第一个元素为所有元素中最小的元素,放在第一个位置;
然后取出第二个元素与第一个元素相比,当第二个元素比第一个元素小则将第二个元素插于第一个元素之前;
再取出第三个元素依次与前二个元素相比,若第三个元素较小则将第三个元素插入较大元素之前;
第i次循环,将当前取出的第i个元素与已排好序的前i-1个元素依次从后往前进行比较,若当前元素较小则将当前元素插入较大元素之前,否则不做处理。
直到最后一个元素n与其前n-1个元素依次比较插入之后,排序完成。
(执行结果的截图中有详细的插入过程,其时间复杂度为O(n * n)。)
<script>
var oldArr = [2,7,6,8,3,5,4,9,1];
insertSort(oldArr);
function insertSort(arr){
document.write("<br>----进入插入排序:这里是分界线----arr="+arr+"----共"+arr.length+"个元素,故循环"+(arr.length-1)+"次<br><br>");
let len = arr.length;
for(let i = 1; i < len; i++){//n-1轮循环比较
for(let j = i- 1; j >= 0; j--){//分别依次比较第i个元素与前面i-1个已经排好序的元素的大小
if(arr[j] > arr[j+1]){
document.write("<br>--------i="+i+"--j="+j+"--交换前:arr[j]="+arr[j]+"--arr[j+1]="+arr[j+1]);
[arr[j],arr[j+1]] = [arr[j+1],arr[j]];//es6中交换两个数组元素的方法
document.write("----交换后:arr[j]="+arr[j]+"--arr[j+1]="+arr[j+1]+"<br>");
}
}
document.write("<br>第"+i+"次排序之后,得到的结果为:"+arr+"<br>");
}
document.write("<br><br>----完成插入排序:这里是分界线----arr="+arr+"<br>");
return 0;
}
</script>
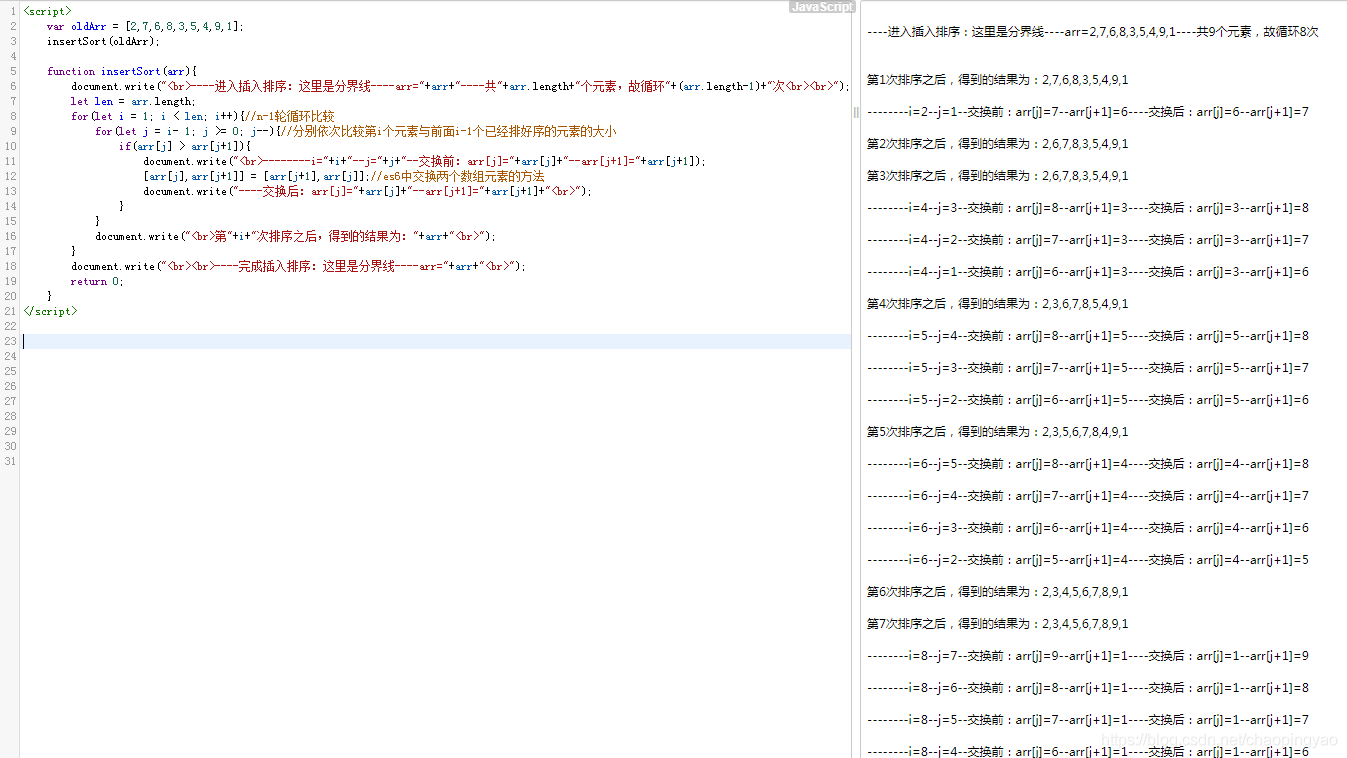
执行结果如下:

3、选择排序
思路:对于包含n个元素的序列,需要进行n- 1次选择排序。
第一次排序:默认最小元素的下标为0,依次用最小下标的元素与后边n-1个元素进行比较,若出现元素比最小下标的元素小时,则将该元素的下标重新设置为最小元素的下标继续与接下来的元素进行比较,直到比较到最后一个元素,找出n个元素中最小元素的下标,再将最小元素与第一个元素进行交换,交换后下标为0的元素则为所有元素中最小的元素;
第二次排序:经过第一次排序,n个元素中最小的元素已经放在下标为0的位置,因此第二次排序默认最小元素的下标为1,依次将最小下标的元素与后边n-2个元素进行比较,找出所有未排序n-1个元素中最小元素的下标,并将最小的元素与下标为1的元素交换,使得下标为1的元素在n-1个未排序元素中最小;
第i次排序:经过前i-1次排序,前i-1个元素已经按照从小到达的顺序排好了,因此第i次排序默认最小元素的下标为i-1,将最小下标的元素与剩下未排序的n-i个元素进行比较,找出所有未排序n-(i-1)个元素中最小元素的下标,并将最小元素与下标为i-1的元素进行交换,使小标为i-1的元素在n-(i-1)个未排序元素中最小;
依次类推……
直到第n次循环执行结束,此时所有元素均按照下标从小到大且元素也从小到大的顺序排列。
(时间复杂度为O(n * n))。
<script>
var oldArr = [2,7,6,8,3,5,4,9,1];
selectSort(oldArr);
function selectSort(arr){
document.write("<br>----进入选择排序:这里是分界线----arr="+arr+"----共"+arr.length+"个元素,故循环"+(arr.length-1)+"次<br>");
let len = arr.length;
for(let i = 0; i < len - 1; i++){//n-1轮循环比较
let minIndex = i;//设置最小的元素的下标
for(let j = i + 1; j < len; j++){//找出子数组[i+1,len]中比下标为i的元素小的元素的下标
minIndex = arr[minIndex] > arr[j]?j:minIndex;//找到相对较小的元素的下标
}
document.write("<br>--------i="+i+"--minIndex="+minIndex+"--交换前:arr[i]="+arr[i]+"--arr[minIndex]="+arr[minIndex]);
[arr[i],arr[minIndex]] = [arr[minIndex],arr[i]];//交换第i个元素与剩下元素[i+1,len]中值最小的元素
document.write("----交换后:arr[i]="+arr[i]+"--arr[minIndex]="+arr[minIndex]+"<br>");
document.write("<br>第"+i+"次排序之后,得到的结果为:"+arr+"<br>");
}
document.write("<br>----完成选择排序:这里是分界线----arr="+arr+"<br>");
return 0;
}
</script>
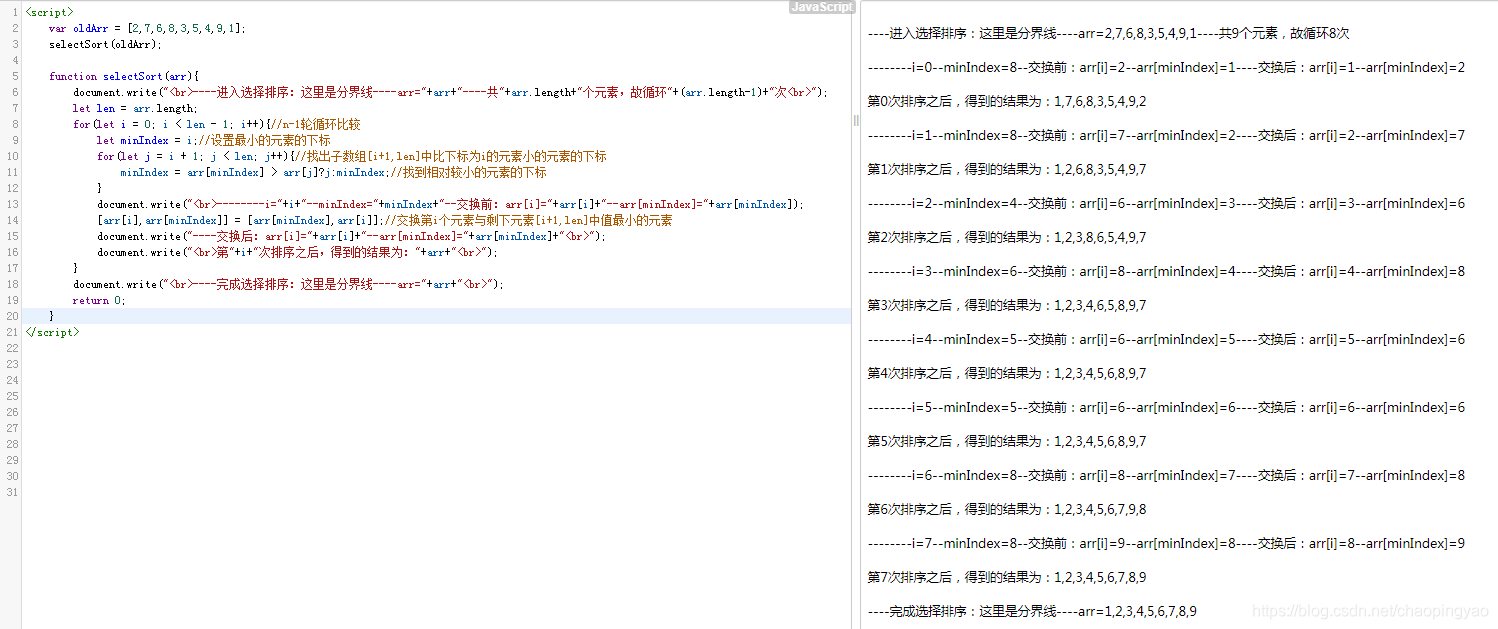
执行结果如下:

4、快速排序
思路:通过一趟排序将要排序的数据分割成独立的两部分,其中一部分的所有数据都比另外一部分的所有数据都要小,然后再按此方法对这两部分数据分别进行快速排序,整个排序过程可以递归进行,以此达到整个数据变成有序序列。
(1)首先设定一个分界值,通过该分界值将数组分成左右两部分。
(2)将大于或等于分界值的数据集中到数组右边,小于分界值的数据集中到数组的左边。此时,左边部分中各元素都小于或等于分界值,而右边部分中各元素都大于或等于分界值。
(3)然后,左边和右边的数据可以独立排序。对于左侧的数组数据,又可以取一个分界值,将该部分数据分成左右两部分,同样在左边放置较小值,右边放置较大值。右侧的数组数据也可以做类似处理。
(4)重复上述过程,可以看出,这是一个递归定义。通过递归将左侧部分排好序后,再递归排好右侧部分的顺序。当左、右两个部分各数据排序完成后,整个数组的排序也就完成了。
<script>
var oldArr = [2,7,6,8,3,5,4,9,1];
var i= 0;//记录快速排序函数被执行的次数
quickSort(0,oldArr.length-1);
function quickSort(left,right){
i++;
document.write("<br><br><br><br>----进入第"+i+"轮快速排序:这里是分界线----oldArr="+oldArr+"----共"+(right-left+1)+"个元素,参数分别为:left="+left+"----right="+right+"<br>");
let leftIndex = left;
let rightIndex = right;
let basicItem = oldArr[left];
while(leftIndex < rightIndex){
while(basicItem<oldArr[rightIndex] && leftIndex<rightIndex){
document.write("<br>----------------原始为:rightIndex="+rightIndex);
rightIndex--;
document.write("----更新为:rightIndex="+rightIndex+"<br>");
}
while(basicItem>oldArr[leftIndex] && leftIndex<rightIndex){
document.write("<br>----------------原始为:leftIndex="+leftIndex);
leftIndex++;
document.write("----更新为:leftIndex="+leftIndex+"<br>");
}
if(leftIndex < rightIndex){
document.write("<br>--------leftIndex="+leftIndex+"--rightIndex="+rightIndex+"--交换前:oldArr="+oldArr);
[oldArr[leftIndex],oldArr[rightIndex]] = [oldArr[rightIndex],oldArr[leftIndex]];
document.write("--交换后:oldArr="+oldArr+"<br>");
}
}
document.write("<br>----第"+i+"轮排序结束---leftIndex=rightIndex="+rightIndex+"--left="+left+"--right="+right+"--排序结果为:oldArr="+oldArr+"<br>");
if(leftIndex-1 > left){
document.write("<br>--------前半部分开始排序----left="+left+"----leftIndex-1="+(leftIndex-1)+"<br>");
quickSort(left,(leftIndex-1));
}else{
document.write("<br>--------前半部分已经排序完成----leftIndex-1=left="+left+"<br>");
}
if(rightIndex+1 < right){
document.write("<br>--------后半部分开始排序----rightIndex+1="+(rightIndex+1)+"----right="+right+"<br>");
quickSort((rightIndex+1),right);
}else{
document.write("<br>--------后半部分已经排序完成----rightIndex+1=right="+right+"<br>");
}
return 0;
}
</script>
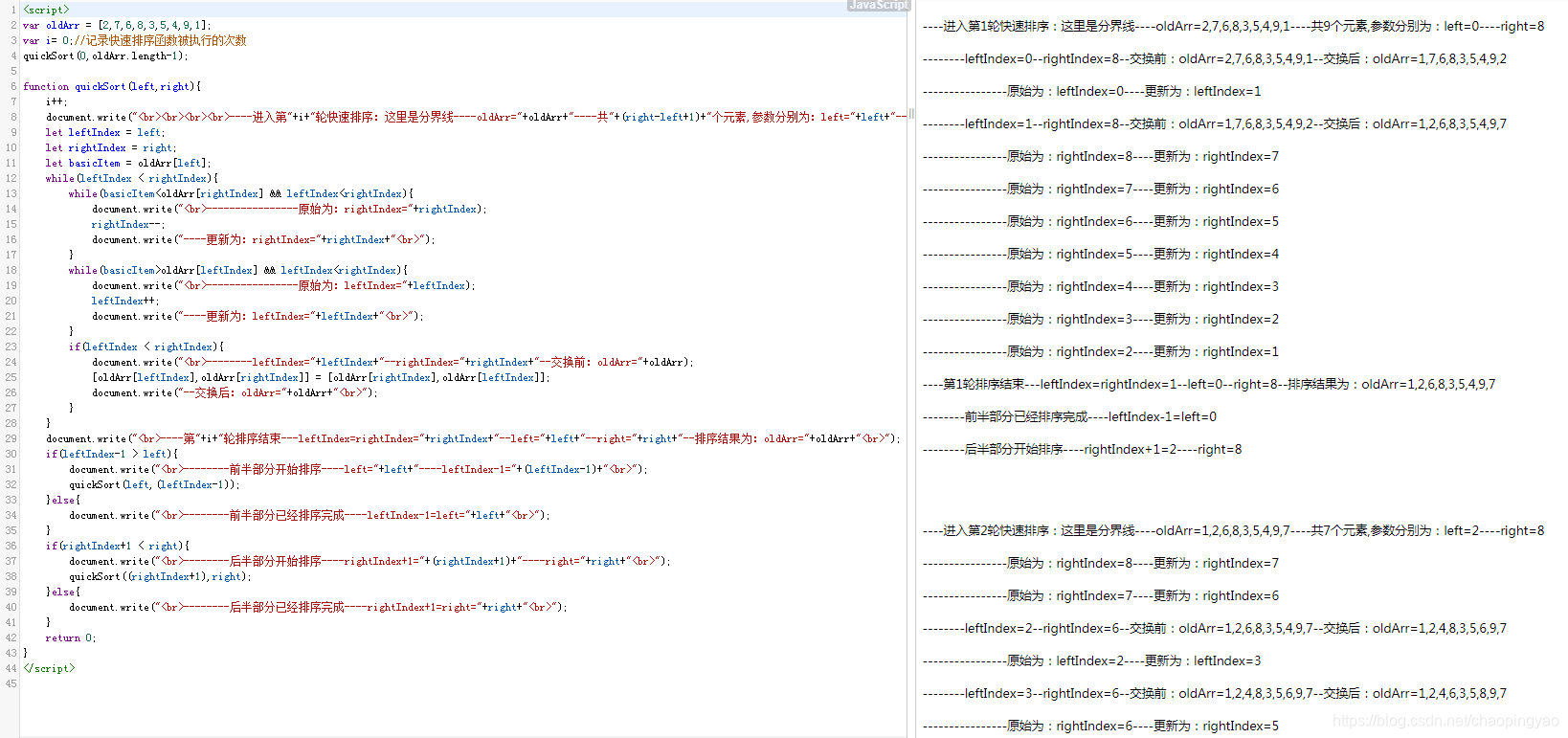
执行结果如下(因中间步骤打印的较详细,故截图不能全部显示,需要的可运行以上代码查看):

5、归并排序
思路:先递归的分解数列,再合并数列(分治思想的典型应用),具体如下:
(1)将一个数组拆成A、B两个小组,两个小组继续拆,直到每个小组只有一个元素为止。
(2)按照拆分过程逐步合并小组,由于各小组初始只有一个元素,可以看做小组内部是有序的,合并小组可以被看做是合并两个有序数组的过程。
(3)对左右两个小数列重复第二步,直至各区间只有1个数。(时间复杂度:O(N*logN))
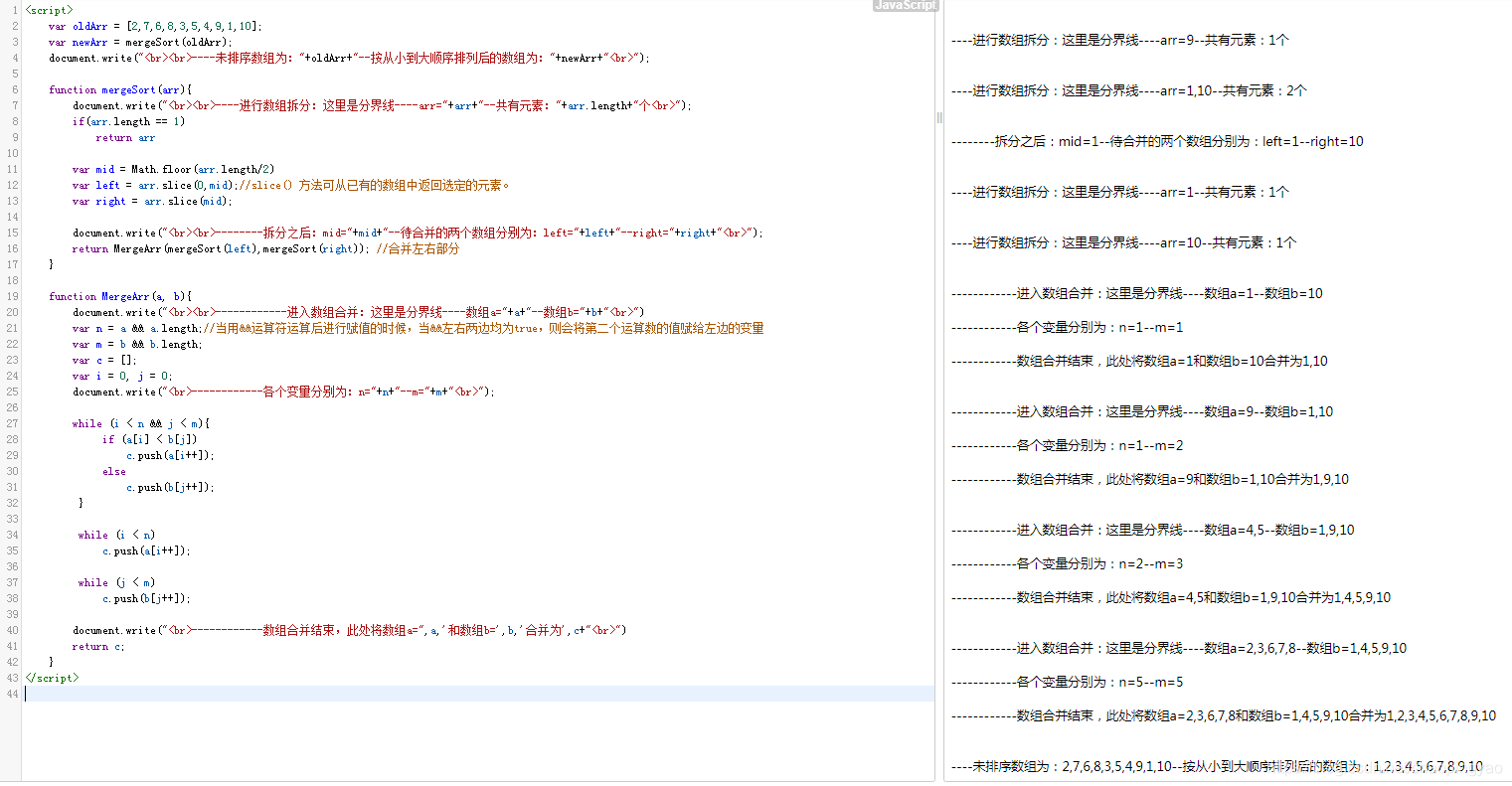
<script>
var oldArr = [2,7,6,8,3,5,4,9,1,10];
var newArr = mergeSort(oldArr);
document.write("<br><br>----未排序数组为:"+oldArr+"--按从小到大顺序排列后的数组为:"+newArr+"<br>");
function mergeSort(arr){
document.write("<br><br>----进行数组拆分:这里是分界线----arr="+arr+"--共有元素:"+arr.length+"个<br>");
if(arr.length == 1)
return arr
var mid = Math.floor(arr.length/2)
var left = arr.slice(0,mid);//slice() 方法可从已有的数组中返回选定的元素。
var right = arr.slice(mid);
document.write("<br><br>--------拆分之后:mid="+mid+"--待合并的两个数组分别为:left="+left+"--right="+right+"<br>");
return MergeArr(mergeSort(left),mergeSort(right)); //合并左右部分
}
function MergeArr(a, b){
document.write("<br><br>------------进入数组合并:这里是分界线----数组a="+a+"--数组b="+b+"<br>")
var n = a && a.length;//当用&&运算符运算后进行赋值的时候,当&&左右两边均为true,则会将第二个运算数的值赋给左边的变量
var m = b && b.length;
var c = [];
var i = 0, j = 0;
document.write("<br>------------各个变量分别为:n="+n+"--m="+m+"<br>");
while (i < n && j < m){
if (a[i] < b[j])
c.push(a[i++]);
else
c.push(b[j++]);
}
while (i < n)
c.push(a[i++]);
while (j < m)
c.push(b[j++]);
document.write("<br>------------数组合并结束,此处将数组a=",a,'和数组b=',b,'合并为',c+"<br>")
return c;
}
</script>
执行结果如下:























 883
883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








