点击选中
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
#app{
}
</style>
</head>
<body>
<div id="app">
<template v-for="(item,index) in fruits">
<strong :key="index" v-if="item == current">{{item}}</strong>
<span :key="index" v-else @click="current=item">{{item}} </span>
</template>
</div>
<script src="js/vue.min.js"></script>
<script>
new Vue({
el:"#app",
data:{
fruits:[
"苹果","香蕉","橘子"
],
current:"苹果"
},
methods:{
}
})
</script>
</body>
</html>
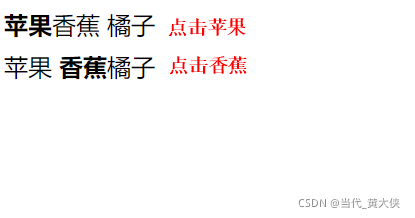
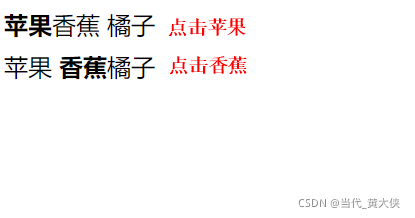
图示























 2275
2275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








