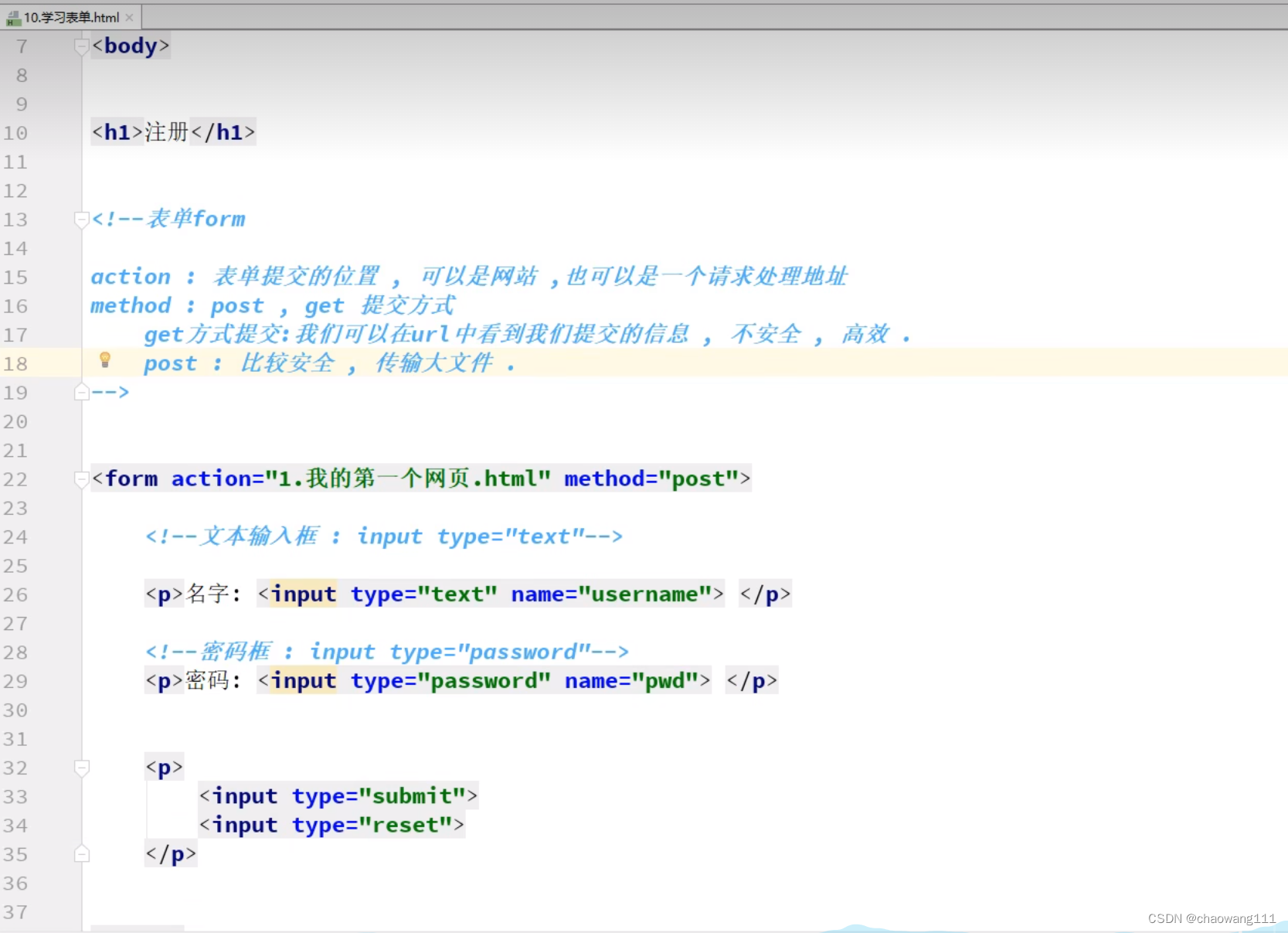
10.学习表单,html <body>8 9 10 <h1>注册</h1> 1112 13 <!--表单form 14 15 action:表单提交的位置,可以是网站,也可以是一个请求处理地址 16 method :post,get 提交方式 17 get方式提交:我们可以在url中看到我们提交的信息,不安全,高效。 18 post : 比较安全 ,传输大文件. 19 --> 2021 22 <form action="1.我的第一个网页.html" method="post"> 23 24 <!--文本输入框 : input type="text"--> 25 26 <p>名字:<input type="text" name="username"> </p > 27 28 <!--密码框 : input type="password"_-> 29 <p>密码:<input type="password" name="pwd"> </p > 3031 32 <p> <input type="submit"> 34 <input type="reset"> 35 </p > 36
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method :post,get 提交方式
get方式提交:我们可以在url中看到我们提交的信息,不安全,高效。
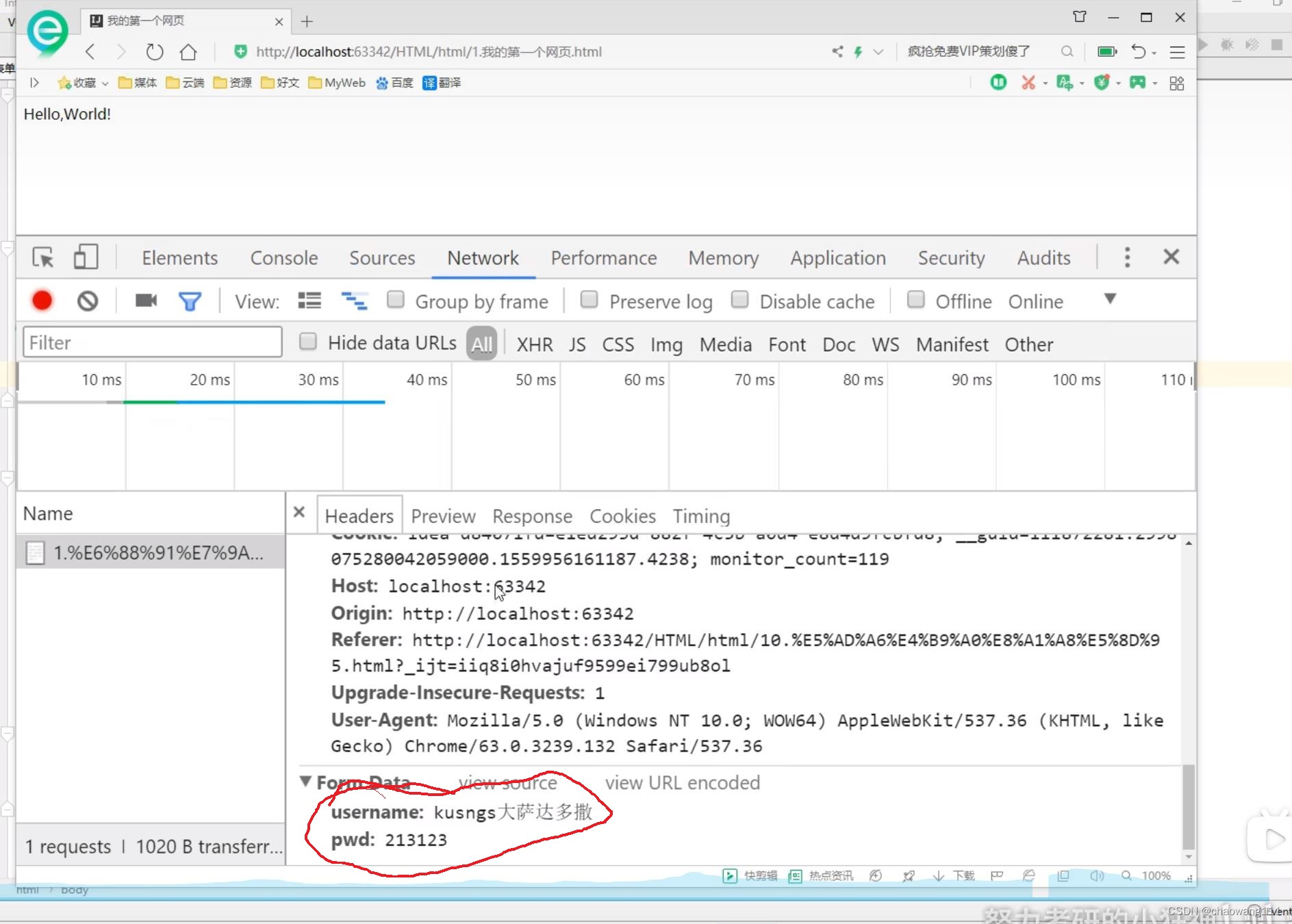
post : 比较安全 ,传输大文件.
get :直接显示输入内容
post:不显示
 通过一些操作也可以找到输入的账号密码
通过一些操作也可以找到输入的账号密码






















 5225
5225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








