<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
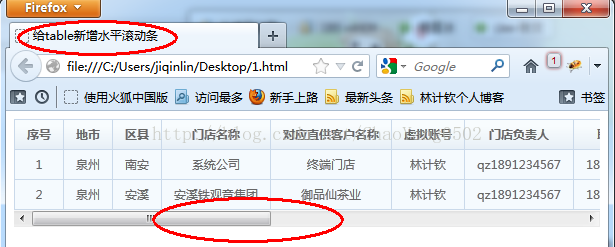
<title>给table新增水平滚动条</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=gbk-123">
<style type="text/css" mce_bogus="1">
table th{white-space: nowrap;}
table td{white-space: nowrap;}
body,table{font-size:12px;}
table{empty-cells:show;border-collapse: collapse;margin:0 auto;}
h1,h2,h3{font-size:12px;margin:0;padding:0;}
table.tab_css_1{border:1px solid #cad9ea;color:#666;}
table.tab_css_1 th{background-image: url("th_bg1.gif");background-repeat:repeat-x;height:30px;}
table.tab_css_1 td,table.tab_css_1 th{border:1px solid #cad9ea;padding:0 1em 0;}
table.tab_css_1 tr.tr_css{background-color:#f5fafe;height:30px;}
</style>
</head>
<body>
<div style="overflow: auto; width: 100%;">
<table border="1" class="tab_css_1">
<thead>
<th>序号</th>
<th>地市</th>
<th>区县</th>
<th>门店名称</th>
<th>对应直供客户名称</th>
<th>虚拟账号</th>
<th>门店负责人</th>
<th>联系方式</th>
<th>面积</th>
<th>店面属性</th>
<th>营业人数</th>
<th>月销量</th>
<th>月开卡量</th>
<th>对应渠道督导</th>
<th>是否有营业执照</th></thead>
<tr class="tr_css" align="center">
<td>1</td>
<td>泉州</td>
<td>南安</td>
<td>系统公司</td>
<td>终端门店</td>
<td>林计钦</td>
<td>qz1891234567</td>
<td>1891234567</td>
<td>20</td>
<td>直营店</td>
<td>5</td>
<td>50</td>
<td>40</td>
<td>张三</td>
<td>是</td></tr>
<tr class="tr_css" align="center">
<td>2</td>
<td>泉州</td>
<td>安溪</td>
<td>安溪铁观音集团</td>
<td>御品仙茶业</td>
<td>林计钦</td>
<td>qz1891234567</td>
<td>1891234567</td>
<td>20</td>
<td>直营店</td>
<td>5</td>
<td>50</td>
<td>40</td>
<td>张三</td>
<td>是</td></tr>
</table>
</div>
</body>
</html>原文链接:http://www.cnblogs.com/linjiqin/archive/2013/06/21/3148225.html






















 517
517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








