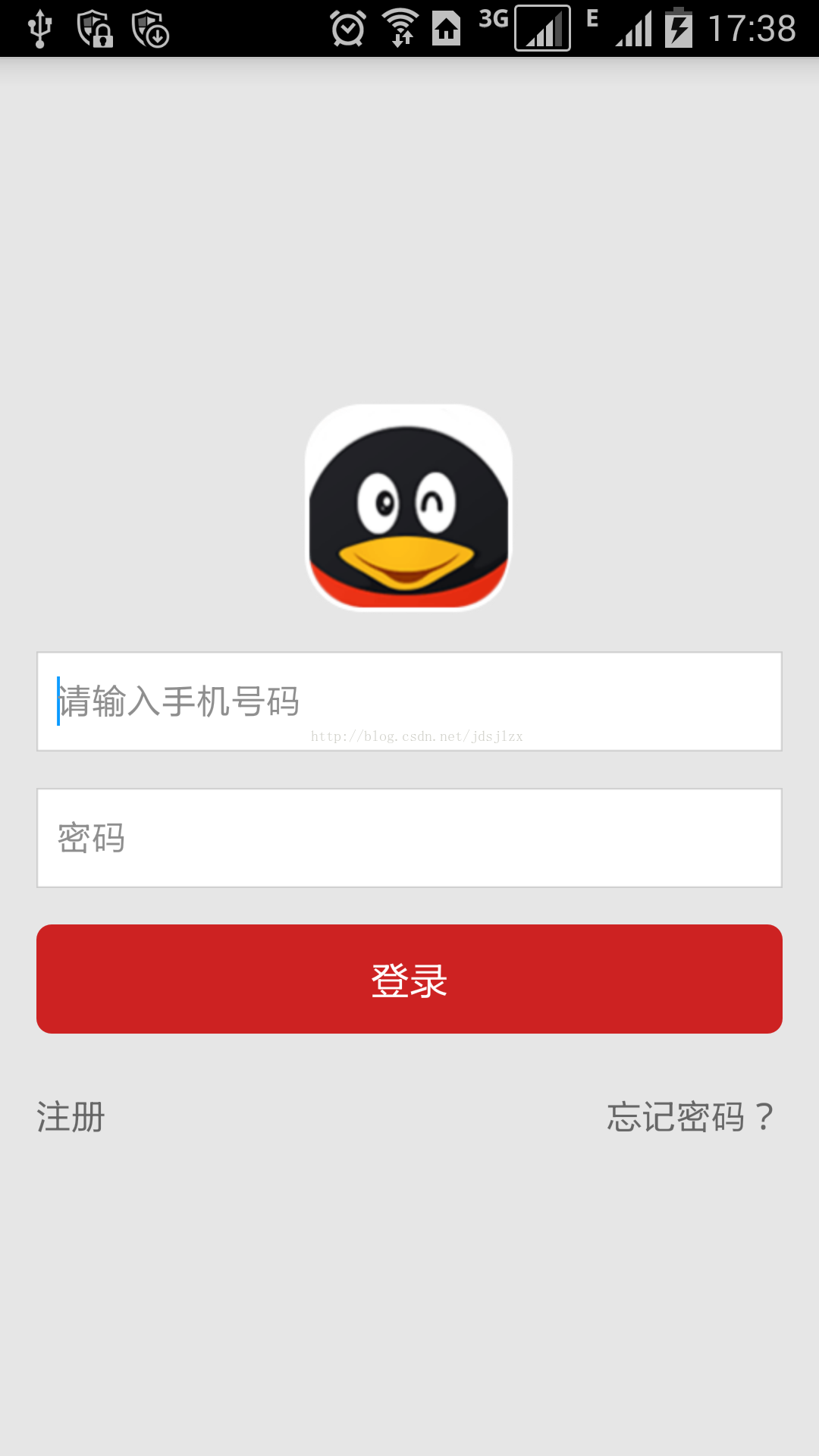
首先看一下效果图:
在res-->>drawable下,新建New-->>Others-->>Android XML File中
整个页面布局为:
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="#e6e6e6"
- android:orientation="vertical"
- android:gravity="center_vertical" >
- <ImageView
- android:id="@+id/iv1"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:layout_marginTop="20dp"
- android:layout_marginLeft="@dimen/activity_horizontal_margin"
- android:layout_marginRight="@dimen/activity_horizontal_margin"
- android:layout_above="@id/account_editor"
- android:src="@drawable/head" />
- <EditText
- android:id="@+id/account_editor"
- android:layout_width="fill_parent"
- android:layout_height="@dimen/edit_box_height"
- android:layout_below="@id/title_bar"
- android:layout_marginLeft="@dimen/activity_horizontal_margin"
- android:layout_marginRight="@dimen/activity_horizontal_margin"
- android:layout_marginTop="@dimen/activity_vertical_margin"
- android:background="@drawable/input_box"
- android:ellipsize="end"
- android:gravity="center_vertical"
- android:hint="@string/mobile_hint"
- android:inputType="numberDecimal"
- android:maxLength="11"
- android:paddingLeft="@dimen/input_box_left_padding"
- android:paddingRight="40.0dip"
- android:singleLine="true"
- android:textColor="@color/grey_text"
- android:textSize="@dimen/font_normal" />
- <TextView
- android:id="@+id/error"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_below="@+id/account_editor"
- android:layout_marginLeft="@dimen/activity_horizontal_margin"
- android:layout_marginRight="@dimen/activity_horizontal_margin"
- android:layout_marginTop="@dimen/notice_vertical_padding"
- android:ellipsize="end"
- android:singleLine="true"
- android:textColor="@color/red_text"
- android:textSize="@dimen/font_small"
- android:visibility="gone" />
- <EditText
- android:id="@+id/psw_editor"
- android:layout_width="fill_parent"
- android:layout_height="@dimen/edit_box_height"
- android:layout_below="@+id/error"
- android:layout_marginLeft="@dimen/activity_horizontal_margin"
- android:layout_marginRight="@dimen/activity_horizontal_margin"
- android:layout_marginTop="@dimen/activity_vertical_margin"
- android:background="@drawable/input_box"
- android:ellipsize="end"
- android:gravity="center_vertical"
- android:hint="@string/psw_hint"
- android:inputType="textPassword"
- android:maxLength="16"
- android:paddingLeft="@dimen/input_box_left_padding"
- android:singleLine="true"
- android:textColor="@color/grey_text"
- android:textSize="@dimen/font_normal" />
- <Button
- android:id="@+id/login"
- style="@style/common_button_style"
- android:layout_below="@id/psw_editor"
- android:layout_marginLeft="@dimen/activity_horizontal_margin"
- android:layout_marginRight="@dimen/activity_horizontal_margin"
- android:layout_marginTop="@dimen/activity_vertical_margin"
- android:text="@string/login"
- />
- <RelativeLayout
- android:layout_width="wrap_content"
- android:layout_height="30.0dip"
- android:layout_below="@+id/login"
- android:layout_centerHorizontal="true"
- android:layout_marginTop="25.0dip" >
- <TextView
- android:id="@+id/register"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="@dimen/activity_horizontal_margin"
- android:clickable="true"
- android:text="@string/register"
- android:textColor="@color/black_text"
- android:textSize="@dimen/font_normal" />
- <TextView
- android:id="@+id/forgot_psw"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentRight="true"
- android:layout_marginRight="@dimen/activity_horizontal_margin"
- android:clickable="true"
- android:text="@string/forgot_psw"
- android:textColor="@color/black_text"
- android:textSize="@dimen/font_normal" />
- </RelativeLayout>
- </RelativeLayout>
其中自定义Button的相关布局代码为:
- <Button
- android:id="@+id/login"
- style="@style/common_button_style"
- android:layout_below="@id/psw_editor"
- android:layout_marginLeft="@dimen/activity_horizontal_margin"
- android:layout_marginRight="@dimen/activity_horizontal_margin"
- android:layout_marginTop="@dimen/activity_vertical_margin"
- android:text="@string/login"
- />
首先我们看看这个自定义的样式:
- <style name="common_button_style">
- <item name="android:layout_width">match_parent</item>
- <item name="android:layout_height">@dimen/btn_next_height</item>
- <item name="android:background">@drawable/selector_red_corners_button</item>
- <item name="android:padding">6.0dip</item>
- <item name="android:textColor">@android:color/white</item>
- <item name="android:textSize">@dimen/font_large</item>
- <item name="android:layout_gravity">center_horizontal</item>
- </style>
selector_red_corners_button.xml
- <?xml version="1.0" encoding="utf-8"?>
- <selector
- xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:state_pressed="true" android:drawable="@drawable/shape_red_corners_button_pressed" />
- <item android:state_pressed="false" android:drawable="@drawable/shape_red_corners_button" />
- </selector>
shape_red_corners_button_pressed.xml
- <?xml version="1.0" encoding="utf-8"?>
- <shape
- xmlns:android="http://schemas.android.com/apk/res/android">
- <corners android:radius="20.0px" />
- <solid android:color="@color/red_dark" />
- </shape>
shape_red_corners_button.xml
- <?xml version="1.0" encoding="utf-8"?>
- <shape
- xmlns:android="http://schemas.android.com/apk/res/android">
- <corners android:radius="20.0px" />
- <solid android:color="@color/red_light" />
- </shape>
其中圆角弧度的大小可以通过修改android:radius="20.0px"的大小来控制。
相关的颜色:
- <color name="red_dark">#ffb52121</color>
- <color name="red_light">#ffcd2222</color>
代码下载(注意:由于是自己工作时候的工程,就删除了部分,但你值得拥有啊)
http://download.csdn.net/detail/jdsjlzx/8365315
Shape的属性:
- solid
描述:内部填充
属性:android:color 填充颜色
- size
描述:大小
属性:
android:width 宽
android:height 高
- gradient
描述:渐变色
属性:
android:startColor渐变起始颜色
android:endColor渐变结束颜色
android:centerColor渐变中间颜色
android:angle 渐变的角度,angle=0时,渐变色是从左向右,然后逆时针方向转;当angle=90时,渐变色从上往下。angle必然是45的倍数
android:type 渐变类型:linear(线性)、radial(放射性,以开始色为中心)、sweep(扫描线式渐变)
android:userLevel如果要使用LevelListDrawable对象,就要设置为true。设置true无渐变色,false有渐变色
android:grdientRadial渐变半径,只有设置type为radial时,此值才生效
android:centerX 渐变中心X点坐标的相对位置
android:centerY 渐变中心Y点坐标的相对位置
- stroke
描述:描边
属性:
android:width 描边宽度
android:color 描边颜色
android:dashwidth描边样式为虚线时的宽度,值为0时为实线,值大于0时为虚线
android:dashGap 描边为虚线时,虚线之间的间隔
- corners
描述:圆角
属性:
android:radius 四个角半径值
android:topLeftRadius左上角半径值
android:topRightRadius右上角半径值
android:bottomLeftRadius右下角半径值
android:bottomRightRadius左下角半径值
- padding
描述:内边距
属性:
android:left 左内边距
android:right 右内边距
android:top 上内边距
android:bottom 下内边距
实例代码
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android" >
- <corners android:radius="5dp" />
- <size
- android:height="30dp"
- android:width="20dp" />
- <gradient
- android:startColor="#9933cc"
- android:endColor="#aa66cc"
- android:angle="90"
- />
- <padding android:left="5dp"
- android:right="5dp"
- android:top="5dp"
- android:bottom="5dp"/>
- </shape>
- <Button
- android:id="@+id/btn"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_below="@+id/tv_test"
- android:background="@drawable/btn_shape"
- android:text="按钮" />

























 908
908

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








