层叠上下文
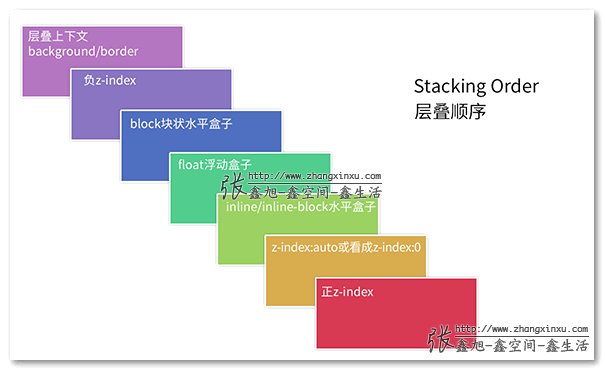
层叠上下文是HTML中的一个三维的概念。如果一个元素含有层叠上下文,我们可以理解为这个元素在z轴上就‘高人一等’。z轴表示的是用户与屏幕的这条看不见的垂直线。层叠顺序是元素发生层叠时候有着特定的垂直显示顺序,层叠规则的顺序如下(盗图深入理解CSS中的层叠上下文和层叠顺序)

这里还需要说明一下:
- 位于最低水平的border/background指的是层叠上下文元素的边框和背景色。每一个层叠顺序规则适用于一个完整的层叠上下文元素。
- inlink-block和inline水平元素是同等level级别的
- z-index:0实际上和z-index:auto单纯从层级水平上看,是可以看成是一样的。
css选择器
常见的css选择器有id选择器、类选择器、元素选择器、属性选择器、伪类选择器和伪元素选择器。
css的选择器是有优先级的:!important修饰的样式>元素内定义的样式>id选择器>class选择器 属性选择器、伪类选择器>元素选择器、伪元素选择器
css优先级的比较方法
css选择器的特殊性表示为四个维度,用0,0,0,0表示
- 元素内部定义的样式:1,0,0,0
- id选择器:0,1,0,0
- 类选择器 属性选择器、伪类选择器:0,0,1,0
- 元素选择器、伪元素选择器:0,0,0,1
- !important(权重),它没有特殊性值,但它的优先级是最高的,
为了方便记忆,可以认为它的特殊性值为1,0,0,0,0
计算机优先级的流程:
- 首先根据选择器的类型计算出总纬度
- 若纬度相同 则比较来源。即相同维度下,值高的权重越大
- 若前两者都相同 则后面声明的优先级高于前面声明的优先级
选择器特殊性值是从左向右排序的,特殊性值1,0,0,0大于以0开头的所有特殊性值,
即便它是0,99,99,99,优先级依然比1,0,0,0要低。
很多人都知道a标签有四种状态:链接访问前、链接访问后、鼠标滑过、激活,分别对应四种伪类:link、
:visited、:hover、:active,并且这四个伪类如果对同一个元素设置同一个属性,那它们的声明顺序还有一定要求
,一般大家都遵循“爱恨原则LVHA”(LoVe HAte),为什么是这个顺序?不能是其它顺序吗?
根据css优先级计算规则,伪类的特殊性值是0,0,1,0,4个伪类的特殊性值相同,
那么后面声明的规则优先级高。当鼠标滑过a链接时,满足:link和:hover两个伪类,要改变a标签的颜色,
就必须将:hover伪类在:link伪类后面声明;同理,当鼠标点击激活a链接时,同时满足:link、:hover、
:active三种状态,要显示a标签激活时的样式(:active),必须将:active声明放到:link和:hover之后。
因此得出LVHA这个顺序。这个顺序能不能变?可以,但也只有:link和:visited可以交换位置,
因为一个链接要么访问过要么没访问过,不可能同时满足,也就不存在覆盖的问题
通过在样式规则后面添加!important关键词,可以将该样式规则提高到最高优先级。
!important是用来使IE6和IE7、IE8、火狐(Firefox)、google等浏览器做兼容的,
但IE6不能执行!important。当 !important 规则被应用在一个样式声明中时,该样式声明会覆盖CSS中任何其他的声明, 无论它处在声明列表中的哪个位置. 尽管如此, !important规则还是与优先级毫无关系.使用 !important不是一个好习惯,因为它改变了你样式表本来的级联规则,从而难以调试。
参考文献:CSS魔法堂:选择器及其优先级
























 2482
2482

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








