作用域是构成AngularJS应用的核心基础,在整个框架中都被广泛使用。作用域是视图和控制器之间的胶水。在应用将视图渲染并呈现个用户之前,视图中的模板和作用域进行连接,然后应用会对DOM进行设置以便将属性变化通知给AngularJS。也就是说,作用域是应用状态的基础。基于动态绑定,我们可以依赖视图在修改数据时立即更新$scope,也可以依赖$scope在其发生改变时立刻重新渲染视图
- 以下方式会创建新的子作用域,并且进行原型继承:
ng-repeatng-includeng-switchng-viewng-controllerscope:true和transclude:true创建directive
在创建子作用域后,关于属性方法等的查找像js原型链继承类似。如果子作用域中不存在该属性,会在父作用域中查找,如果不存在,则在子作用域中创建该属性。但是ng-repeat会对每一个迭代项item都会创建子作用域,子作用域也从父作用域进行原型继承。但它还是会在子作用域中新建同名属性,把item赋值给对应的子作用域的同名属性
以下方式会创建独立作用域,不会进行原型继承:用scope: {…}创建directive,这样创建的作用域被称为“隔离作用域”。默认情况下创建directive使用了scope:false,不会创建子作用域
如果一个
scope不存在于元素上,那么它将继承它的父级scope<div ng-controller = "MyController"> <h1>{{clock}}</h1> </div>在script脚本里编写控制器函数
var app = angular.module('myapp',[]); app.controller("MyController",function($scope,$timeout){ var updateClock = function(){ $scope.clock = new Date(); $timeout(function(){ updateClock(); },1000) }; updateClock(); })如果一个元素不是某个ng-app的一部分,那么它不属于任何scope。
AngularJS启动并生成视图时,会将根ng-app元素同 $rootScope 进行绑定。$rootScope 是所有 $scope 对象的最上层。$scope 对象就是一个普通的JavaScript对象,存在于AngularJS中的控制层。我们可以在其上随意修改或添加属性。 $scope 对象在AngularJS中充当数据模型,但与传统的数据模型不一样,$scope 并不负责处理和操作数据,它只是视图和HTML之间的桥梁,它是视图和控制器之间的胶水。$scope 的所有属性都可以自动被视图访问到。
<div ng-controller='ParentController'>
<p>we can access :{{rootProperty}} and {{parentProperty}}</p>
<div ng-controller="ChildController">
<p>we can access: {{rootProperty}} and {{parentProperty}} and {{childProperty}}</p>
<p>{{fullSentenceFromChild}}</p>
</div>
</div>
添加控制器函数
var app = angular.module('myapp',[]);
//run访问$rootScope属性和方法
app.run(function($rootScope){
$rootScope.rootProperty = 'root scope';
})
app.controller('ParentController',function($scope){
$scope.parentProperty = 'partent scope';
})
app.controller('ChildController',function($scope){
$scope.childProperty = 'child scope';
$scope.fullSentenceFromChild = 'Same $scope:we can access:'+ $scope.rootProperty + 'and' + $scope.parentProperty + 'and' + $scope.childProperty;
})
运行结果如下
scope内部属性
打开Chrome并导航到正在使用的一个angular应用程序,审查元素并打开开发者工具。我们知道$0 可以获得最后一个选中的元素,$1 访问前一个被选中的元素。在控制台中输入命令
angular.element($0).scope()
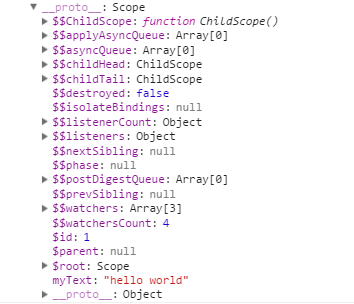
下面是该命令产生的属性
$id: scope的唯一标识符$root: 根scope$parent: 父级scope,如果scope ==scope.$root则为null$$childHead: 第一个子scope,如果没有则为null$$childTail: 最后一个子scope,如果没有则为null$$prevSibling: 前一个相邻节点scope,如果没有则为null$$nextSibling: 后一个相邻节点scope,如果没有则为null
scope与事件的传播
使用scope可以绑定事件和发布事件,angular中发送事件可以使用$emit(向上发送事件)、$broadcast(向下发送事件)$on来绑定事件
<div ng-controller="parentCtrl">
<div ng-controller='selfCtrl'>
<span class='btn' ng-click='click()'>click me</span>
<div ng-controller='childCtrl'></div>
</div>
<div ng-controller='broCtrl'></div>
</div>
<script type="text/javascript">
var app = angular.module('myapp',[]);
app.controller('parentCtrl',function($scope){
$scope.$on('to-parent',function(e,d){
console.log('topartent'+d);
})
})
app.controller('selfCtrl',function($scope){
$scope.$on('to-child',function(e,d){
console.log('toChild+child'+d);
})
$scope.click = function(){
$scope.$broadcast('to-child','haha');
$scope.$emit('to-parent','hehe');
}
})
app.controller('childCtrl',function($scope){
$scope.$on('to-child',function(e,d){
console.log('toChild+child'+d);
})
})
app.controller('broCtrl',function($scope){
$scope.$on('to-child',function(e,d){
console.log('toChildbto'+d);
})
})
</script>
具体实现代码请参看github scope与事件传播
最后总结scope的特点
$scope是一个普通的js对象(pojo)$scope提供了一些工具方法,如$watch、$apply等$scope是表达式的执行环境$scope是一个树形结构,与DOM标签平行,并且能够访问父类的属性和方法- 每一个Angular运行环境中都有根作用域,一般位于ng-app所定义的节点上
$scope可以传播书剑,类似DOM事件,可以向上传播($emit),也可以向下传播($broadcast)- 可以通过angular.element($0).scope()进行调试


























 710
710

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








