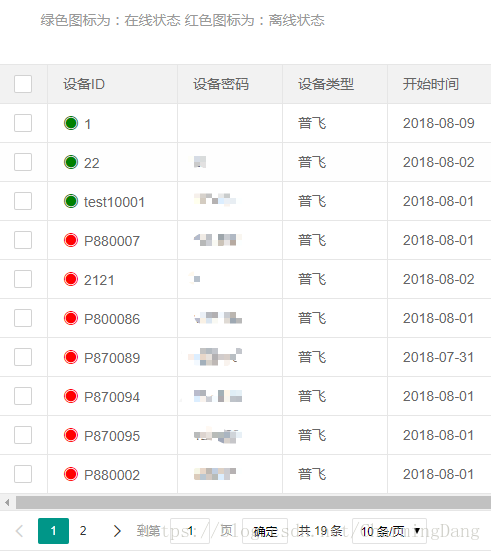
加个图标 设备状态是不是一目了然 在线设备往前排
{
field: 'DevID', title: '设备ID', templet: function (d) {
return d.iso == "1" ? "<i class='layui-icon' style='color:green;margin-right:5px'></i>" + d.DevID : "<i class='layui-icon' style='color:red;margin-right:5px'></i>" + d.DevID;
}
}






















 806
806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








