例:

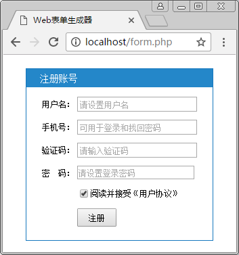
制作如图所示需要三个php(当然一个也行,但是写三个更加规范。)。分别为:
1、data.php
<?php
$data=[
[
'text'=>'用 户 名 :',
'tag'=>'input',
'attr'=>['type'=>'text','name'=>'username'],
'placeholder'=>'请设置用户名'
],
[
'text'=>'手 机 号 :',
'tag'=>'input',
'attr'=>['type'=>'text','name'=>'username'],
'placeholder'=>'可用于登录与找回密码'
],
[
'text'=>'验 证 码 :',
'tag'=>'input',
'attr'=>['type'=>'text','name'=>'username'],
'placeholder'=>'请输入验证码'
],
[
'text'=>'密    码  :',
'tag'=>'input',
'attr'=>['type'=>'text','name'=>'username'],
'placeholder'=>'请设置登录密码'
],
[
'tag'=>'checkbox',
'attr'=>['type'=>'checkbox','name'=>'hobby[]'],
'option'=>['r'=>'阅读并接受《用户协议》'],
],
[
'tag'=>'submit',
'attr'=>['type'=>'submit','value'=>'注册'],
],
]
?>
2、function.php
<?php
include 'data.php';
function genercate(){
global $data;
$html='';
foreach ($data as $item){
if ($item['tag']=='input'){
$html .=input_html($item);
}else if ($item['tag']=='checkbox'){
$html .=checkbox_html($item);
}else if ($item['tag']=='submit'){
$html .=submit_html($item);
}
}
return $html."<p></p>";
}
//生成input
function input_html($item){
$html="";
if ($item['attr']['type']=='text'){
$html=$item['text']."<input type={$item['attr']['type']} name={$item['attr']['name']} placeholder={$item['placeholder']} style=' height: 18px;'>";
}
return $html.'<p></p>';
}
//生成checkbox
function checkbox_html($item){
$html="<input type={$item['tag']} name={$item['attr']['name']} value={$item['option']['r']} style=' margin-left: 50px;margin-right: 5px;'>{$item['option']['r']} ";
return $html.'<p></p>';
}
//生成submit
function submit_html($item){
$html="<input type={$item['tag']} value={$item['attr']['value']} style= 'width: 50px;height: 28px;margin-left: 91px;'>";
return $html."<p></p>";
}
?>
3、index.php
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>方式二</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
div{
border: 1px solid deepskyblue;
height: 300px;
width: 306px;
margin: 0 auto;
margin-top: 100px;
}
.p{
background: deepskyblue;
color: white;
padding: 8px;
}
form input{
margin-top: 20px;
}
.en[
margin-left: 128px;
height: 26px;
width: 45px;]
</style>
</head>
<body>
<div>
<p class="p">注册账户</p>
<form action="" style="margin-left: 20px;">
<?php
include 'function.php';
echo genercate();
?>
</form>
</div>
</body>
</html>





















 921
921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








