注释标签:<!-- -->
标题标签:(作用范围依次递减)
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
段落标签:<p></p>
换行标签:<br>
水平线标签:<hr>
加粗标签:<strong></strong> <b></b>
下划标签:<ins></ins> <u></u>
倾斜标签:<em></em> <i></i>
画横线标签:<del></del> <s></s>
图片标签:
<img src="文件路径" alt="替换文本" title="图片标题" width="数字" height="数字">
(当图片加载失败时,所展示的提示信息即为替换文本)
(title属性的内容只在鼠标悬停在图片面上时,才予展示)
(width与height属性只设定其一时,另一属性按等比例缩放)
音频标签:
<audio src="" controls loop autoplay> </audio>
control:控件 loop:循环 autoplay:自动
视频标签:<video></video>
列表标签:
无序列表:<ul></ul>
有序列表:<ol></ol>
列表内容:<li></li>
自定义列表:
列表整体:<dl></dl>
内容主题:<dt></dt>
内容:<dd></dd>
超链接:<a href=网址 target= >文本信息</a>
target属性:
"_self"为默认取值,代表在原窗口开启连接网页
"_blank"表示在新窗口中进行跳转
表格标签:
表格整体:<table border="1" width= heigth=>(border是边框属性)
表的一行:<tr></tr>
表的内容:<td></td>
表格标题:
caption:table标签属性,为表格名称
<th>:表头单元格,用以标明表格标题
表格结构标签:(可省略,作用范围介于table与tr之间)
<thead></thead>
<tbody></tbody>
<tfoot></tfoot>
合并单元格:
rowspan:跨行合并单元格
colspan:跨列合并单元格
使用:<td colspan="2">文本内容</td>
输入标签:
input标签type属性值还可以为number.
应用:<input type="text" placeholder="请输入账号" required>,其中placeholder中为占位提示信息;required表示该内容为必填
文件选择器:<input type="file" multiple>,multiple表示可以多选
按钮:
一:<input type="submit"/"reset"/"button" value="…">,value中为按钮上的信息
二:<button type="submit"/"reset"/"button">文本信息</button>,其中type信息可以省略
注*想要按钮产生相应动作,必须放置在<form action="">中
多选框:
<select>
<option>北京</option>
<option selected>上海</option>,selected为设置默认值,未设定默认值时,默认值为第一个元素
文本域:I'd more like to it as "WordsPile"
<textarea cols= rows=></textarea>
单选框:
1.<input type="radio" name="gender" id="man"><lable for="man">男</lable>
2.<lable><input type="radio" name="gender" checked>女</lable>
lable表签的使用有1、2两种;
id的作用是为了与lable标签标齐
input标签中的name是分组:同一分组中,只能选择其中一个元素
语义化布局标签:
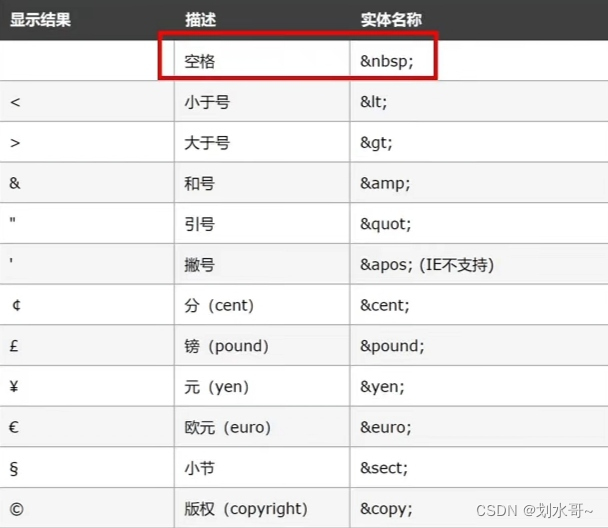
网页特殊字符:
























 3515
3515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








