1.什么是事件
事件是可以被JavaScript侦测到的行为。
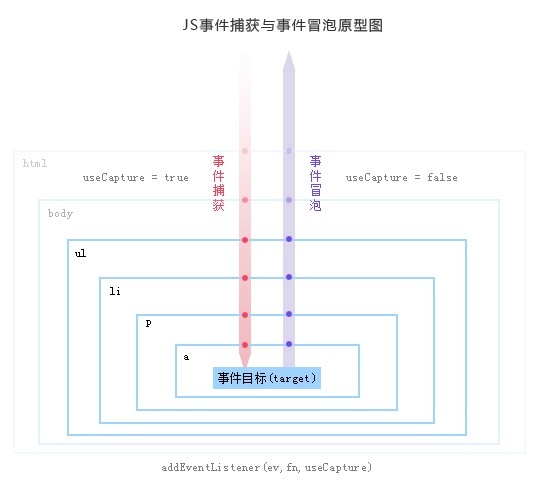
2.事件的三个阶段
DOM2.0模型将事件处理流程分为三个阶段:
- 事件捕获阶段;
- 事件目标阶段;
- 事件冒泡阶段。
事件捕获:当某个元素触发某个事件时(如onclick),顶层对象document就会发出一个事件流,随着DOM树的节点向目标元素节点流去,直到到达事件真正发生的目标元素。在这个过程中,事件相应的监听函数是不会被触发的。
事件目标:当到达目标元素后,执行目标元素该事件相应的处理函数。如果没有绑定监听函数,那就不执行。
事件冒泡:从目标元素开始,往顶层元素传播。途中如果有节点绑定了相应的时间处理函数,这些函数都会被一次触发。如果想阻止事件冒泡,可以使用e.stopPropagation()(Firefox)或者e.cancelBubble = true(IE)来组织事件的冒泡传播。
3.事件绑定的三个方法:
方法一:
<a href="#" onclick = "fn90"></a>方法二:
obj.onclick = fn;方法三:
obj.addEventListener("click",fn);兼容方式:
//事件绑定
if(typeof document.addEventListener !== undefined) {
document.addEventListener("mousedown",fn,true);
}else{
document.attachEvent("mousedown",fn);
}
//事件解绑
if(typeof document.addEventListener !== undefined) {
document.removeEventListener("mousedown",fn);
}else{
document.detachEventListener("mousedown",fn);
}





















 362
362

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








